Web站點的風格切換是很常見、也很受大家歡迎的功能,比如大家熟知的博客園就提供了幾十款風格模板供大家選擇。在Asp.Net中,我們可以通過模板頁master page和主題theme來實現網站的風格切換,但是.Net提供的默認設置不夠強大和靈活。本文將向大家介紹如何在.Net提供的方法上進行改進和擴展,以提供更加強大的網站風格切換功能。
效果預覽:http://www.tracefact.net/Demo/StyleSetting/default.aspx
NOTE:本文將master page稱為模板(有的書上叫母版),將theme稱為主題。
網站的風格的切換,說白了,實際上就是對頁面進行分解和重組。所以在進行之前,我們先簡單回顧看一下頁面究竟有哪些組成部分可以供我們分解,分清楚哪些是可變的、哪些是不變的,進行後繼的工作才會容易得多。現在我們先暫時脫離服務器端,看一下一個靜態的.htm頁面由哪幾部分組成:
結構(有語義的XHTML):這部分由XHTML標記組成,應該注意,這裡使用“有語義”三個字作為修飾。XHTML的職責是告訴“這裡是什麼”,而不是告訴“這裡應該如何顯示”。盡管浏覽器對於幾乎每個XHTML的標記都賦予了某種內置的樣式控制,但是XHTML的本意只是規范文檔的結構。比如h1表示為標題,p表示為段落。而不是為了這個字顯示的更大一些才去使用h1。
表現和布局(CSS):CSS用來控制頁面的顯示及布局。在Web標准的概念普及以前,我想大多人都是表格套表格來布局的,現在基本都在使用CSS了,這裡沒有太多好說的。
行為(Javascript):靜態網頁也可以添加一些交互的行為,這些行為由Javascript來完成。我們時常會把onclick="alert('hello')"這樣的代碼嵌入到XHTML標記中,比如一個Input標記上;一些結構、行為分離的狂熱人士則主張將行為與結構(XHTML)分離,他們不會將javascript代碼寫到<body>之間,而全部寫在了head中,或者是body下面,使用 window.onload=function(){ // …} 這種形式。有個極力主張這種做法的人(Peter-Paul Koch)寫了本書叫《ppk on javascript》。
好了,大概了解了這些,我們看下.Net中如何將這三者分離,以及它的一些限制:
我到現在都覺得 行為與結構 完全分離的概念太前衛了,另外它也不影響對網站的風格設置,所以我們這裡不討論它。
我們先看一下結構:現在我們將思維向服務器端靠攏一下,很快會發現上面的結構部分仍需要再細分一次,就是XHTML標記和標記中的內容(網頁內容)分離。XHTML標記屬於變化的部分,不同的風格可能會需要不同的XHTML結構,而對於各個風格,它所顯示的內容顯然是一樣的。想要得到這樣的效果,我們可以使用Master Page模板頁。由Master Page模板頁對應XHTML結構(變化部分),由Page頁面對應於XHTML頁面的內容(不變部分),即是一個Page可以設置為不同的Master Page以達到不同的樣式(look and feel)。
NOTE:這裡在說一下CSS,如果你的CSS水平足夠強,XHTML的代碼寫得足夠好,那麼你無需搞得這麼復雜,僅僅使用CSS就可以實現換膚了。www.csszengarden.com有這樣的一個項目提供給全世界的人作為實踐,它提供一套統一的XHTML代碼,其他人則自己編寫CSS來對這個XHTML代碼進行樣式化,結果是百花齊放,一模一樣的XHTML實現了風格迥異的頁面設計。
現在在看一下表現部分,表現層分為全局式的CSS以及基於控件的皮膚Skin,這些都可以交由主題Theme來完成。
看到這裡,你可能覺得不用往下看了,使用Master Page和Theme誰不會啊。現在我們就討論下.Net 中Master Page 和 Theme 的局限:
有了思路後我們就來一步步地實現它,我們希望可以對風格進行簡單的設置,我們應該先明確需要設置的內容:我們都有哪些風格、當前使用的風格是什麼、每個風格使用了什麼主題、哪個頁面對應哪個模板。了解了這些之後,我們可以寫下這樣的結點配置來:
<!-- MasterPage的 Path為 masterRoot + theme + master -->
<!-- 不為Default設置masterPage,
使用Default風格時會使用創建頁面時所選擇的Master Page -->
<styleTemplates default="默認風格" masterRoot="~/MasterPage">
<style name="默認風格" theme="Default" ></style>
<style name="春意盎然" theme="Spring" >
<masterPages>
<page path="/website/default.aspx" master="Default.master" />
<!--<page path="/other.aspx" master="Default.master" />-->
<page path="/default.aspx" master="Default.master" />
</masterPages>
</style>
</styleTemplates>
styleTemplates是風格設置的根節點,default是默認的風格名稱;masterRoot是指模板頁的根目錄的地址;style結點是各個風格的名稱,以及其所使用的主題的名稱;style結點下的masterPages結點組包含此風格所使用的模板的信息;其中Page子結點對應每個獨立的頁面,path屬性記錄的是頁面的路徑,master屬性是每個頁面對應的模板的路徑。
page結點的master屬性沒有給出模板的全路徑,這麼做一個是為了使目錄結構更一目了然,還有就是不想master屬性的內容變得很長,所以需要在程序中指定頁面的模板的路徑為 masterRoot + Theme + masterPage名稱。這樣在模板的根目錄下,必須建立與主題同名的目錄,然後將模板位於該目錄下。
