ASP.NET AJAX 4.0 模版的使用
1. Introduction:
當Microsoft發布了它的ASP.NET 3.0時也同時發布了它的AJAX平台也就是ASP.NET AJAX。 不過說實話,當時相比其它的AJAX平台,它沒有什麼很突出的功能。不過當我評估ASP.NET AJAX 4.0的時候,我確實被它的特征給震住了。新的特征完全專注於浏覽器技術,比如XHTML和javascript。 我非常欽佩ASP.NET AJAX小組。試試看看AJAX4.0的新特征:
Template based client side programming
DataView and DataContext
Live Data Binding
2. Template Programming
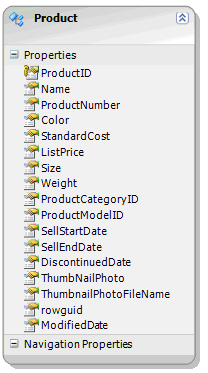
模版形式提供了一個可以設計Web UI樣式的模式並且能夠給運行時的數據添加位置標記。下面這個例子中,我設計了一個web頁面來顯示AdventureWorks數據庫的產品數據通過ADO.NET data service. 整個模式如下: 
Service的代碼:
復制代碼 代碼如下:
public class AWProductDataService : DataService
{
public static void InitializeService(IDataServiceConfiguration config)
{
config.SetEntitySetAccessRule("*", EntitySetRights.All);
}
}
使用ASP.NET的模版的aspx頁面如下:
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="ClientTemplateAndDataViewDemo.aspx.cs"
Inherits="CoreEnhancements.AJAX.ClientTemplateAndDataViewDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Microsoft Tech.Ed - Client-side Templating Demo</title>
<style type="text/css"><!--
.sys-template {display:none}
--></style><style type="text/css" bogus="1"> .sys-template {display:none}
</style>
<script type="text/javascript" src="../scripts/MicrosoftAjax.debug.js" src="scripts/MicrosoftAjax.debug.js"></script>
<script type="text/javascript" src="../scripts/MicrosoftAjaxTemplates.debug.js" src="scripts/MicrosoftAjaxTemplates.debug.js"><!--
// --></script>
<script type="text/javascript" src="../scripts/MicrosoftAjaxAdoNet.debug.js" src="scripts/MicrosoftAjaxAdoNet.debug.js"><!--
// --></script>
<script type="text/javascript"><!--
var dataContext = new Sys.Data.AdoNetDataContext();
dataContext.set_serviceUri("AWProductDataService.svc");
dataContext.initialize();
// --></script>
</head>
<body xmlns:sys="javascript:Sys" xmlns:dataview="javascript:Sys.UI.DataView"
sys:activate="*">
<form id="form1" runat="server">
<div>
<table border="1">
<thead>
<tr>
<td>Name</td>
<td>List Price</td>
<td>Size</td>
<td>Weight</td>
</tr>
</thead>
<tbody class="sys-template" sys:attach="dataview" dataview:autofetch="true"
dataview:dataprovider="{{ dataContext }}"
dataview:fetchoperation="Products">
<tr>
<td>{binding Name }</td>
<td>{binding ListPrice}</td>
<td>{binding Size}</td>
<td>{binding Weight}</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
</html>
我使用了傳統HTML table來顯示數據。 你能夠看到新的屬性在<TBODY>節點中,還有存放數據的節點<TD>。ASP.NET AJAX 4.0有一個很好的模版驅動來解析這些新的屬性。而這些新的屬性在X(HT)ML和Javascript中都是沒有的。這裡的一個亮點是這些全都是XHTML能夠解析的,所以它們不是常規的HTML元素的自定義屬性。<TBODY>的類屬性設置為sys-template,是一個約定用來隱藏從用戶那邊得到的初始化模版。 .sys-template {display:none} 字段或者是屬性能夠通過{}符號來表達以便顯示在數據展示區。
3. DataContext:
模版需要數據來填充它的數據展示區作為上下文。 而上下文的數據可以綁定任何的Javascript數組或是可以作為模版的對象。上下文數據最強大的地方是它能夠通過web Services和JSON/ATOM交互。ASP.NET AJAX提供兩個數據上下文放在MicrosfotAjaxAdoNet.js中:
Sys.Data.DataContext
Sys.Data.AdoNetDataContext
上下文數據能夠自動跟蹤所有的數據變化通過new Sys.Observer對象。AdoNetDataContext支持ADO.NET數據服務很多額外的特性,比如認證管理,鏈接和實體間的協作。下面這個例子描述了如何用AdoNetDataContext同AdventureWorks的產品的ADO.Net數據服務的交互。
復制代碼 代碼如下:
var dataContext = new Sys.Data.AdoNetDataContext(); dataContext.set_serviceUri("AWProductDataService.svc"); dataContext.initialize();
這裡的set_serviceUri()方法能夠用來和WCF AJAX或者是ADO.NET 數據服務交互。Initialize()方法用來提供初始化。
4. Data View
這裡有個基本組件用來為模版展示數據,它定義在System.UI.DataView中。它十分類似於服務器端的支持綁定任何Javascript對象或數據或是ASP.NET AJAX組件的數據源組件。它有連個屬性來進行數據綁定:
data - To bind a JavaScript array or object
dataprovider - To bind to a WCF service
如果你需要運行這個程序,你需要添加下面幾個客戶端的AJAX庫。
MicrosoftAjax.js
MicrosoftAjaxTemplates
MicrosoftAjaxAdoNet
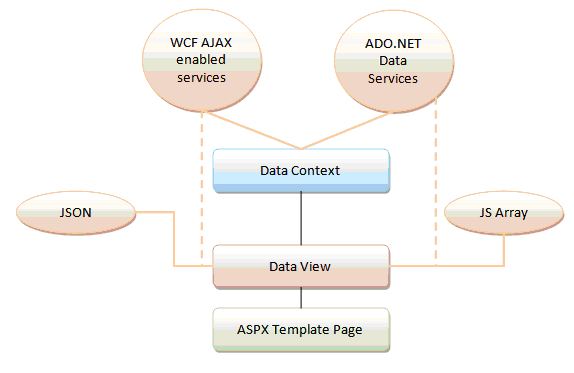
下面這個圖展示了總體的一個使用模版編程的概念模型:
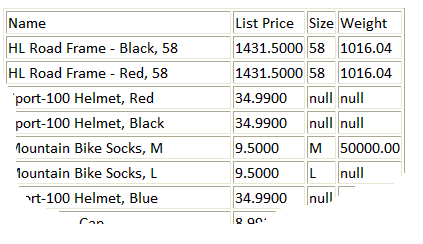
數據最後的展示如下: