ASP.NET MVC 2內置支持在服務器上驗證數據注釋驗證屬性,本文介紹如何使用System.ComponentModel.DataAnnotations中的基礎類構建自定義驗證屬性,關於ASP.NET MVC 2中數據注釋是如何工作的,請參考Brad的博客(http://bradwilson.typepad.com/blog/2009/04/dataannotations-and-aspnet-mvc.html)。
我會介紹如何連接到ASP.NET MVC 2的客戶端驗證擴展,以便你可以在客戶端上運行JavaScript驗證邏輯。
我將創建一個PriceAttribute來驗證某個值是否大於指定的價格,並且這個價格必須以99分結束,因此$20.00是無效的值,$19.99是有效的。下面是這個屬性的代碼:
以下為引用的內容:
- public class PriceAttribute : ValidationAttribute {
- public double MinPrice { get; set; }
-
- public override bool IsValid(object value) {
- if (value == null) {
- return true;
- }
- var price = (double)value;
- if (price < MinPrice) {
- return false;
- }
- double cents = price - Math.Truncate(price);
- if(cents < 0.99 || cents >= 0.995) {
- return false;
- }
-
- return true;
- }
- }
注意如果值為空,返回的值是true,這個屬性不會驗證字段是否需要。我會在RequiredAttribute中驗證值是否需要。它允許我將屬性放在可選的值上,當用戶將這個字段留為空時顯示一個錯誤。
我們可以創建一個視圖模型,然後應用這個屬性到模型上進行快速測試,下面是這個模型的代碼:
以下為引用的內容:
- public class ProductViewModel {
- [Price(MinPrice = 1.99)]
- public double Price { get; set; }
-
- [Required]
- public string Title { get; set; }
- }
我們再快速地創建一個視圖(Index.aspx)顯示和編輯窗體:
以下為引用的內容:
- <%@ Page Language="C#" Inherits="ViewPage
" %>
-
- <% using (Html.BeginForm()) { %>
-
- <%= Html.TextBoxFor(m => m.Title) %>
- <%= Html.ValidationMessageFor(m => m.Title) %>
- <%= Html.TextBoxFor(m => m.Price) %>
- <%= Html.ValidationMessageFor(m => m.Price) %>
-
- <input type="submit" />
- <% } %>
現在我們只需要一個有兩個行為的控制器,一個編輯視圖,另一個接收提交的ProductViewModel。
以下為引用的內容:
- [HandleError]
- public class HomeController : Controller {
- public ActionResult Index() {
- return View(new ProductViewModel());
- }
-
- [HttpPost]
- public ActionResult Index(ProductViewModel model) {
- return View(model);
- }
- }
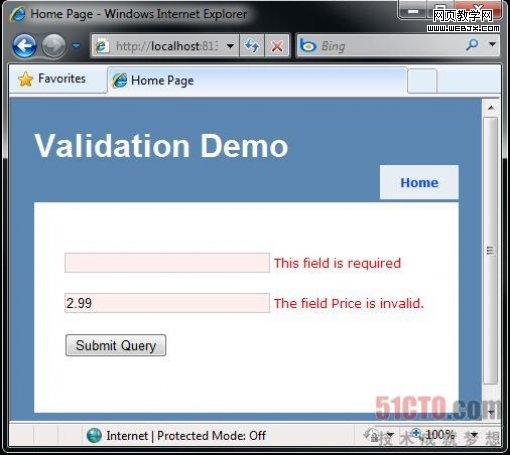
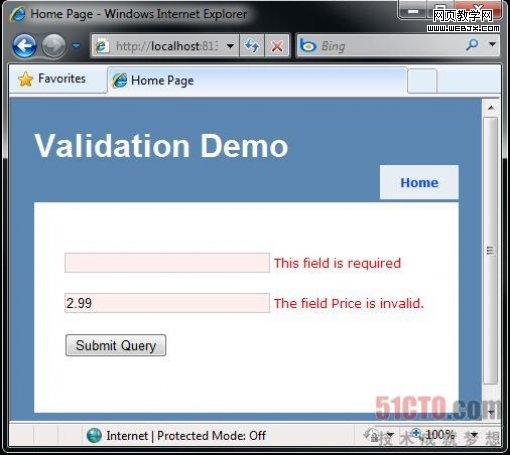
我們還沒有開啟客戶端驗證,下面來看看當我們查看這個頁面並提交一些值時會發生什麼。