 NopCommerce架構分析之(八)多語言支持
NopCommerce架構分析之(八)多語言支持
系統支持的語言是有類:Language表示;多語言資源對應的類為:LocalizedProperty;當先選擇某種語言存儲在類中:GenericAttribut
 ASP.NET中防止頁面刷新造成表單重復提交執行兩次操作
ASP.NET中防止頁面刷新造成表單重復提交執行兩次操作
之前看過別人防刷新的方法,是讓頁面刷新或返回上一步讓頁面過期,這裡介紹一種另類的方法,使用Session來處理。實現原理:由於刷新提交表單,實際上提交的就是上一
 ASP.NET MVC Bundles 用法和說明(打包javascript和css)
ASP.NET MVC Bundles 用法和說明(打包javascript和css)
在網頁中,我們經常需要引用大量的javascript和css文件,在加上許多javascript庫都包含debug版和經過壓縮的release版(比如jquer
 ASP.NET MVC4入門教程(一):入門介紹
ASP.NET MVC4入門教程(一):入門介紹
前言本教程將為您講解使用微軟的Visual Studio Express 2012或Visual Web Developer 2010 Express Serv
 ASP.NET MVC4入門教程(二):添加一個控制器
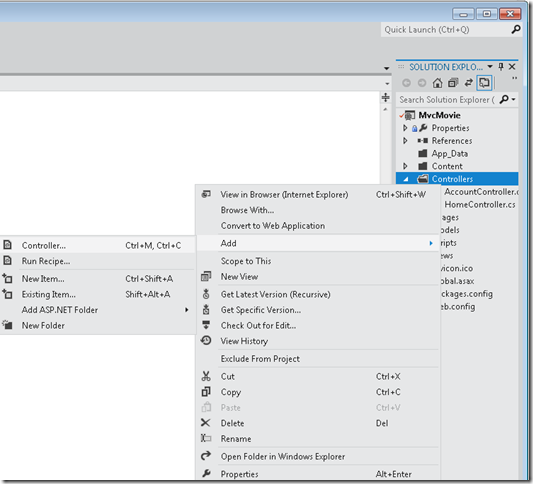
ASP.NET MVC4入門教程(二):添加一個控制器
MVC代表: 模型-視圖-控制器 。MVC是一個架構良好並且易於測試和易於維護的開發模式。基於MVC模式的應用程序包含:· Models: 表示該應用程序的數據
 ASP.NET MVC4入門教程(三):添加一個視圖
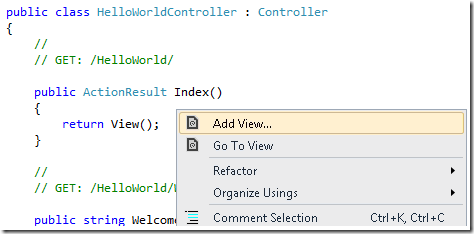
ASP.NET MVC4入門教程(三):添加一個視圖
在本節中,您需要修改HelloWorldController類,從而使用視圖模板文件,干淨優雅的封裝生成返回到客戶端浏覽器HTML的過程。您將創建一個視圖模板文
