原文:
http://www.microsoft.com/china/msdn/library/webservices/asp.net/us0501ASPNETPerformance.mspx?mfr=true
適用於:
AJAX(異步 JavaScript 和 XML)
Microsoft AJAX.NET
Microsoft ASP.NET
摘要:了解如何將 AJAX(異步 JavaScript 和 XML)用於您的 Microsoft ASP.NET 應用程序,使其互動性更強、響應更及時。
下載本文的代碼示例 AjaxASPNETCS.msi(使用 C# 語言)
下載本文的代碼示例 AjaxASPNETVB.msi(使用 Visual Basic 語言)
自從開始 Web 編程以來,在 Web 應用程序和桌面應用程序之間一直存在著許多取捨。例如,人們通常認為 Web 應用程序提供的用戶界面類型沒有桌面應用程序提供的用戶界面類型那樣豐富。另一方面,Web 應用程序是獨立的平台,其開發機制比較簡單。提供響應更及時的應用程序看似是一項簡單的任務,但對於 Web 開發人員來說卻是一直以來需要攻克的領域。
傳統意義上,只能通過向 Web 服務器提交新的請求來檢索對用戶輸入所做的響應。在某些情況下,開發人員可以使用 JavaScript 在客戶端上加載所有響應,從而提供更好的用戶體驗。此技術的常見示例是基於所選國家/地區來動態加載一系列州或省。遺憾的是,在很多情況下,不將所有響應都返回或加載到 JavaScript 要更好。返回操作會使過多的 UI 斷開連接,或在客戶端上需要過量的數據,這經常導致生成不易讀的 JavaScript。AJAX 提供了一種新的中間選擇,能夠在維持及時響應和靈活性的同時利用基於服務器的應用程序。
AJAX 是 Asynchronous JavaScript And XML(異步 JavaScript 和 XML)的縮寫,它不是一項技術,而是很多技術的集合。AJAX 使用通信技術(通常為 SOAP 和 XML)發送和接收對服務器的異步請求/響應,然後利用顯示技術(JavaScript、DOM、HTML 和 CSS)處理響應。如今,使用 AJAX 的應用程序是合法的,因為多數浏覽器都支持這項必需的技術。有關 AJAX 更詳細的定義,請訪問 AJAX Wikipedia entry(英文)。
AJAX 到底是什麼?AJAX 使您能夠通過 JavaScript 調用執行服務器端方法,而不需要刷新浏覽器。將它視為發生於用戶後台的小型請求/響應。如果您仍不清楚 AJAX 是什麼,請看 Google 上的兩個常見示例:Google Suggests(英文)和 Google Maps(英文)。如果您不熟悉 AJAX,這兩個應用程序的響應會使您有點興奮。
很多因素促使 AJAX 應運而生。您可能不想花費幾個小時或幾天來了解 AJAX 的內部原理,而是更希望現在就開始創建啟用了 AJAX 的應用程序,來滿足現有需求(如果您確實想知道 AJAX 內部工作原理,我肯定不是可以詢問的人)。開發人員可以用來快速入門的工具有很多。不過我們將特別關注由 Michael Schwarz 編寫的源代碼開放的免費 Ajax.NET。Ajax.NET 考慮到所有的實現細節是基於 .NET 的,並且能夠被擴展。Microsoft ASP.NET 2.0 通過客戶端回調功能(英文)引入了獨具特色的異步回調,並且最近宣布(英文)代號為“Atlas”的 AJAX 正在實現中。
術語可能有些混亂,但是當我介紹 AJAX 時,就是在介紹從客戶端異步調用服務器端函數的整體框架。提到 Ajax.NET 時,我是指能夠幫助您創建利用 AJAX 框架的解決方案的特定實現。
要了解有關 ASP.NET 2.0 客戶端回調功能的詳細信息,請訪問 Bertrand Le Roy 的博客(英文)。
本文的剩余部分將使用 Ajax.NET 著重介紹三個利用 AJAX 功能的有意義的示例。本指南將包含以 Microsoft C# 和 Microsoft Visual Basic .NET 編寫的代碼,有時同時提供這兩種代碼,有時僅提供其中一種代碼。實現所有這一切的代碼很容易,C# 開發人員能夠很容易地遵循僅以 Visual Basic .NET 編寫的代碼,反之亦然!本文包含的示例 C# 和 Visual Basic .NET 項目可供下載,並提供工作代碼和運行代碼。在學習示例以前,首先需要了解如何安裝和使用 Ajax.NET。
Ajax.NET
AJAX.NET 文檔(英文)和網站(英文)對開發人員快速入門非常有用。在介紹使用此技術的一些具體示例之前,我們將簡要回顧您所需要知道的核心步驟。
首先從 AJAX.NET 項目網站(英文)上下載並解壓縮 AJAX 文件,然後按照您的喜好在 Visual Basic .NET 或 C# 中創建新的 ASP.NET 項目,再向 AJAX.dll 文件添加引用(英文)。唯一的額外配置步驟是在 <system.web> 元素中(位於 web.config 文件中)添加以下代碼。
<configuration> <system.web> <httpHandlers> <!-- Register the ajax handler --> <add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax" /> </httpHandlers> ... ... </system.web> </configuration>
為了使服務器端函數在 JavaScript 中可用,必須做兩件事情。首先,要使用的函數必須標有 Ajax.AjaxMethodAttribute。其次,在頁加載事件期間,必須通過調用 Ajax.Utility.RegisterTypeForAjax 來注冊包含這些函數的類。聽起來似乎有些復雜,但請不必擔心;實際上只需要在代碼中多加兩行。讓我們看一個示例。
//C#
public class Sample :System.Web.UI.Page
{
private void Page_Load(object sender, System.EventArgs e)
{
//注冊我們感興趣的包含服務器端函數
//的類
