環境:adobe flash CS4,VS2008 , Access2003
實現步驟:
1、創建ASP.net頁面 testCommunicateWithFlash.aspx,將頁面body裡面的內容刪除,在後台寫代碼,用於檢索數據庫,生成類似一下的內容,例如:
xqdbnum=15&xqdbfcnum=5&xqdbjrnum=5&xqdbxdnum=5&xqdbrzj=1250000&xqdbzrnum=2
這段內容在flash中會解析為六個變量,前面為變量名,後面為值。閒話少說,直接上代碼,這段代碼非常簡單,大家都能看懂,提取一個傳遞過來的參數,提取相應內容,生成上面的傳,輸出到浏覽器:
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
Object oID; //用戶ID
if (!Page.IsPostBack)
{
try
{
oID = Request.Params["ID"];
}
catch (Exception ex)
{
Response.Write(ex.Message);
return;
}
OleDbConnection conn = new OleDbConnection();
conn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Persist Security Info=True;Data Source=" + Server.MapPath("~/App_Data/tdb_db.mdb");
conn.Open();
OleDbCommand cmd = new OleDbCommand();
cmd.Connection = conn;
//執行特定SQl語句
cmd.CommandText = "SELECT sum(xqdbnum),sum(xqdbfcnum),sum(xqdbjrnum),sum(xqdbxdnum),sum(xqdbrzj),sum(xqdbzrnum) FROM xqdb where xqusername like '" + oID.ToString() + "%'";
OleDbDataReader reader = cmd.ExecuteReader();
while (reader.Read())
{
Response.Write("xqdbnum=" + reader.GetValue(0) + "&xqdbfcnum=" + reader.GetValue(1) + "&xqdbjrnum=" + reader.GetValue(2)+ "&xqdbxdnum=" + reader.GetValue(3)+ "&xqdbrzj=" + reader.GetValue(4)+ "&xqdbzrnum=" + reader.GetValue(5)); } reader.Close();
conn.Close();
}
}
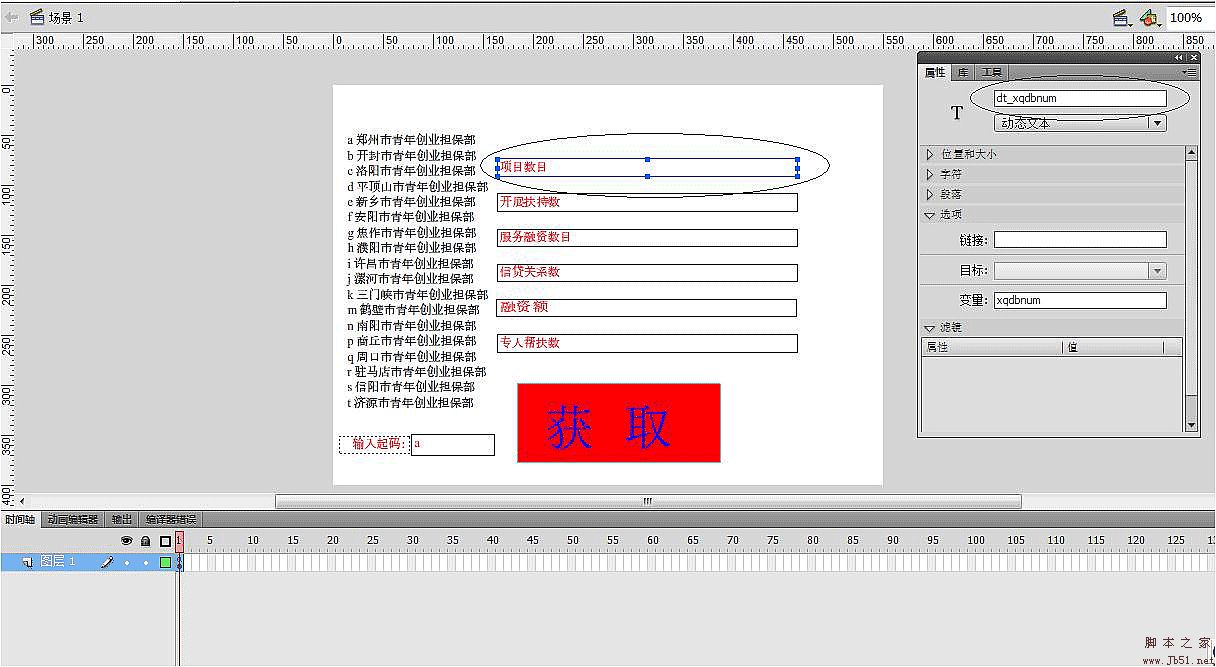
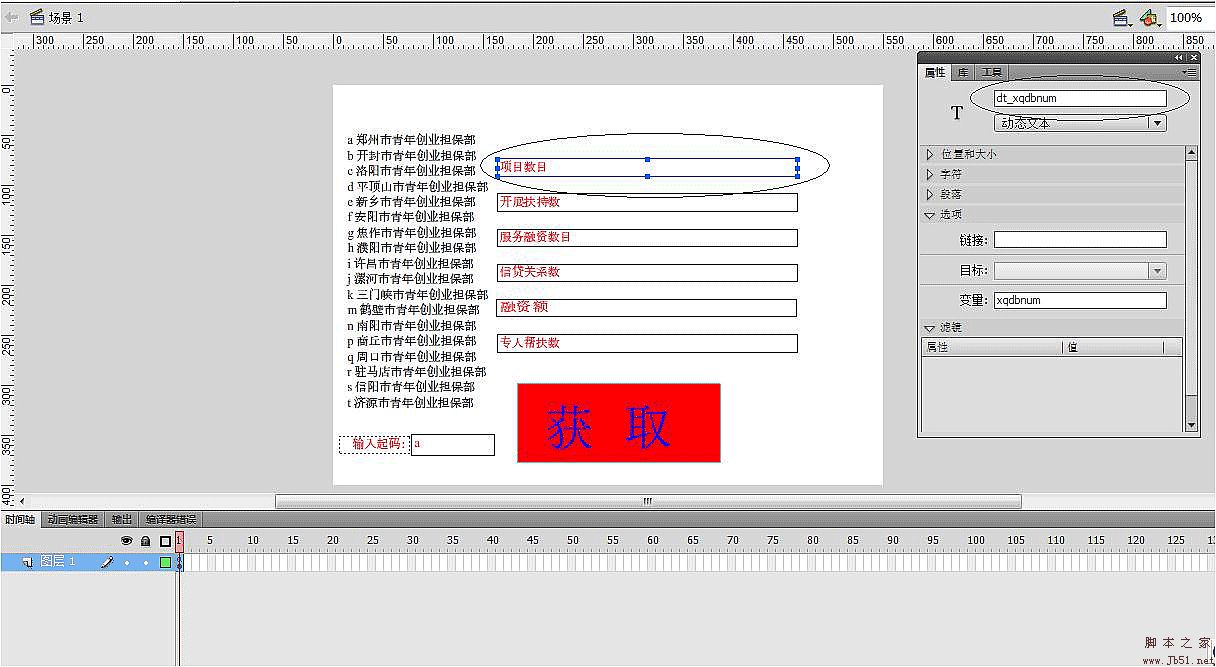
2、創建一個flash,我看網上的辦法是需要弄好幾個幀,一個用於發送,一個用於等待返回,一個用於顯示。由於我測試所有都顯示,那麼不需要那麼復雜,只需要使用動態文本的變量監測就可以實現,所以我只有一幀,起名隨意,但是動態文本的變量設置與返回的內容一樣(這個非常重要)

3、創建一個按鈕
4、在按鈕的動作中寫入代碼:
on(release){
trace("http://www.jb51.net:1475/WebTest/TestCommunicateWithFlash.aspx?ID="+it_uid.text);
loadVariables("http://www.jb51.net:1475/WebTest/TestCommunicateWithFlash.aspx?ID="+it_uid.text, this,"POST");
}
5、測試,成功
6、廢話一句,如果發布的話,需要注意網址要變。
裡面牽涉到一些細節,大家可以網上查一下相關資料看看,以前從來沒有弄過,弄了兩個多小時才弄好,有點小成就感