跨域資源共享 (CORS) 是一種萬維網聯合會 (W3C) 規范(通常被認為是 HTML5 的一部分),它可讓 JavaScript 克服由浏覽器施加的同域策略安全限制。所謂同域策略,就是 JavaScript 只能對包含網頁的同 一個域進行 AJAX 回調(其中,“域”就是主機名、協議和端口號的組合)。例如, http://foo.com 中某個網頁上的 JavaScript 無法對 http://bar.com(或 http://www.foo.com、 https://foo.com 或 http://foo.com:999 等)進行 AJAX 調用。
CORS 可讓服務器指明允許哪些域對它們進行調用,從而放寬這種限制。CORS 是由浏覽器強制執行的,並 且必須在服務器上實現,而最新版本的 ASP.NET Web API 2 全面支持 CORS。通過 Web API 2,您可以對策略 進行配置以允許不同域的 JavaScript 客戶端訪問您的 API。
CORS 基本信息
由於 Web API 完全按照該規范來實現,因此,為了使用 Web API 中的新 CORS 功能,詳細了解 CORS 本 身將大有幫助。這些詳細內容現在看起來可能都是理論之談,但對於以後了解 Web API 中的可用設置來說將 十分有用:在您調試 CORS 時,這些內容有助於您更快速地解決問題。
CORS 的一般機制是,當 JavaScript 嘗試進行跨域 AJAX 調用時,浏覽器會通過在 HTTP 請求中發送標頭 (如“Origin”)來“詢問”服務器是否允許進行這樣的調用。服務器通過在響應中返 回 HTTP 標頭(如“Access-Control-Allow-Origin”)指明允許的操作。這種權限檢查將針對客 戶端調用的每個不同 URL 進行,這就意味著不同的 URL 可以具有不同權限。
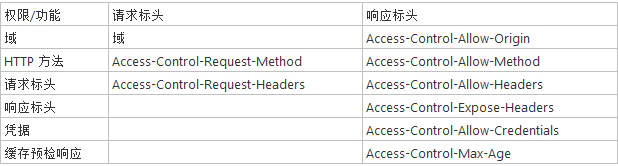
除域之外,CORS 還可以讓服務器指明允許使用的 HTTP 方法、客戶端可以發送的 HTTP 請求標頭、客戶端 可以讀取的 HTTP 響應標頭以及是否允許浏覽器自動發送或接收憑據(Cookie 或授權標頭)。其他請求和響 應標頭指明允許使用其中的哪些功能。圖 1 總結了這些標頭(請注意,一些功能沒有在響 應中發送的標頭,僅有響應)。
圖 1 CORS HTTP 標頭

浏覽器可通過兩種不同的方式向服務器請求這些權限:簡單 CORS 請求和預檢 CORS 請求。
簡單 CORS 請求。下面是簡單 CORS 請求的示例:
POST http://localhost/WebApiCorsServer/Resources/ HTTP/1.1
Host: localhost
Accept: */*
Origin: http://localhost:55912
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
value1=foo&value2=5
響應如下:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Access-Control-Allow-Origin: http://localhost:55912
Content-Length: 27
{"Value1":"foo","Value2":5}
該請求是從 http://localhost:55912 到 http://localhost 的跨域請求,而浏覽器會在該請求中添加一 個“Origin”HTTP 標頭以指示服務器的調用域。 服務器用“Access-Control-Allow- Origin”響應標頭進行響應,指明允許使用此域。 浏覽器強制執行服務器的策略,而 JavaScript 將接 收其正常成功回調。
服務器或者可以使用來自該請求的確切域值做出響應,或者可以使用指明允許使用任何域的 “*”值做出響應。 如果服務器還未允許該調用域,則“Access-Control-Allow- Origin”標頭會缺失,並會引起該調用 JavaScript 的錯誤回調。
請注意,進行簡單 CORS 請求時,仍會對服務器進行調用。 如果您對 CORS 了解不深,可能會覺得奇怪, 但這種行為無異於浏覽器已構造 <form> 元素並進行正常 POST 請求的情況。 CORS 不會阻止對服務器 的調用;但它會阻止調用 JavaScript 接收結果。 如果您要阻止調用方調用服務器,則需要在服務器代碼中 實現某種授權(可能要使用 [Authorize] 授權篩選器屬性)。
前面的示例稱為簡單 CORS 請求,因為來自客戶端的 AJAX 調用的類型或者是 GET,或者是 POST; Content-Type 是 application/x-www-form-urlencoded、multipart/form-data 或 text/plain 中的一 個;未發送任何其他請求標頭。 如果 AJAX 調用是另一個 HTTP 方法,Content-Type 是某個其他值,或者客 戶端想要發送其他請求標頭,則會將該請求視為預檢請求。 預檢請求的機制略有不同。
預檢 CORS 請求。如果 AJAX 調用不是簡單請求,則它需要一個預檢 CORS 請求,此請求只不過是一個發 送到服務器以獲取權限的附加 HTTP 請求。 此預檢請求由浏覽器自動發出,並使用 OPTIONS HTTP 方法。 如 果服務器成功響應該預檢請求並授予權限,則浏覽器將執行 JavaScript 正在嘗試執行的實際 AJAX 調用。
如果關心的是性能問題(以及何時出現性能問題),則浏覽器可通過在預檢響應中包含 Access-Control- Max-Age 標頭來緩存此預檢請求的結果。 該值包含可對權限進行緩存的秒數。