 ASP.NET MVC4入門教程(四):添加一個模型
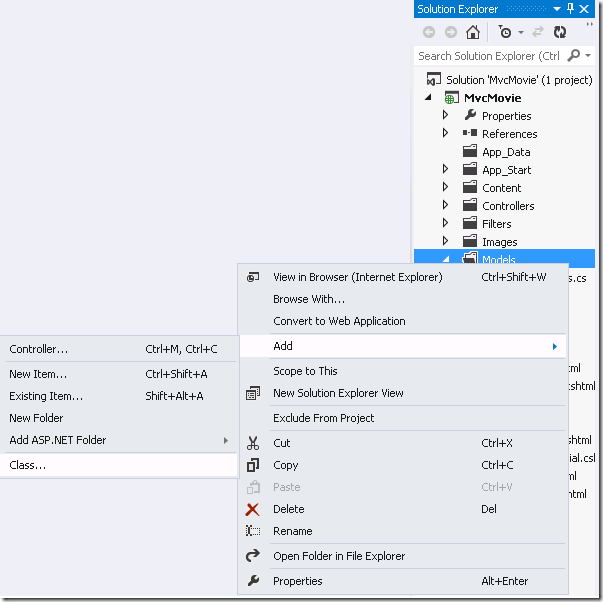
ASP.NET MVC4入門教程(四):添加一個模型
在本節中,您將添加一些類,這些類用於管理數據庫中的電影。這些類是ASP.NET MVC 應用程序中的模型(Model)。您將使用.NET Framework 數
 ASP.NET MVC4入門教程(五):從控制器訪問數據模型
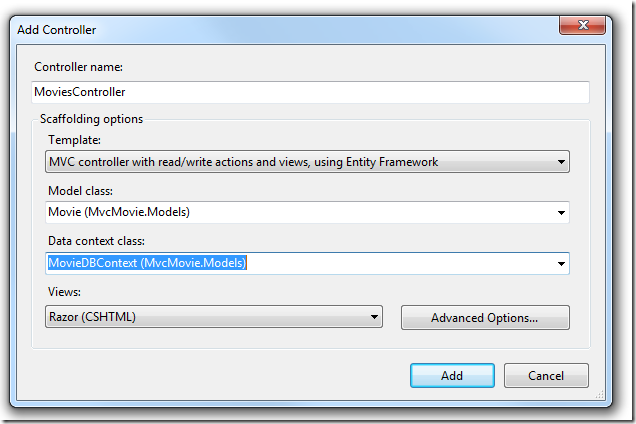
ASP.NET MVC4入門教程(五):從控制器訪問數據模型
在本節中,您將創建一個新的MoviesController類,並在這個Controller類裡編寫代碼來取得電影數據,並使用視圖模板將數據展示在浏覽器裡。在開始
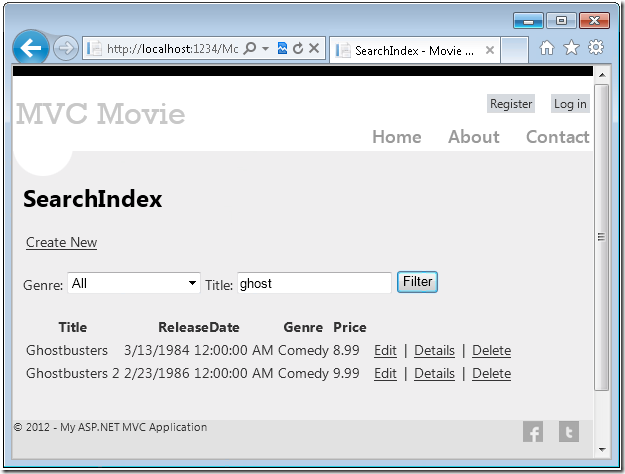
 ASP.NET MVC4入門教程(六):驗證編輯方法和編輯視圖
ASP.NET MVC4入門教程(六):驗證編輯方法和編輯視圖
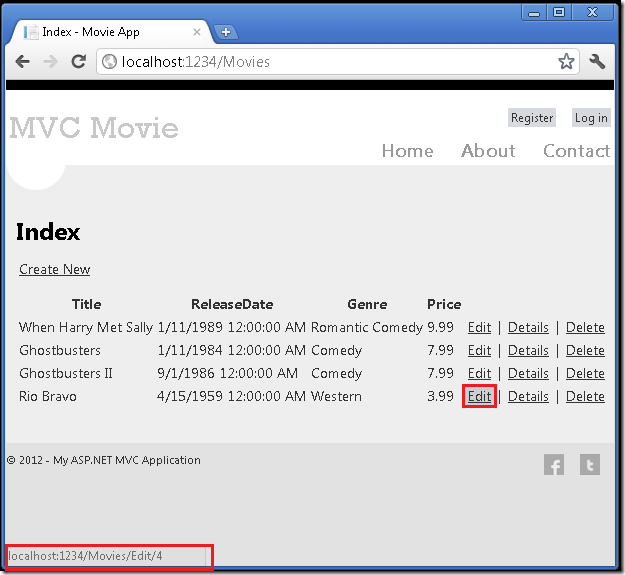
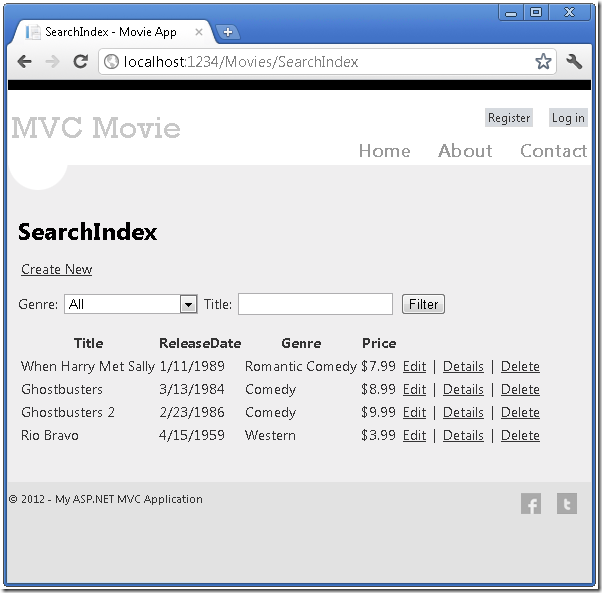
在本節中,您將開始修改為電影控制器所新加的操作方法和視圖。然後,您將添加一個自定義的搜索頁。在浏覽器地址欄裡追加/Movies, 浏覽到Movies頁面。並進入
 ASP.NET MVC4入門教程(七):給電影表和模型添加新字段
ASP.NET MVC4入門教程(七):給電影表和模型添加新字段
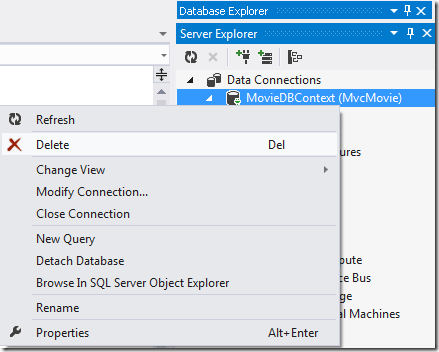
在本節中,您將使用Entity Framework Code First來實現模型類上的操作。從而使得這些操作和變更,可以應用到數據庫中。默認情況下,就像您在之
 ASP.NET MVC4入門教程(八):給數據模型添加校驗器
ASP.NET MVC4入門教程(八):給數據模型添加校驗器
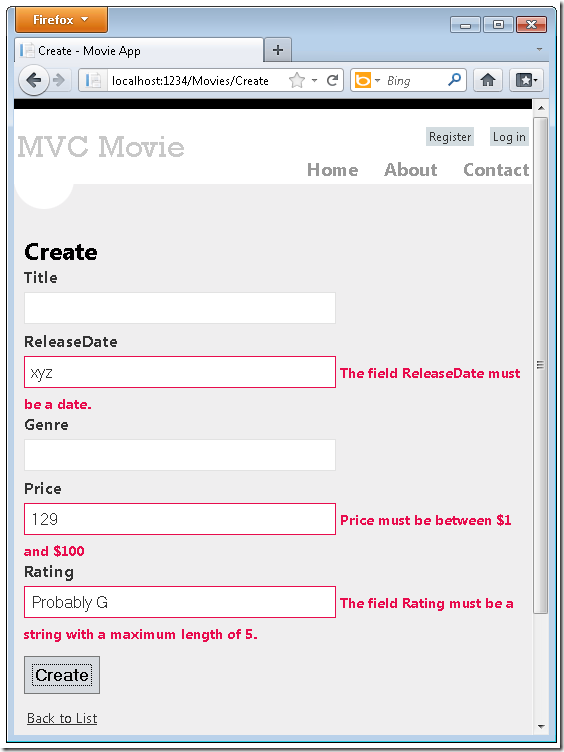
