圖片上傳的插件很多,但很多時候還是不能切合我們的需求,我這裡給大家分享個我用一個form,file實現上傳四張圖片的小demo。完全是用jquery前後交互,沒有用插件。
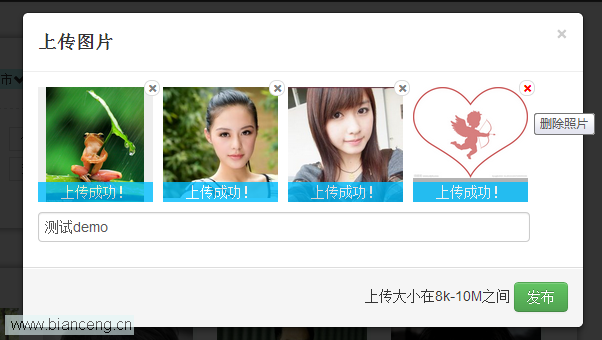
最終效果圖如下:

玩過花田人可能有些眼熟,原型就是來自於花田網中的圖片上傳。
引用的腳本有:
<script src="../../Scripts/jquery-ui-1.9.2.custom.min.js"></script> <script src="../../Scripts/jquery-1.8.3.js"></script> <link href="../../Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="../../Content/bootstrap/js/bootstrap.min.js"></script> <script src="../../Content/JS/form.js"></script>
基本思路:用戶點擊相關div觸發file元素打開浏覽框----》用setInterval不斷檢測file文件是否選中文件---》選中之後觸發form自動提交到後台---》後台將文件存儲到臨時文件夾返回圖片在臨時文件夾的地址---》窗口提示上傳功能並預覽圖片---》用戶點擊發布---》後台保存圖片(移動到指定文件夾,並存入數據庫)
整個過程form和file都是隱藏的。另外的效果
1. 開始的時候只顯示一個上傳框,前一個上傳完成後,顯示下一個上傳框。並總是顯示在最後面。
2. 有圖片的時候才能提交和輸入描述。
3.上傳成功之後,刪除後才能再次上傳。
Html+css
.uploadbox {
float: left;width: 115px;height: 115px;
background-color: #eeeeee;
margin-right: 10px;color: white;text-align: center;cursor: pointer;
position: relative;display: none;
}
.uploadbox:hover {
background-color: #b4b4b4;
}
.stt{ font-size: xx-small;display: block;}
.add{ vertical-align: baseline;display: block;height: auto;font-size: 8em; height: 40px;padding: 10px;margin-top: 30px}
.imgcontainer{ width: 100%;height: 100%} .imgcontainer img{ max-height: 115px;max-width: 115px;}
.inputdiv{ clear: both;display: block;padding-top: 10px;}
#Remark{ width:478px;}
.infospan{display: none; height: 20px;position: absolute;bottom: 0;right: 0;width: 100%;background-color: #00bfff;z-index: 1;clear: both;opacity: 0.8;}
.closespan{display: none; position: absolute;right: -7px;top: -7px;width: 14px;height: 14px;border-radius: 7px;background-color: white;border: 1px gainsboro solid;color: gray;
font-weight: bold;font-size: medium;
line-height: 16px;
} .closespan:hover{ color: red;}
#imgupload form{ display: none;}
.imguploadmessage{ font-size: small;color: green;float: left;margin-left: 10px;}
.carclose{ cursor: pointer;
background-color: white;opacity: 1;
position: absolute;z-index: 99;top:0px;right: -40px;
width: 40px;height:40px;border-radius: 20px;text-align: center;
line-height: 40px;font-size: 2em;color: gray;
}.carclose:hover{ color: green;background-color: #eeeeee}
<div id="imgupload" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4>上傳圖片</h4>
</div>
<div class="modal-body">
<div class="uploadbox" data-count="0" style="display: inline;">
<span class="closespan" title="刪除照片">×</span>
<div class="imgcontainer">
<div class="add">+</div>
<div class="stt">點擊上傳</div>
</div>
<span class="infospan">
<img src='../../Content/Photos/loading.gif' />正在上傳...</span>
</div>
<div class="uploadbox" data-count="0" >
<span class="closespan" title="刪除照片">×</span>
<div class="imgcontainer">
<div class="add">+</div>
<div class="stt">點擊上傳</div>
</div>
<span class="infospan"> <img src='../../Content/Photos/loading.gif' />正在上傳...</span>
</div>
<div class="uploadbox"data-count="0" >
<span class="closespan" title="刪除照片">×</span>
<div class="imgcontainer">
<div class="add">+</div>
<div class="stt">點擊上傳</div>
</div>
<span class="infospan"> <img src='../../Content/Photos/loading.gif' />正在上傳...</span>
</div>
<div class="uploadbox"data-count="0" >
<span class="closespan" title="刪除照片">×</span>
<div class="imgcontainer">
<div class="add">+</div>
<div class="stt">點擊上傳</div>
</div>
<span class="infospan"> <img src='../../Content/Photos/loading.gif' />正在上傳...</span>
</div>
<div class="inputdiv"><input type="text" disabled="disabled" id="Remark" name="Remark" placeholder="補充說明下~" /></div>
</div>
<div class="modal-footer">
上傳大小在8k-10M之間 <span class="imguploadmessage"></span>
<button class="btn btn-success " disabled="disabled" id="imgsubmit">發布</button>
<form action="/User/UpLoadPhoto" method="POST" enctype="multipart/form-data" name="ImgForm" id="ImgForm">
<input type="file" name="file" id="imgFlie" required="required" />
<input type="submit" name="subt" value="上傳圖片" />
</form>
</div>
</div>