在創建頁面時,我們需要要選擇一個模板。注意到這一點非常重要,因為這個模板實際上是該頁面的默認模板。當我們在Web.config中將相應風格的page結點留空時(沒有對此頁面設置模板),那麼就會應用這個模板。所以在Web.Config中定義風格的模板,只是覆蓋了這個我們在創建頁面時選擇的模板。由此,我們只用定義一套完整的Master Page模板頁,供每個頁面在創建時選擇。而Web.config風格結點下設置的master page,實際上僅僅是動態地覆蓋這些模板。
以上面的配置為例:當我們將 “春意盎然” 下的第二個 page 結點注釋掉時,它會應用創建頁面時所選擇的模板。“默認風格”下面沒有設置任何的 page 結點,所以對於該風格的每個頁面,都會應用創建頁面時所選擇的模板。
如果你希望僅使用Css來換膚,你可以使用也可以不使用Master Page,那麼在Web.Config中可以像下面這樣設置:
<styleTemplates default="默認風格" masterRoot="">
<style name="默認風格" theme="Default" ></style>
<style name="春意盎然" theme="Spring" ></style>
<style name="秋高氣爽" theme="Autumn" ></style>
</styleTemplates>
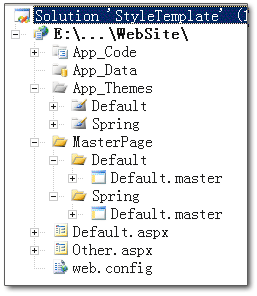
對於上面使用Master Page時的設置,站點的目錄結構如下所示:

可以看到模板頁的根目錄下包含了目錄Default、Spring與主題名稱相同(必須)。之後我們要編寫結點處理程序,如何編寫自定義結點處理程序,我在《.Net 自定義應用程序配置》一文中已經詳細的討論了,所以這裡我們直接看實現,在AppCode目錄中新建一個文件StyleTemplateConfigHandler.cs:
public class StyleTemplateConfigHandler : IConfigurationSectionHandler
{
public object Create(object parent, object configContext, XmlNode section) {
return new StyleTemplateConfiguration(section);
}
}
// 映射 styleTemplates 結點的實體類
public class StyleTemplateConfiguration {
private XmlNode node; // styleTemplates 結點
private string defaultTheme; // 默認的主題名稱
private string defaultStyle; // 站點默認風格名稱
private HttpContext context;
private Dictionary<string,string> styleDic; // Key: 風格名稱;Value: 主題名稱
public StyleTemplateConfiguration(XmlNode node) {
this.node = node;
context = HttpContext.Current;
styleDic = new Dictionary<string, string>();
// 獲取所有style結點的 name屬性 和 theme屬性
XmlNodeList styleList = node.SelectNodes("style");
foreach (XmlNode style in styleList) {
styleDic[style.Attributes["name"].Value] = style.Attributes["theme"].Value;
}
// 獲取 站點默認風格 名稱
defaultStyle = node.Attributes["default"].Value;
// 根據 風格名稱 獲取主題
defaultTheme = styleDic[defaultStyle];
}
// 獲取所有風格名稱
public ICollection<String> StyleNames {
get {
return styleDic.Keys;
}
}
// 根據風格名稱獲取主題名稱
public string GetTheme(string styleName) {
return styleDic[styleName];
}
// 設置、獲取 站點默認風格
public string DefaultStyle{
get {
return defaultStyle;
}
set { // 更改Web.Config中的默認風格,一般為站長才可以使用
XmlDocument doc = new XmlDocument();
doc.Load(context.Server.MapPath(@"~/web.config"));
XmlNode root = doc.DocumentElement;
XmlNode styleTemp = root.SelectSingleNode("styleTemplates");
styleTemp.Attributes["default"].Value = value;
doc.Save(context.Server.MapPath(@"~/web.config"));
}
}
// 獲取默認主題名稱
public string DefaultTheme {
get { return defaultTheme; }
}
// 根據頁面路徑獲取其對應的 masterPage 的路徑
public string GetMasterPage(string userTheme){
// 獲取當前頁面路徑
string pagePath = context.Request.Path;
// 用於定位page結點的 XPath
string xpath = "style[@theme='" + userTheme + "']" + "/masterPages/page[@path='" + pagePath.ToLower() + "']";
// 獲取與path屬性相匹配的page結點