在本節中將會給Movie模型添加驗證邏輯。並且確保這些驗證規則在用戶創建或編輯電影時被執行。保持事情 DRYASP.NET MVC 的核心設計信條之一是DRY:
 ASP.NET MVC4入門教程(九):查詢詳細信息和刪除記錄
ASP.NET MVC4入門教程(九):查詢詳細信息和刪除記錄
在本教程中,您將查看自動生成的Details和Delete方法。查詢詳細信息和刪除記錄打開Movie控制器並查看Details方法。public ActionR
 Asp.net使用SignalR實現聊天室的功能
Asp.net使用SignalR實現聊天室的功能
一、引言在前一篇文章《Asp.net使用SignalR實現酷炫端對端聊天功能》中,我向大家介紹了如何實現實現端對端聊天的功能的,在這一篇文章中將像大家如何使用S
 Asp.net使用SignalR實現發送圖片
Asp.net使用SignalR實現發送圖片
一、引言 在前一篇已經介紹了如何使用SignalR來實現聊天室的功能,在這篇文章中,將實現如何使用SignalR來實現發送圖片的功能。二、實現發送圖片的思路
 Asp.net SignalR支持的平台有哪些
Asp.net SignalR支持的平台有哪些
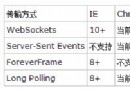
SignalR支持多種服務器和客戶端配置。此外,每種傳輸方式都有自身的要求限制;如果某種傳輸方式不被系統支持,SignalR能夠優雅地將故障轉移到其他類型的傳輸
 Asp.net使用SignalR實現消息提醒
Asp.net使用SignalR實現消息提醒
一、引言 前面一篇文章我介紹了如何使用SignalR實現圖片的傳輸,然後對於即時通訊應用來說,消息提醒是必不可少的。現在很多網站的都有新消息的提醒功能。自然對
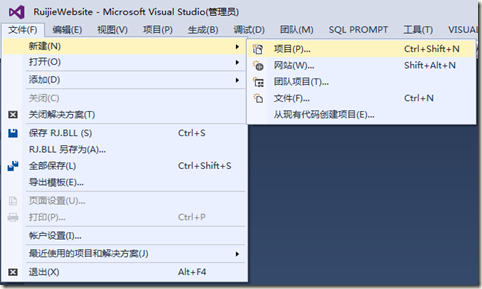
 ASP.NET創建三層架構圖解詳細教程
ASP.NET創建三層架構圖解詳細教程
1、新建項目2、創建Visual Studio解決方案3、再創建項目4、選擇類庫類型5、依次創建bll(業務邏輯層),dal(數據訪問層)和model(模型層也