大家可以去官方網站查看demo,ModalPopupExtender控件用來在網頁中實現類似於模式對話框的效果,而CalendarExterder控件提供日期輸入,它有幾個很重要的屬性:
TargetControlID:日期輸入的目標控件ID,一般來說都都是一個文本框。
Format:日期格式,如yyyy-MM-dd。
PopupButtonID:用戶打開日期選擇面板的控件ID,如按鈕,圖片等。
PopupPosition:設置日期選擇面板打開的位置,這個是相對於TargetControlID所在控件的位置的。有幾個可選的值:BottomLeft,BottomRight,Left,Right,TopLeft,TopRight。
一般來說我們只需要設置這幾個屬性就可以滿足應用了,除非你想自定義日期選擇面板的顯示樣式,這時你需要自己給定CssClass。這裡是一個例子。
復制代碼 代碼如下:
<asp:TextBox ID="tbBeginTime" runat="server" CssClass="singleText" MaxLength="10" Width="90"></asp:TextBox>
<asp:Image ID="imgBeginTime" ImageUrl="/upload/2009-11/20091124203311125.png" runat="server" />
<ajaxToolkit:CalendarExtender ID="CalendarExtenderBeginTime" Format="yyyy-MM-dd" TargetControlID="tbBeginTime" PopupButtonID="imgBeginTime" runat="server">
</ajaxToolkit:CalendarExtender>
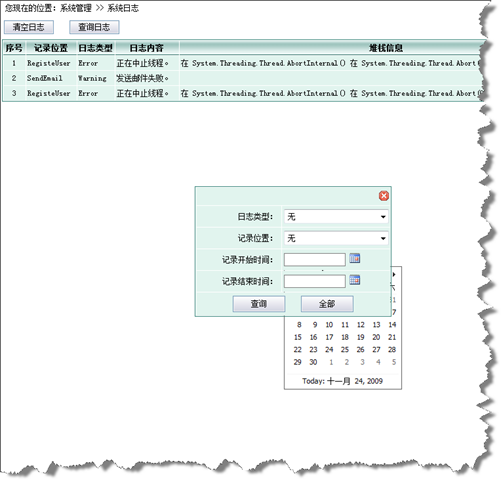
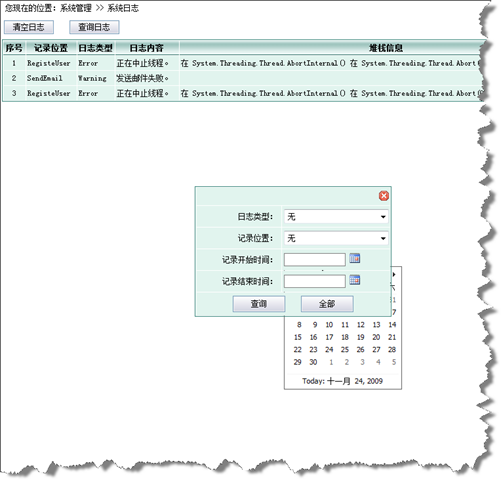
網上有人說這個控件打開的日期選擇面板會被下拉列表擋住,好像在早期的版本中會存在這個問題,現在新的版本已經修正了這個bug。我所遇到的問題是在ModelPopupExtender控件中使用CalendarExtender,日期選擇面板會被後面的ModelPopupExtender擋住。有關ModelPopupExtender的使用讀者可以看看官方網站的例子,很簡單,這裡我就不多說了。看一下問題的截圖。

看到了吧!CalendarExtender彈出的日期選擇面板被後面的ModelPopupExtender擋住了。我在Google上搜了一些資料,大多都是講怎麼重新設置CalendarExtender控件的樣式,指定層的z-inde屬性等,但我嘗試過都失敗了,其中有人說在IE6下測試是可以的,不過我沒有驗證過,因為我現在也找不到裝有IE6的機器了,沒有環境,自然測不了。
其實在FireFox下用Firebug查看頁面生成的html,你會看到ModelPopupExtender樣式中的z-index和CalendarExtender是相同的,這估計是Ajax Toolkit控件中的一個bug,應該所有類似於這樣的控件都會存在這個問題,即在層上打開層,後打開的層會被之前的層擋住,因為它們的z-index都是相同的。想要日期輸入面板不被後面的“模式對話框”擋住,只能是將它的z-index設得更大點,但是單純的css修改又沒有效果,因為這個日期輸入面板是動態生成的,伴隨著裡面的css,所以你預先設置它的樣式是沒有用的,除非你修改控件的源代碼。
後來在網上查到了一個資料,其實CalendarExtender控件有幾個客戶端事件可以用,其中有一個OnClieckShown,是在日期輸入面板打開後觸發的,於是我們可以從這裡下手,通過腳本來設置z-index的值。下面是代碼。
復制代碼 代碼如下:
<script type="text/javascript">
// Ensure the calendar panel was shown on the top level.
