場景:
新建一個Page頁面,簡單的放一些控件
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button"
ValidationGroup="submit" CausesValidation="True"
onclick="Button1_Click" />
<input type="checkbox" id="checkbox" />我已閱讀注冊協議
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
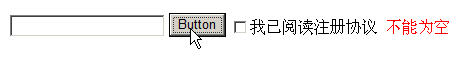
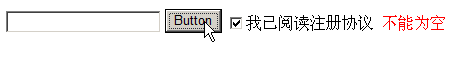
ControlToValidate="TextBox1" Display="Dynamic" ErrorMessage="不能為空"
ValidationGroup="submit"></asp:RequiredFieldValidator>


<script type="text/javascript">
function test() {
var isCheck = document.getElementById('checkbox').checked;
if (isCheck) {
//Page_ClientValidate('submit'),這裡有不同的ValidGroup,所以Page_ClientValidate傳遞是指定的GroupName
if (Page_ClientValidate('submit')) {
alert('驗證成功');
return true;
}
}
else {
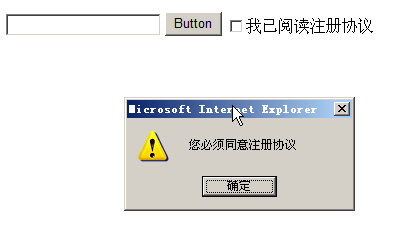
alert('您必須同意注冊協議');
return false;
}
return false;
}
</script>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" ValidationGroup="submit" CausesValidation="True"
OnClientClick="return test();" OnClick="Button1_Click" />
<input type="checkbox" id="checkbox" />我已閱讀注冊協議
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
Display="Dynamic" ErrorMessage="不能為空" ValidationGroup="submit"></asp:RequiredFieldValidator>



<input type="submit" name="Button1" value="Button"
onclick="return test();WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("Button1", "", true, "submit", "", false, false))" id="Button1" />