XmlNode pageNode = node.SelectSingleNode(xpath);
string master;
if (pageNode != null) {
// 獲取page結點的 master屬性的值
master = pageNode.Attributes["master"].Value;
return prepareMasterPath(master, userTheme);
} else
return null;
}
// 獲取 Master Page 的路徑
// MasterPagePath = 跟路徑 + Theme路徑 + 模板路徑
private string prepareMasterPath(string masterPath, string userTheme) {
string path;
if (node.Attributes["masterRoot"] != null)
path = node.Attributes["masterRoot"].Value + "/" + userTheme + "/" + masterPath;
else {
if (userTheme != null) {
path = "~/" + userTheme + "/" + masterPath;
} else {
path = "~/" + masterPath;
}
}
return path;
}
}
這個類提供了一些簡單的對XmlNode的操作,對styleTemplates結點進行了映射,這裡需要明確兩個概念:默認風格 和 用戶風格:
很顯然,這個類處理的所有的均是默認風格,我們來看一下它的幾個主要方法和屬性:
// 獲取所有風格名稱
public ICollection<String> StyleNames { get {;} }
// 根據風格名稱獲取主題名稱
public string GetTheme(string styleName) {}
// 設置、獲取 站點默認風格
public string DefaultStyle{}
// 獲取默認主題名稱
public string DefaultTheme { }
// 根據頁面路徑獲取其對應的 masterPage 的路徑
public string GetMasterPage(string userTheme){}
在繼續進行之前,我們來考慮這樣一個問題:因為我們要根據用戶選擇的風格來動態地為頁面加載主題和模板,那麼用戶信息(用戶選擇了什麼風格)應該保存在哪裡,從哪裡獲得呢?我們有很多的選擇:可以使用Session、可以使用Cookie,還可以保存到數據庫中。此時最好將這部分抽象出來,以便日後為不同的方法提供實現。我們定義一個接口 IUserStyleStrategy,它用來定義如何獲取、設置用戶風格,在AppCode中新建文件IUserStyleStragety.cs:
public interface IUserStyleStrategy{
void ResetUserStyle(string styleName); // 重新設置用戶風格
string GetUserStyle(); // 獲取用戶風格
}
然後我在這裡提供了一個基於Cookie的默認實現:
// 默認風格設置方法:使用Cookie記錄
public class DefaultStyleStrategy : IUserStyleStrategy {
private string cookieName; // cookie名稱
private HttpContext context;
public DefaultStyleStrategy(string cookieName){
this.cookieName = cookieName;
context = HttpContext.Current;
}
// 重新設置用戶風格名稱
public void ResetUserStyle(string styleName) {
HttpCookie cookie;
if(context.Request.Cookies[cookieName]!=null)
cookie = context.Request.Cookies[cookieName];
else
cookie = new HttpCookie(cookieName);
cookie.Value = context.Server.UrlEncode(styleName);
cookie.Expires = DateTime.Now.AddHours(2); // 設置Cookie過期時間
context.Response.Cookies.Add(cookie);
// 因為風格(master page和theme)的動態設置只能在 PreInit 事件中
// 而Button的Click事件在PreInit事件之後,所以需要Redirect才可以生效
context.Response.Redirect(context.Request.Url.PathAndQuery);
}
// 獲取用戶自己設置的風格名稱
public string GetUserStyle() {
if (context.Request.Cookies[cookieName] != null) {
string value = context.Request.Cookies[cookieName].Value;
value = context.Server.UrlDecode(value); // 避免出現中文亂碼
return value;
} else
return null;
}
}
如果日後你需要將信息保存在數據庫中,那麼你只要重新實現一下這個接口就可以了:
// 如果將用戶風格設置存儲到了數據庫中,可以實現這個接口
public class SqlStyleStrategy : IUserStyleStrategy {
private int userId; // 用戶Id
public SqlStyleStrategy(int userId){
this.userId = userId;
// ...
