在第二次張貼關於您好(即可以在這裡找到第一),我將使用的應用程序更復雜的部分之一,活動頭版,以說明它的MVC的Web應用程序作出書面各地一些更直觀。
該項目的Hello Web應用程序寫在ASP.NET MVC的,這是微軟最新的ASP.NET框架。它使用的模型,視圖,控制器的設計模式,並影響像Ruby on Rails的框架嚴重。

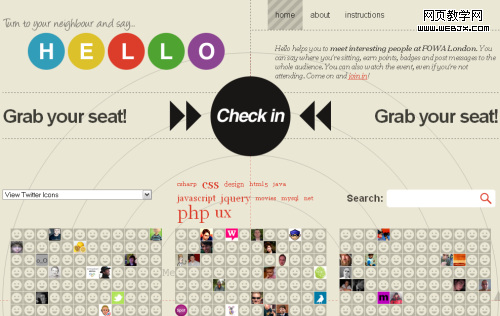
圖。 1 -的Hello顯示該事件的事件頭版座位,每個椅子是由一個正方形,如果有一個椅子上,我們展示他們叽叽喳喳頭像的用戶。
為了生產活動網頁,有幾個階段的程序去通過一個ASP.NET MVC請求可怕綱要處理管道,看到這個海報- 。首先是通過網址路由到正確的控制器。我們決定,我們想為一個事件在頭版生活在一個非常簡單的網址:/ eventslug,其中eventslug將是一個簡短的字符串來唯一標識該事件。例如,在未來的網絡應用服務時,我們可能的URL / fowa。從活動頁面,您可以搜索在活動的用戶,我們決定為搜索直觀網址應該是/ eventslug /搜索。您配置的Global.asax.cs文件的網址如下:
routes.MapRoute(null,
"{eventslug}/{action}",
new { controller = "Event",, action = "Index", }, // Defaults
new { eventslug = Settings.EventSlugRegex } // Contraints
);
從這裡的框架要求在您的控制器動作。如果你還沒有開始使用MVC然而,在繼承的對象從抽象類System.Web.Mvc.Controller
和行動是一個控制器,控制器的公共方法。為我們的行動將要求/ fowa簽名是:
public ActionResult Index(string eventslug)
我們稱之為指數因為這是默認操作,我們在路由配置中指定。該框架將自動地圖上eventslug參數值的值相匹配的網址(eventslug)部分;在案件/ fowa將字符串“fowa”*.
然後,在我們的行動方式,我們抓住了相關的數據所要求的事件塞事件,並將其傳遞給調用視圖的視圖()。
var theEvent = _repo
.Events
.SingleOrDefault(e => e.Slug == eventslug);
return View(theEvent);
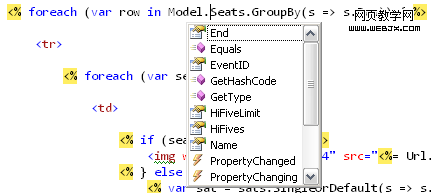
調用與theEvent查看方法作為參數,也就是說,在認為,該ViewPage對象模型的財產也被認為是從該回購檢索theEvent。在MVC中的視圖是一個沒有aspx頁的代碼隱藏類。視圖實際上是一個ViewPage <T>對象,這是一種舊的頁面對象,從你熟悉的WebForms,與子其中T是示范屬性的類型。這意味著,在認為我們得到我們的域對象的智能感知:

在視圖,我們也有我們的HTML,這是此頁面的寶貴,因為我們完全控制了讓所有主要浏覽器的布局恰到好處。因此,我們剛剛超過呈現一個空座位的smiley.jpg形象排座椅的迭代(星期六== null)和當有人在他們的座位,我們提供Twitter的化身。
<table class="seatingPlan" cellpadding="0" cellspacing="0" border="0">
<% var sats = (IList<Sat>)ViewData["Sats"]; %>
<% foreach (var row in Model.Seats.GroupBy(s => s.Row)) { %>
<tr>
<% foreach (var seat in row) { %>
<td>
<% var sat = sats.SingleOrDefault(s => s.SeatID == seat.SeatID); %>
<% if (sat == null) { %>
<img src="<%= Url.Content("~/Content/images/presentation/smiley.jpg") %>" />
<% } else { %>
<img src="<%= sat.User.ImageURL %>" />
<% } %>
</td>
<% } %>
</tr>
<% } %>
</table>
這是更加直觀和清楚總比創建用戶控件類,然後是動態的隱藏代碼實例和作為一個ASP TableRow,
然後將子控件添加又增加了一個ASP表,等您的代碼前面會的基本一條線...
<asp:Table runat="server" ID="SeatsTable" />
...完全隱藏在背後的代碼,這將有可能是數據訪問代碼和布局風格混亂復雜打結在一起。
這正是你在的WebForms工作。那麼,為什麼這更好?這可能有兩個WebForms和MVC之間的主要差別。
第一,分離關注:MVC的鼓勵你分開從您的UI從您的網址的路由域模型。
的WebForms實際上使不少困難,如果有的話,前面的代碼隱藏模式/鼓勵相反。
其次,沒有不必要的漏水的抽象:的WebForms試圖隱瞞事實的開發商,
他是在一個世界工作字符串操作較無狀態的協議。在簡單的情況下這可以工作,
例如:經典點擊的按鈕到化妝品的標簽,說,你好的例子。
但在現實世界中,很快得到抽象的方式,你最終不得不非常努力地去爭取一些東西,很簡單。
MVC中沒有人對抽象的戰斗,你有你的Web應用程序的所有部分完全控制。
我要去把自己放在那裡,說的MVC應該被看作是對的WebForms更換,因為我不覺得有任何真正的世界情況下,
當MVC是不是正確的選擇。