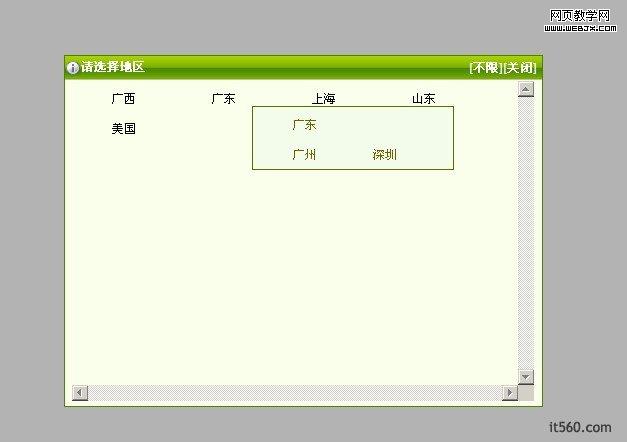
最終效果圖:

難點: 定位,其實不難, 取得父元素(省)的位置,然後設置 市(初始隱藏)的位置 = 父元素位置偏移n個px
id為pop 的div是模式窗口
說一下流程吧
1.ajax讀出所有省市
2.市放在一個div裡面,初始是隱藏的,然後給每一個省加一個onclick事件,控制這個省的市顯示還是隱藏
3.完成。
說得簡單了點,不過看代碼就看明白了!有不明白可以在這裡留言,我會關注!
html代碼
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="test_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>無標題頁</title>
<script type="text/javascript" src="../js/jquery-1.3.2.min.js"></script>
<script>
var xmlHttp;
function createXMLHttpRequest()
{
if(window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
function startRequest()
{
createXMLHttpRequest();
try
{
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", "Default.aspx?ct=1", true);
xmlHttp.send(null);
}
catch(exception )
{
alert(exception);
alert("請稍候再試!");
}
}
function handleStateChange()
{
if(xmlHttp.readyState == 4)
{
if (xmlHttp.status == 200 || xmlHttp.status == 0)
{
var param = xmlHttp.responseText;
$("#divlist").append(param);
alert(param);
}
}
}
function cc(){
$('#divdialog').fadeIn('fast');
$('#pop').css({'width': '100%','height': '100%','display': 'inline'});
startRequest();
}
function selectitem(obj){
$("#txt1").val(obj);
}
function showc(obj,objname){
if($("#divct"+obj).text() == ""){
selectitem(objname); //如果沒有市,就選擇省
}else{
var pos = $("#apro"+obj).position(); //父元素位置
var left = pos.left+40+ "px"; //偏移量
var top = pos.top+15+ "px";
$("#divct"+obj).css({
"top": top,
"left":left,
"background":"#F3FBEA",
"color":"#666600"
}).show();
setTimeout(hidect2(obj),4000);//4秒定時關閉
}
}
function hidect(obj){
$("#divct"+obj).hide();
}
function hidect2(obj){
return function(){hidect(obj);}
}
function closect(){
$("#divdialog").hide();
$('#pop').css({'width': '0','height': '0','display': 'none'});
}
</script>
<style>
.proul{list-style:none}
.proul li{width:100px;height:30px;float:left; cursor:pointer}
.ctul{list-style:none}
.ctul li{width:100px;height:30px;float:left; cursor:pointer}
.ctdiv{display:none;position: absolute; border:1px #666600 solid; width:auto; height:auto}
.dtl{font-size:12px; color:White; font-weight:bold; cursor:pointer}
.f_r{float:right}
.f_l{float:left}
</style>
</head>
<body>
<form id="form1" runat="server">
<input id="Button1" type="button" value="選擇地區" onclick="cc();" />
<div id="pop" style="background-color:#000000;position: absolute ;top:0;left:0;z-index:1;display:none;filter:Alpha(opacity=30);"></div>
<div id="divdialog" style="border: #4b8500 1px solid;display: none; left: 217px; background-image: url(../images/t_bg.jpg); width: 477px; background-repeat: repeat-x;
position: absolute; top: 172px; height: 350px; background-color: #faffeb; z-index:99999">
<div style="padding-right: 5px; overflow: hidden; line-height: 25px; height: 25px;text-align: right">
<span style="float: left; padding:4px 0px 4px 0px" ><img src="../images/t_bg_l.gif" width="16" height="16" /></span>
<span class="dtl f_l">請選擇地區</span>
<span onclick="closect();" class="dtl f_r">[關閉]</span>
<span onclick="closect();$('#txt1').val('不限');" class="dtl f_r">[不限]</span>
</div>
<div id="divlist" style="font-size: 12px; margin: 0px auto; width: 462px; color: #000; height:320px; overflow:scroll; text-align:left" runat="server">
</div>
</div>
<input id="txt1" type="text" />
</form>
</body>
</html>
後台輸出代碼
private void Bind()
{
IList<heyjob.Model.c_Province> listP = bllP.DataTableToList(bllP.GetAllList().Tables[0]);
string arr = string.Empty;
string ct = string.Empty;
for (int i = 0; i < listP.Count; i++)
{
IList<heyjob.Model.c_City> listC = bllC.DataTableToList(bllC.GetList("provinceid='" + listP[i].ProvinceID + "'").Tables[0]);
arr += "<ul class='proul'><div id='divpro" + listP[i].ProvinceID + "'>";
arr += "<li><a id='apro" + listP[i].ProvinceID + "' onclick=showc('" + listP[i].ProvinceID + "'" +",'" + listP[i].ProvinceName + "');>" + listP[i].ProvinceName + "</a></li>";
arr += "</div></ul>";
ct += "<div class='ctdiv' id='divct" + listP[i].ProvinceID + "'><ul class='ctul'>";
for (int j = 0; j < listC.Count; j++)
{
if (listC.Count > 0)
{
if (listC[j].ProvinceID == listP[i].ProvinceID)
{
if (j == 0)
{
ct += listP[i].ProvinceName + "<br/><br/>";
}
ct += "<li><a onclick=selectitem('" + listC[j].CityName + "');>" + listC[j].CityName + "</a></li>";
}
}
}
ct += "</ul></div>";
arr += ct;
}
Response.Write(arr);
Response.End();
}
原作者:Andy Lau文章出自: www.it560.com