單頁應用程序 (SPA) 是加載單個 HTML 頁面並在用戶與應用程序交互時動態更新該頁面的 Web 應用程序 。
SPA 使用 AJAX 和 HTML5 創建流暢且響應迅速的 Web 應用程序,不會經常進行頁面重載。但是,這意味 著許多工作在客戶端的 JavaScript 中進行。傳統的 ASP.NET 開發人員可能難以適應這一巨變。幸運的是, 可以借助許多開放源代碼 JavaScript 框架來簡化創建 SPA 的任務。
在本文中,我將演示如何創建一個簡單的 SPA 應用程序。在此過程中,我將介紹一些構建 SPA 的基本概 念,包括“模型-視圖-控制器”(MVC) 和“模型-視圖-視圖模型”(MVVM) 模式、數據 綁定和路由。
關於示例應用程序
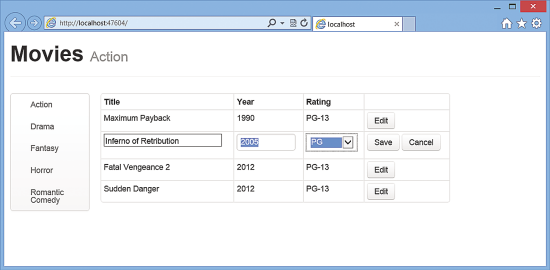
我創建的示例應用程序是簡單的電影數據庫,如圖 1 所示。頁面最左列顯示影片類型 列表。單擊某個類型可顯示該類型的電影列表。單擊某個條目旁的 Edit 按鈕可以更改該條目。進行編輯之後 ,可以單擊 Save 以將更新提交給服務器,或單擊 Cancel 以撤銷更改。

圖 1. 單頁應用程序電影 數據庫應用程序
我創建了兩個不同版本的應用程序,一個版本使用 Knockout.js 庫,另一個使用 Ember.js 庫。這兩個庫 具有不同的方法,因此將其進行比較具有指導意義。在兩種情況下,客戶端應用程序的 JavaScript 行數均少 於 150。在服務器端,我使用 ASP.NET Web API 向客戶端提供 JSON。您可以在 github.com/MikeWasson/MoviesSPA 上找到這兩個應用程序版本的源代碼。
(注意:我使用 Visual Studio 2013 的候選發布 [RC] 版本創建應用程序。某些內容可能與交付廠商 [RTM] 版本不同,但應該不會影響代碼。)
背景
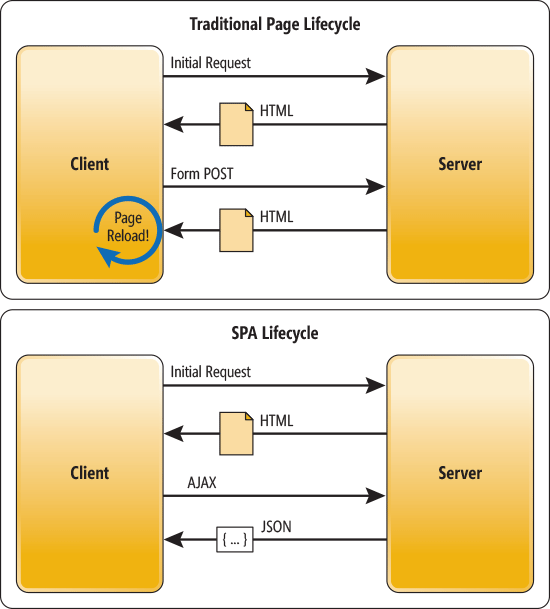
在傳統 Web 應用程序中,每次應用程序調用服務器時,服務器都會呈現新的 HTML 頁面。這會在浏覽器中 觸發頁面刷新。如果您曾經編寫過 Web 窗體應用程序或 PHP 應用程序,那麼此頁面生命周期在您看來應該十 分熟悉。
在 SPA 中,第一個頁面加載之後,與服務器之間的所有交互都通過 AJAX 調用進行。這些 AJAX 調用通常 以 JSON 格式返回數據(而不是標記)。應用程序使用 JSON 數據動態更新頁面,而無需重載頁面。 圖 2 說明了兩種方法之間的差異。

圖 2 傳統頁面生命周期與 SPA 生命周期