}
public void ResetUserStyle(string styleName) {
throw new NotImplementedException();
}
public string GetUserStyle() {
throw new NotImplementedException();
}
}
因為所有的頁面都要運行這樣的一個邏輯:判斷用戶是否有設置風格,如果沒有,使用Web.Config中設置的默認風格;如果設置了,使用用戶風格。最後動態地給Page類的Theme屬性和MasterPageFile屬性賦值。
那麼我們可以定一個基類,在這個基類中去做這件事,然後讓所有的頁面繼承這個基類;又因為頁面是一定要繼承自System.Web.UI.Page類的,所以這個基類也必須繼承自System.Web.UI.Page。現在在AppCode中再建一個文件 PageBase.cs:
// 供所有基類繼承
public class PageBase : Page
{
protected StyleTemplateConfiguration styleConfig;
protected string userStyle; // 用戶設置的風格
protected string userTheme; // 用戶設置的主題
protected IUserStyleStrategy userStrategy; // 使用何種算法來獲得用戶自定義的信息
protected override void OnPreInit(EventArgs e) {
base.OnPreInit(e);
// 這裡會被緩存只在第一次時調用有用
this.styleConfig = (StyleTemplateConfiguration)ConfigurationManager.GetSection("styleTemplates");
// 當你實現了自己的 Strategy時只需要更改這裡就可以了
// 更好的辦法是將Stragey的類型保存在Web.config中,
// 然後使用反射來動態創建
userStrategy = new DefaultStyleStrategy("userStyle");
// 獲取用戶風格
userStyle = userStrategy.GetUserStyle();
// 如果用戶沒有設置風格,使用默認風格
if (String.IsNullOrEmpty(userStyle)) {
userStyle = styleConfig.DefaultStyle;
userTheme = styleConfig.DefaultTheme;
} else {
// 根據用戶設置的風格 獲取 主題名稱
userTheme = styleConfig.GetTheme(userStyle);
}
// 根據當前頁獲取MasterPage的路徑
string masterPagePath = styleConfig.GetMasterPage(userTheme);
// 設置當前頁的MasterPage
if (masterPagePath != null)
this.MasterPageFile = masterPagePath;
this.Theme = userTheme; // 設置當前頁的主題
}
}
這裡需要注意:
因為這只是一個范例程序,我主要是表達實現的思路,而不是代碼的編寫,所以省略了很多諸如結點屬性是否為空之類的判斷。下面的測試僅僅在Web.Config中的配置正確時。在站點下新建一個頁面,比如Default.aspx,注意創建一個模板頁,因為這裡設置的是會被覆蓋的,所以無所謂選擇哪個模板。
添加App_Theme下創建目錄Default、Spring,新建一個目錄MasterPage,在下面創建目錄Default、Spring,然後添加一些文件(這就不用我說了吧)。在頁面上添加一個DropDonwList,一個Button,當我們選擇要顯示的模板時,會進行相應的切換,編寫後置代碼:
protected void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
ltrStyleName.Text = userStyle;
foreach (string styleName in styleConfig.StyleNames) {
ListItem item = new ListItem(styleName);
if (string.Compare(styleName, userStyle) == 0)
item.Selected = true;
ddlStyles.Items.Add(item);
}
}
}
// 更換風格
protected void Button1_Click(object sender, EventArgs e) {
string styleName = ddlStyles.SelectedValue;
userStrategy.ResetUserStyle(styleName); // 委托給userStragety去處理
}
之後你可以看到下面的畫面:


可以通過下面這個連接來看實際的效果,注意到:在這裡我讓 Default.aspx 和 Other.aspx 使用了同一個模板,你也可以設置它們使用不同的模板。
http://www.tracefact.net/Demo/StyleSetting/default.aspx
在這篇文章中,我簡單地向大家介紹了實現網站風格切換的一個思路。
我們首先復習了網頁的結構,了解了.Net默認配置的不足。接著分三個步驟實現了網站的風格切換:處理配置結點的程序、獲取用戶風格的方法、以及通過基類繼承來為各個頁面設置風格。最後我們通過簡單的兩個頁面進行了下測試和預覽。
感謝閱讀,希望這篇文章能給你帶來幫助!