連接數據庫只要在web.config中:
<appSettings>
<add key="SocutDataLink" value="data.mdb" />
</appSettings>
下面我記下每個小例子的主要代碼過程:
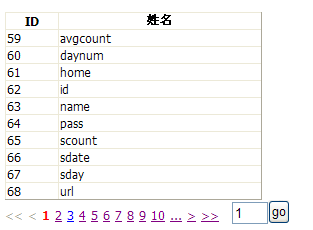
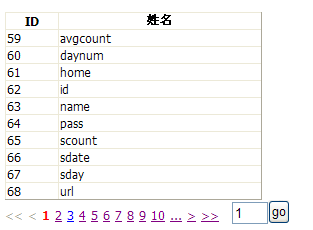
1、ACCESS+GridView+數據讀取+簡單分頁例子。

aspx文件:
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>AspNetPager與Socut.Data使用</title>
<style type="text/css">
body{font:12px tahoma;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvwTest" runat="server" AutoGenerateColumns="false">
<columns>
<asp:BoundField DataField="Id" HeaderText="ID" HeaderStyle-Width="50" />
<asp:BoundField DataField="username" HeaderText="姓名" HeaderStyle-Width="200" />
</columns>
</asp:GridView>
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" OnPageChanged="AspNetPager1_PageChanged" PageSize="10" UrlPaging="True">
</webdiyer:AspNetPager>
</div>
</form>
</body>
</html>
cs文件:
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
AspNetPager1.RecordCount = (int)Socut.Data.ExecuteScalar("select count(*) from admin");
if (!Page.IsPostBack)
{
datainit();
}
}
private void datainit()
{
DataSet ds = Socut.Data.ExecuteDataSet("select * from admin", AspNetPager1.PageSize*(AspNetPager1.CurrentPageIndex - 1),AspNetPager1.PageSize);
gvwTest.DataSource = ds;
gvwTest.DataBind();
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
datainit();
}
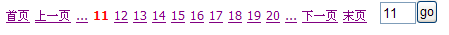
先引入控件,然後寫小部分代碼就能實現簡單分頁效果,方便快效,是我決定在以後項目中采用它的原因。而它的分頁樣式可以十分靈活的控制,比如我改成如下: