微軟的AJAXControlToolKit提供了很容易的擴展方式,小弟我也是初學ajaxcontroltoolkit的擴展,所以這裡舉個例子,一起來學習,如果有什麼好的建議和例子請提出來一起分享.
其實Microsoft的ajax官網給出的擴展說明已經很詳細了,而且有個例子,嚴格來說確實有點簡單,但是總結一下每個擴展控件大致需要注意如下幾點:
1. 必須添加的dll: System.Web.dll , System.Web.Extensions.dll, System.Design.dll, System.Web.Extensions.Design.dll.最後也就是最重要的是AjaxControlToolKit這個dll。
2. 需要有一個類是繼承ExtenderControlBase這個類的。
很多基本的規定和一些必須有的屬性都在哪個ExtenderControlBase這個類中,比如每個控件都需要有的targerconrolID。
另外一點就是封裝好WebResource和CliendtScriptResource。
如下代碼所示:
復制代碼 代碼如下:
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class MyControlExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get
{
return GetPropertyValue("MyProperty", "");
}
set
{
SetPropertyValue("MyProperty", value);
}
}
}
}
3. 用到的js文件:
上面這幾步完成後就創建了一個自定義的控件Progress bar。
說了這麼多理論沒啥意思,大家需要的還是一個復雜的且好用的例子。下面就給出個例子:
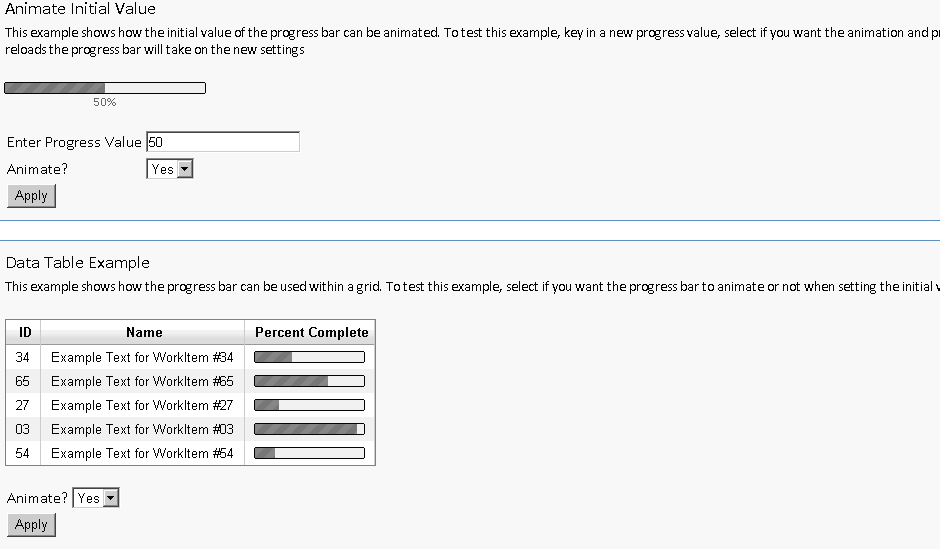
先看看運行效果:

按照上面給出的理論我們一步一步實現吧:
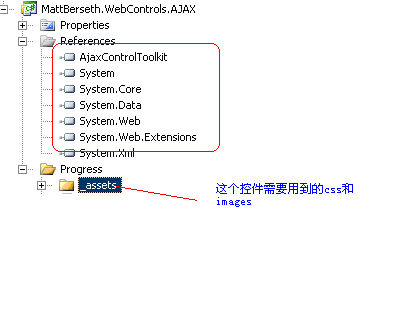
1. 引用dll:

如上圖所示我們添加了需要的幾個dll在新的project中。在哪個assets包中是用到的css和images。
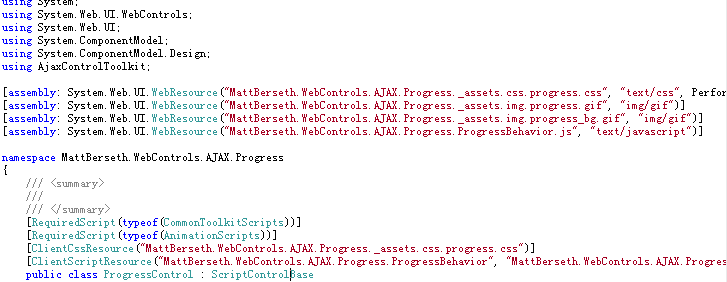
2. 創建派生類:
最重要的是封裝webResource和ClientResource,封裝代碼如下:

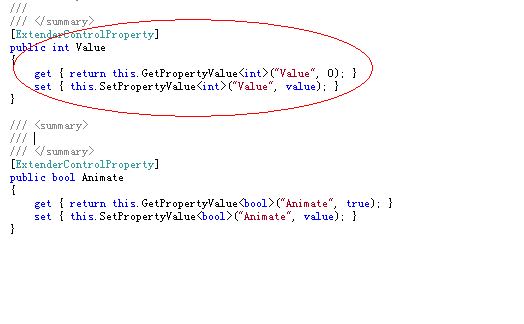
,然後就是屬性的添加,所有的屬性添加如下所示:

3. 寫javascript,
這裡不貼代碼了。
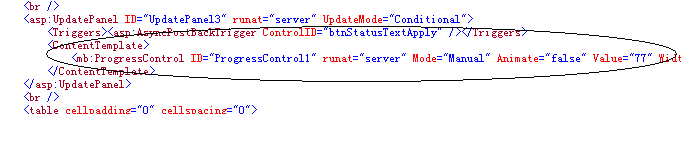
在前台頁面使用這個控件: