ASP.Net控件模板中根據綁定對象的屬性控制元素隱現技巧

在ASP.Net頁面中,控制部分元素隱現通常采用這種方法:
<% if (this.顯示編輯面板) { %>
……要顯示的Html代碼……
<% } %>
這種用法很方便,但是如果希望在服務器控件模板中使用它,以對綁定對象的某個屬性進行判斷時,這樣寫就會報錯了:
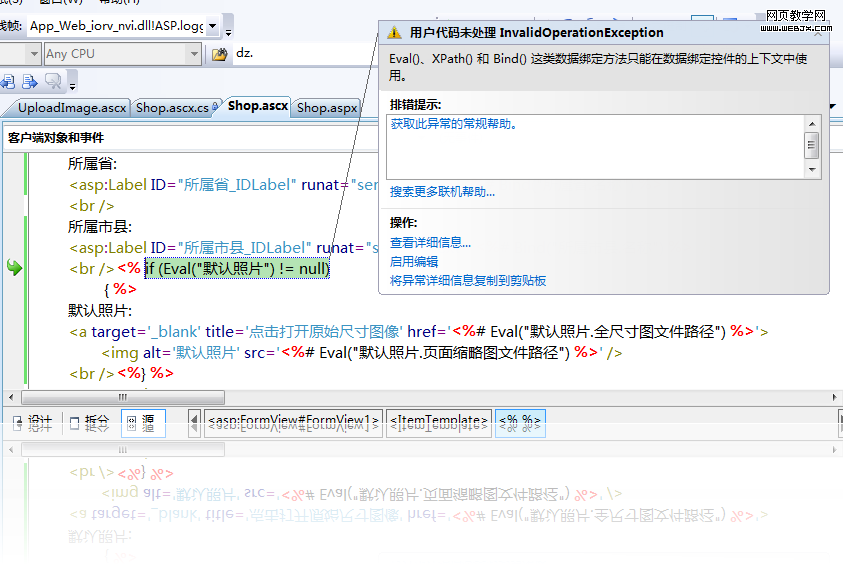
<% if (Eval("默認照片") != null) { %>
……要顯示的Html代碼……
<% } %>

因為我們的代碼寫在了<% …… %>裡,而如果要獲取當前綁定對象的屬性,需要將代碼寫入<%# …… %>,但是僅僅這樣修改也是不對的:
<%# if (Eval("默認照片") != null) { %>
……要顯示的Html代碼……
<% } %>

那麼正確的做法應該是怎樣的呢?下面提供三種正確的做法:
直接在內嵌代碼中判斷和輸出文本:
<%# (bool)Eval("是否用作默認照片")?"當前默認圖像":string.Empty%>
此方法適合於僅輸出文本的情況下。注:“是否用作默認照片”是當前綁定對象的一個bool類型屬性
在服務器控件的Visible屬性中嵌入代碼進行判斷:
<asp:Button ID="Button1" runat="server" Text="設為默認圖像" CommandName="SetDefaultImage" Visible='<%# !(bool)Eval("是否用作默認照片") %>' />
此方法適合只需控制單一控件隱現的情況。注:“是否用作默認照片”是當前綁定對象的一個bool類型屬性
使用PlaceHolder控件作為容器裝載多個元素,在其Visible屬性中內嵌代碼控制內部多個元素的隱現:
<asp:PlaceHolder ID="PlaceHolder1" runat="server" Visible='<%#Eval("默認照片") != null %>'>默認照片: <a target='_blank' title='點擊打開原始尺寸圖像' href='<%# Eval("默認照片.全尺寸圖文件路徑") %>'>
<img alt='默認照片' src='<%# Eval("默認照片.頁面縮略圖文件路徑") %>' />
<br /></asp:PlaceHolder>
此方法適合需同時控制多個元素隱現的情況。注:“默認照片”是當前綁定對象的一個自定義類型的屬性