Ajax.Utility.RegisterTypeForAjax(typeof(Sample));
}
[Ajax.AjaxMethod()]
public string GetMessageOfTheDay()
{
return "Experience is the mother of wisdom";
}
}
'VB.NET
Public Class Sample
Inherits System.Web.UI.Page
Private Sub Page_Load(sender AsObject, e As EventArgs)
Handles MyBase.Load
'注冊我們感興趣的包含服務器端函數
'的類
Ajax.Utility.RegisterTypeForAjax(GetType(Sample))
End Sub
<Ajax.AjaxMethod()> _
Public Function GetMessageOfTheDay() As String
Return "Experience is the mother of wisdom"
End Function
End Class
以上示例首先告知 Ajax.NET 在 Sample 類中查找友好的 Ajax 方法。它正好是與實際頁相同的類,但是它可以是任意 .NET 類,或可以注冊多個類。然後,Ajax.NET 將浏覽指定的類,來查找標有 AjaxMethodAttribute 的所有方法,其中 Sample 類有一個 GetMessageOfTheDay。
完成後,剩下唯一要做的就是在 JavaScript 中使用它。Ajax.NET 自動創建與注冊的類具有相同名稱的 JavaScript 變量(在本例中將為 Sample),它提供與 AjaxMethod 具有相同名稱的函數(在本例中為 GetMessageOfTheDay)。如下所示。
<script language="javascript">
Sample.GetMessageOfTheDay(GetMessageOfTheDay_CallBack);
function GetMessageOfTheDay_CallBack(response)
{
alert(response.value);
}
</script>
除了 JavaScript 回調函數以外,JavaScript GetMessageOfTheDay 還需要與其服務器端對應部分相同的參數(在此情況下,沒有參數),以便在完成時執行並傳遞響應。在此,我們看到 AJAX 在工作時的異步特性,因為對 GetMessageOfTheDay 的調用不阻礙執行其他 JavaScript 代碼,也不阻礙用戶繼續在頁上進行操作。完成服務器端處理時,Ajax.NET 調用指定的回調函數 GetMessageOfTheDay_CallBack,並向其傳遞由服務器端返回值組成的響應。
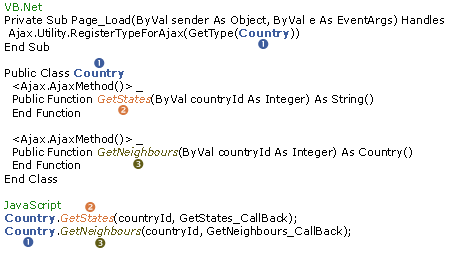
服務器端代碼和 JavaScript 代碼之間的映射可能有些混亂。圖 1 簡要顯示了服務器端代碼和 JavaScript 代碼,以及兩者之間的映射。

圖 1:服務器端代碼和 JavaScript 代碼之間的映射
當然令人感興趣的 Ajax.NET 還有更多內容值得介紹,例如對 .NET 類型的支持和豐富的回調響應(它不僅僅是值)。以下示例將會重點介紹某些功能,希望幫助您理解 AJAX 如何幫助您創建成功的應用程序。
示例 1:鏈接的下拉列表
本文的開始簡要地討論了用於鏈接兩個 DropDownList 的兩種傳統方法。當選定的索引更改時,返回頁;或者將所有可能的數據加載到 JavaScript 數組並動態顯示。希望您可以看到 AJAX 如何替代這兩種解決方案。
首先,讓我們來看一下我們的數據界面,並從該數據界面驅動示例。我們的數據訪問層將提供兩種方法:第一種方法將檢索系統支持的國家/地區的列表,第二種方法將獲取國家/地區 ID 並返回州/省的列表。由於這是純數據訪問,因此我們只需要使用方法。
//C# public static DataTable GetShippingCountries(); public static DataView GetCountryStates(int countryId); 'VB.NET Public Shared Function GetShippingCountries() As DataTable Public Shared Function GetCountryStates(ByVal countryId As Integer) As DataView
現在,讓我們轉到相反面,創建簡單的 Web 窗體。
<asp:DropDownList ID="countries" Runat="server" /> <asp:DropDownList ID="states" Runat="server" /> <asp:Button ID="submit" Runat="server" Text="Submit" />
Page_Load 事件同樣簡單,和前述的 Web 窗體一樣。我們使用數據訪問層來檢索可用的國家/地區,並將其綁定到 countriesDropDownList 中。
//C#
if (!Page.IsPostBack)
{
countries.DataSource = DAL.GetShippingCountries();
countries.DataTextField = "Country";
countries.DataValueField = "Id";
countries.DataBind();
countries.Items.Insert(0, new ListItem("Please Select", "0"));
}
通常,代碼到此為止。首先,我們將創建要從 JavaScript 調用的服務器端函數。
'VB.NET <Ajax.AjaxMethod()> _ Public Function GetStates (ByVal countryId As Integer) As DataView Return DAL.GetCountryStates(countryId) End Function
當前1/2頁 12下一頁閱讀全文