在DataGrid控件中添加超鏈接如下步驟:
(1) 在"設計"視圖中,選擇DataGrid控件,然後單擊"屬性"窗口底部的"屬性生成器"鏈接。
(2) 在"DataGrid屬性"對話框中單擊"列"選項卡。
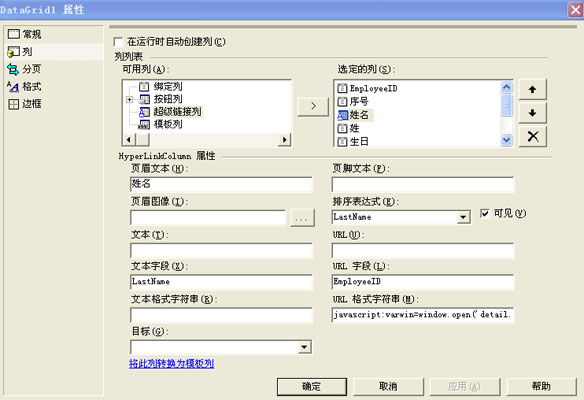
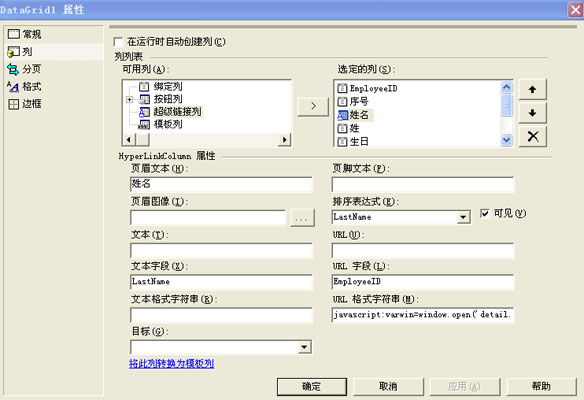
(3) 在"可用列"選項框中,選擇"超級鏈接列"並單擊"添加"按鈕。如下圖進行添加超級鏈接列的設置。

(4) 若要將數據字段用作目標頁URL的源,請從"URL字段"文本框中填寫該字段名。在這種情況上,可以使用
"URL 格式字符串"選項框為該超級鏈接文本指定格式設置表達式。
"URL格式字符口串"目標URL為:javascript:varwin=window.open('detail.aspx?ID={0}',null,'width=300,height=200');window.Close();
分別創建兩個頁面,一個用來添加DataGrid控件並設置超級鏈接列,而後者是被彈出的頁面,後者頁面的頁面代碼好下:
<form id="Form1" method="post" runat="server">
<FONT face="宋體">
<TABLE id="Table1" style="Z-INDEX: 101; LEFT: 32px; POSITION: absolute; TOP: 32px" cellSpacing="0"
cellPadding="1" width="300" border="0">
<TR>
<TD style="WIDTH: 65px">姓名:</TD>
<TD>
<asp:TextBox id="tbxName" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
<TR>
<TD style="WIDTH: 65px">生日:</TD>
<TD>
<asp:TextBox id="tbxBri" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
<TR>
<TD style="WIDTH: 65px">地址:</TD>
<TD>
<asp:TextBox id="tbxAdd" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
<TR>
<TD style="WIDTH: 65px">城市:</TD>
<TD>
<asp:TextBox id="tbxCity" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
</TABLE>
</FONT>
</form>
後者頁面的後台代碼:
頁面的載入事件
private void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
if(!IsPostBack)
{
this.DataGridBind();
}
}
數據綁定事件
private void DataGridBind()
{
string EmpID = Request["ID"].ToString();
//調用Web.config數據庫連接字符
SqlConnection conn = new SqlConnection(ConfigurationSettings.AppSettings["ConnectionSqlServer"].ToString());
SqlCommand cmd = new SqlCommand("select LastName,FirstName,BirthDate,Address,City from Employees where EmployeeID="+EmpID.ToString(),conn);
conn.Open();
try
{
SqlDataReader dr = cmd.ExecuteReader();
if(dr.Read())
{
this.tbxName.Text = dr["LastName"].ToString();
this.tbxBri.Text = Convert.ToDateTime(dr["BirthDate"]).ToLongDateString();
this.tbxAdd.Text = dr["Address"].ToString();
this.tbxCity.Text = dr["City"].ToString();
}
}
catch(Exception e)
{
Response.Write(e.ToString());
}
finally
{
conn.Close();
}
}
編譯運行點擊設置超級鏈接列就可以彈出相應行的詳細信息