easyui構建前端頁面框架[附源碼]
開始,我們有了一系列的解決方案,我們將動手搭建新系統吧。
用戶的體驗已經需要越來越注重,這次我們是左右分欄,左邊是系統菜單,右邊是一個以tabs頁組成的頁面集合,每一個tab都可以單獨刷新和關閉,因為他們會是一個iframe
工欲善其事必先利其器。需要用到以下工具。
Visual Studio 2012
您可以安裝MVC4 for vs2010用VS2010來開發,但是貌似你將不能使用EF5.0將會是EF4.4版本,但這沒有多大的關系。
MVC4將掛載在.NET Framework4.5上。
好!
打開我們熟悉的VS創建一個空解決方案。我起了個名字叫AppSolution,類庫命名空間將與App開口,如App.BLL,App.Web等命名,喜歡酷一點的朋友你可以用的名字來命名
如Joy.BLL,Jason.BLL,zhangsan.BLL,隨便你。直接是BLL也可以
我們將創建項目
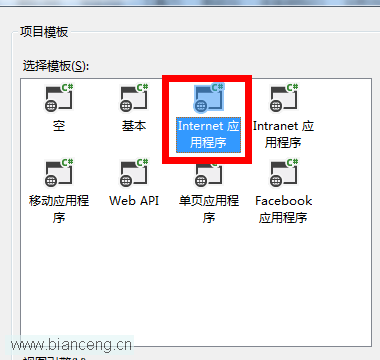
1. MVC4.0的App.Admin 網站 Internet選項,選擇Razor視圖

先下載Easyui1.3.2:http://www.jeasyui.com/download/index.php
最高版本是1.3.4我們選擇1.3.2是因為1.3.2以上的是jquery 2.0
jquery2.0將不支持IE8.假如你已經拋棄IE8,那您可以體驗更高的版本和更小更快的js庫。(官方他是這樣說的)
刪掉不必要的東西,因為有些東西我們要了,有些保留,復制easyui到相應目錄下,我喜歡把腳本和樣式分開放。
1.把jquery.easyui.min.js放到scripts目錄下
2.主題themes放到到content下 這裡我只保留灰色和藍色主題,其他主題我的審美有限度,大家可以到easyui官方下載新的主題
3.把Images文件夾移動到content下
4.Filters文件刪掉
5.把素材放到content目錄下,我已經為大家准備好這個項目所要用到的圖片素材,不夠我們再添加
6.把controllers的AccountController.cs,HomeController.cs刪除
7.把View視圖自帶的cshtml刪掉。