function calendarShown(sender, args) { sender._popupBehavior._element.style.zIndex = 1000005; }
</script>
原本ModelPopupExtender的z-index值就已經很高了,這恐怕是控件的設計者擔心它會被其它層擋住的原因吧。我們將日期選擇面板的z-index值再設高一點,然後在控件中添加OnClientShown="calendarShown",保存後重新查看頁面。

一切搞定!看來CalendarExtender控件提供的幾個腳本事件還是很有用的,讀者可以自己去研究下其它幾個腳本事件的用途。還有一個需要注意的地方,CalendarExtender控件雖然提供了一個非常棒的日期輸入功能,但是它本身並不對目標控件中的值進行驗證。例如那個文本框,用戶是可以手動填寫內容的,這時CalendarExtender並不對其中的值進行校驗,除非你將文本框設置為只讀,這時又會有一個問題,那就是用戶如何清除裡面的值呢?看來還需要自己寫代碼驗證一下文本框裡的值。結合上面給出的代碼,我們可以在給文本框添加一個客戶端onblur事件,當它失去焦點的時候,驗證其中的值。下面是用來進行驗證的js代碼。
復制代碼 代碼如下:
function CheckDate(Inobj) {
Inobj.value = trim(Inobj.value);
if (Inobj.value != "") {
var reg = /^\d{8}$/;
if (Inobj.value.match(reg) != null) {
Inobj.value = Inobj.value.substring(0, 4) + "-" + Inobj.value.substring(4, 6) + "-" + Inobj.value.substring(6, 8);
}
reg = /^([1-2]\d{3})-(([1][0-2])|(0?[1-9]))-(([3][0-1])|([1-2][0-9])|(0?[1-9]))$/;
if (Inobj.value.match(reg) == null) {
alert("輸入日期的格式不正確!");
Inobj.value = "";
Inobj.focus();
}
}
}
//移除字符串中的空格
function trim(s) {
var s2="";
for(i=0;i<s.length;i++) {
if(s.charAt(i)!=" ") s2=s2+s.charAt(i);
}
return s2;
}
然後在文本框中添加onblur="CheckDate(this);"。這樣,當用戶輸入非法值後,程序提示用戶然後清空其中的值。
 看到了吧!CalendarExtender彈出的日期選擇面板被後面的ModelPopupExtender擋住了。我在Google上搜了一些資料,大多都是講怎麼重新設置CalendarExtender控件的樣式,指定層的z-inde屬性等,但我嘗試過都失敗了,其中有人說在IE6下測試是可以的,不過我沒有驗證過,因為我現在也找不到裝有IE6的機器了,沒有環境,自然測不了。
看到了吧!CalendarExtender彈出的日期選擇面板被後面的ModelPopupExtender擋住了。我在Google上搜了一些資料,大多都是講怎麼重新設置CalendarExtender控件的樣式,指定層的z-inde屬性等,但我嘗試過都失敗了,其中有人說在IE6下測試是可以的,不過我沒有驗證過,因為我現在也找不到裝有IE6的機器了,沒有環境,自然測不了。  一切搞定!看來CalendarExtender控件提供的幾個腳本事件還是很有用的,讀者可以自己去研究下其它幾個腳本事件的用途。還有一個需要注意的地方,CalendarExtender控件雖然提供了一個非常棒的日期輸入功能,但是它本身並不對目標控件中的值進行驗證。例如那個文本框,用戶是可以手動填寫內容的,這時CalendarExtender並不對其中的值進行校驗,除非你將文本框設置為只讀,這時又會有一個問題,那就是用戶如何清除裡面的值呢?看來還需要自己寫代碼驗證一下文本框裡的值。結合上面給出的代碼,我們可以在給文本框添加一個客戶端onblur事件,當它失去焦點的時候,驗證其中的值。下面是用來進行驗證的js代碼。
一切搞定!看來CalendarExtender控件提供的幾個腳本事件還是很有用的,讀者可以自己去研究下其它幾個腳本事件的用途。還有一個需要注意的地方,CalendarExtender控件雖然提供了一個非常棒的日期輸入功能,但是它本身並不對目標控件中的值進行驗證。例如那個文本框,用戶是可以手動填寫內容的,這時CalendarExtender並不對其中的值進行校驗,除非你將文本框設置為只讀,這時又會有一個問題,那就是用戶如何清除裡面的值呢?看來還需要自己寫代碼驗證一下文本框裡的值。結合上面給出的代碼,我們可以在給文本框添加一個客戶端onblur事件,當它失去焦點的時候,驗證其中的值。下面是用來進行驗證的js代碼。