asp.net如何生成靜態頁,請參考下面的文章:
http://www.jb51.net/article/18175.htm
而我們用模擬的話,只需要讓線程延遲執行就可以了。比如下面的代碼:
復制代碼 代碼如下:
for (int i = 0; i < 10; i++)
{
DateTime startTime = DateTime.Now;
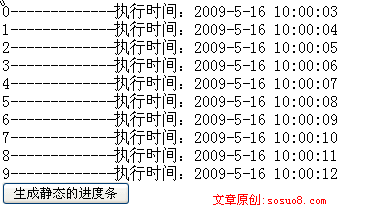
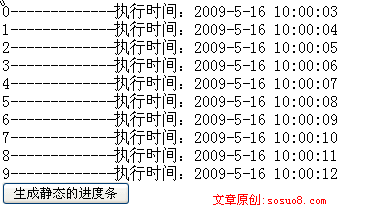
Response.Write(i + "-------------執行時間:" + startTime.ToString()+"<br />");
Thread.Sleep(1000);
}
顯示結果:

時間都不一樣,如果沒有讓線程延遲,那麼這裡的時間都是一樣的。而我們需要做的僅僅是:
復制代碼 代碼如下:
Thread.Sleep(1000);
別忘記了引入命名空間:
復制代碼 代碼如下:
using System.Threading;
而且輸出的時候是一次性就全部輸出的,並不是每隔一秒就輸出一行(是可以實現的,後面會講到)。如果按那樣寫每隔一秒就輸出一行該有多好啊。根據這個原理,如果只需要制作生成靜態時表明正在生成的過程,而不需要進度顯示,那麼可以這樣:
復制代碼 代碼如下:
<asp:Button ID="btnOk" runat="server" onclick="btnOk_Click" Text="生成靜態的進度條" OnClientClick="createload()" />
在Button按鈕的添加一個
復制代碼 代碼如下:
OnClientClick="createload()"
表明在按下按鈕的同時觸發客戶端事件,而客戶端就是創建一個等待中的div。效果如下:

creatload函數代碼如下:
復制代碼 代碼如下:
function createload(){
var loaddiv = document.createElement("div");
loaddiv.style.width = "200px";
loaddiv.style.height = "100px";
loaddiv.style.border = "1px solid #000000";
loaddiv.style.fontSize = "12px";
loaddiv.style.lineHeight = "100px";
loaddiv.style.backgroundColor = "#cccccc";
loaddiv.style.textAlign = "center";
loaddiv.innerHTML = "請稍候...";
document.body.appendChild(loaddiv);
}
執行完後這個div就自動消失了。
有了上面的鋪墊,現在開始進入正題,我們肯定是要實現每隔一秒就輸出一行的這種效果,而這其實很容易實現,只要讓頁面不緩沖就可以了再配合線程延遲就可以做到了。在Page中關閉緩沖區:
Buffer="false"
接下來,我們只要找一個進度條效果,再統計出需要生成靜態頁的文章總數,根據當前生成的文章為第幾條記錄,算出已經執行到總數的百分之幾。再實時調用一次js函數實現進度塊的變化,就OK了。
關於進度條,大家可以上網隨便找一個,我用了這裡的一個進度條效果,因為簡單。http://www.jb51.net/article/18177.htm
當然,這個進度條並不適合我們現在的具體使用,關鍵部分的js需要修改如下:
復制代碼 代碼如下:
//i為當前執行到的記錄,count為總數
//比如總共需要生成的靜態數為100,那麼現在執行到5%,那麼進度條塊進到5%的地方
function loadBar(i,count){
var a = parseFloat(i*100/count);
$("bar").style.width = a + "%";
if($("bar").style.width == "100%"){
$("bar").innerHTML = "完成";
}else{
$("bar").innerHTML = a + "%";
}
}
以下則是關鍵的c#後台代碼的關鍵,按照上面這個函數,我們主要根據執行到的記錄,輸出類似以下的代碼:
復制代碼 代碼如下:
< script>loadBar(1,10);</script><script>loadBar(2,10);</script><script>loadBar(3,10);</script><script>loadBar(4,10);</script><script>loadBar(5,10);</script><script>loadBar(6,10);</script><script>loadBar(7,10);</script><script>loadBar(8,10);</script><script>loadBar(9,10);</script><script>loadBar(10,10);</script>
按照這樣的輸出,輸出這些字符必須在js,css,以及相關html代碼之後才可以輸出,否則在頭部就輸出的話,肯定不行。因為前面都沒有這個函數,就執行到這個函數。(你想用Literal控件去控制其輸出位置?你可以自己試下,有什麼結果?)所以,索性我們把相關進度條的代碼一次性輸出,可以把其做成一個html文件,這個也是在網上看到一篇文章的時候的做法。名為bar.htm
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>進度條</title>
<script language="javascript" type="text/javascript">
function $(obj){
return document.getElementById(obj);
}
//i為當前執行到的記錄,count為總數
//比如總共需要生成的靜態數為100,那麼現在執行到5%,那麼進度條塊進到5%的地方
function loadBar(i,count){
var a = parseFloat(i*100/count);
$("bar").style.width = a + "%";
if($("bar").style.width == "100%"){
$("bar").innerHTML = "完成";
}else{
$("bar").innerHTML = a + "%";
}
}
</script>
<style type="text/css">
body{
text-align:center;
font-size:12px;
}
.graph{
width:450px;
border:1px solid #F8B3D0;
height:25px;
margin:0 auto;
}
#bar{
display:block;
background:#FFE7F4;
float:left;
height:100%;
text-align:center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="graph">
<strong id="bar" style="width:1%;"></strong>
</div>
</div>
</form>
</body>
</html>
而我們用來模擬的代碼如下:
復制代碼 代碼如下:
for (int i = 0; i < 10; i++)
{
if (i == 0)
{
string strFileName = FileObj.ReadFile(Server.MapPath("bar.htm"));
Response.Write(strFileName);
}
Response.Write("<script>loadBar(" + (i + 1) + ",10);</script>");
Thread.Sleep(1000);
}
FileObj.ReadFile是讀取這個htm文件,這個函數及其相關文件操作類,大家可以在這篇文章中得到!http://www.jb51.net/article/15125.htm加上條件語句
復制代碼 代碼如下:
i==0
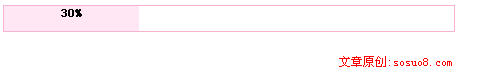
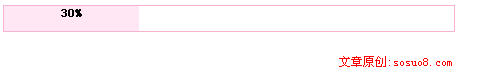
是因為bar.htm在讀取出來之後,只需要輸出一次就可以了。最終效果如下:

但是其是動態的哦,而只需要把模擬的代碼換成生成靜態時的相關函數代碼,當然也可以是其它。當然也可以采用ajax的方法,有空再謝謝這方面實現的文章。