MVC與EasyUI DataGrid 分頁
上一節我們講了,DataGrid獲取數據的一些用法,這一節講DataGrid的分頁
DataGrid將傳遞“當前頁碼”“每頁條數”
控制器獲取參數之後交給BLL層處理邏輯和分頁,返回總頁數和當前頁的數據
最後交給DataGrid處理
課外:從此次前端的處理速度我看出,沒有以前的JQGrid控件的處理數據快。
首先在讓DataGrid支持分頁,我們需要加入幾個屬性
是否啟用分頁:pagination 默認是false
每頁數量:pageSize 默認10
可選擇每頁數量:pageList 默認[10,20,30,40,50]
排序字段:sortName 默認null
排序類型:sortOrder 默認asc
OK加入後的代碼變成這樣
$(function () {
$('#List').datagrid({
url: '/SysSample/GetList',
width: $(window).width() - 10,
methord: 'post',
height: $(window).height() - 35,
fitColumns: true,
sortName: 'Id',
sortOrder: 'desc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true, //奇偶行是否區分
singleSelect: true,//單選模式
rownumbers: true,//行號
columns: [[
{ field: 'Id', title: 'ID', width: 80 },
{ field: 'Name', title: '名稱', width: 120 },
{ field: 'Age', title: '年齡', width: 80, align: 'right' },
{ field: 'Bir', title: '生日', width: 80, align: 'right' },
{ field: 'Photo', title: '照片', width: 250 },
{ field: 'Note', title: '說明', width: 60, align: 'center' },
{ field: 'CreateTime', title: '創建時間', width: 60, align: 'center' }
]]
});
});
Index
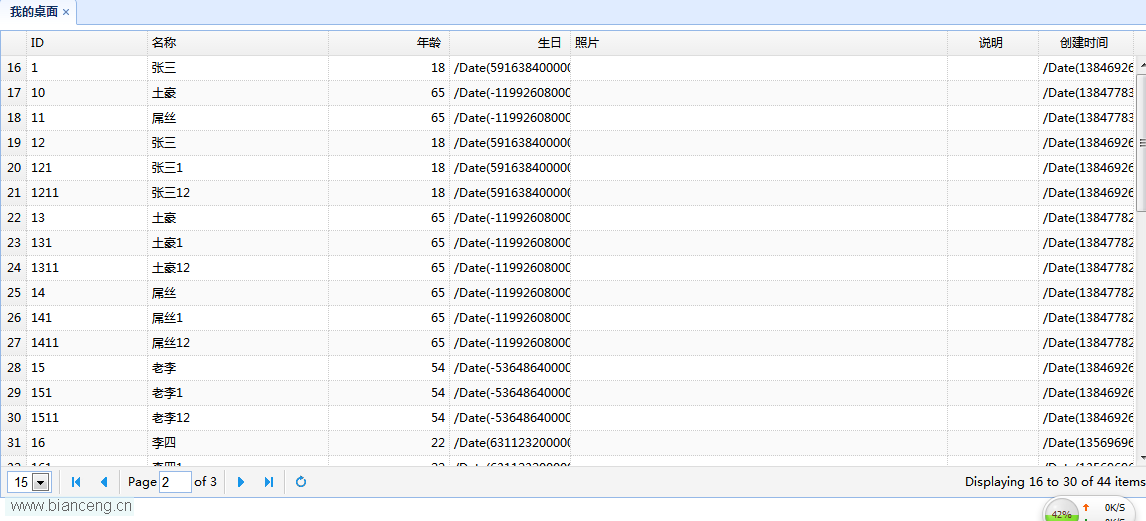
預覽一下