項目背景
最近忙著給部門開發一套交互式的報表系統,來替換原有的靜態報表系統。
老系統是基於dotnetCHARTING開發的,dotnetCHARTING的優勢是圖表類型豐富,接口調用簡單,使用時只 需綁定數據源即可(指定連接字符和sql語句,簡單的配置一下就能出圖),支持生成靜態圖表圖片;缺點就 是生成好的圖是圖片,傳到了前台就失去了交互性(當然它還提供了一個jsCharting,不過感覺交互性做的還 是不夠好),再有就是這東東是收費的呀,用的話需要折騰破解版本。
我最終選擇了Highcharts(Interactive JavaScript charts for your webpage)來展現前台圖表,通過 Highcharts良好的交互性實現與服務端的數據交互,將數據可視化。
dotnetCHARTING在數據加載的設計上做的還是很不錯的,我在開發過程中借鑒了其處理思想,自己實現了 一套數據加載方案,能夠很方便的把數據傳給Highcharts。這套數據加載方案,簡單的說就是指定好數據庫連 接信息和sql查詢信息,服務端采用ADO.NET執行查詢生成DataSet,然後分析DataSet將數據轉換為Highcharts 能夠直接使用的json格式。
報表的處理細節還是蠻多的,這裡就不在一一討論了,如題,接下來重點跟大家分享一下,服務端生成圖 表圖片那部分的處理細節。
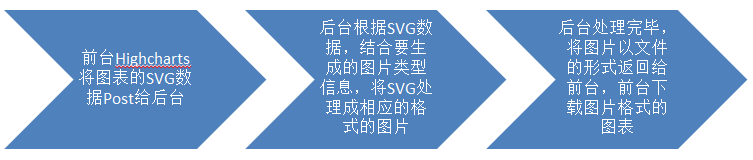
Highcharts服務端生成圖表圖片流程簡介
生成圖片的數據流向倒是比較簡單,如下圖所示:

ASP.NET在服務端生成圖表圖片的方式
根據上述生成圖片的步驟,核心其實就是對第二步的處理,也就是如何將SVG數據在服務端做處理,生成圖 表圖片。
這樣的話,我們的處理思路就很清晰了,直接在服務端把SVG處理為圖片不就可以了,這麼想,也就這麼做 ,剛好網上也有人這麼弄過,於是也就直接借鑒了其代碼,代碼不上了,介紹下用到的dll:

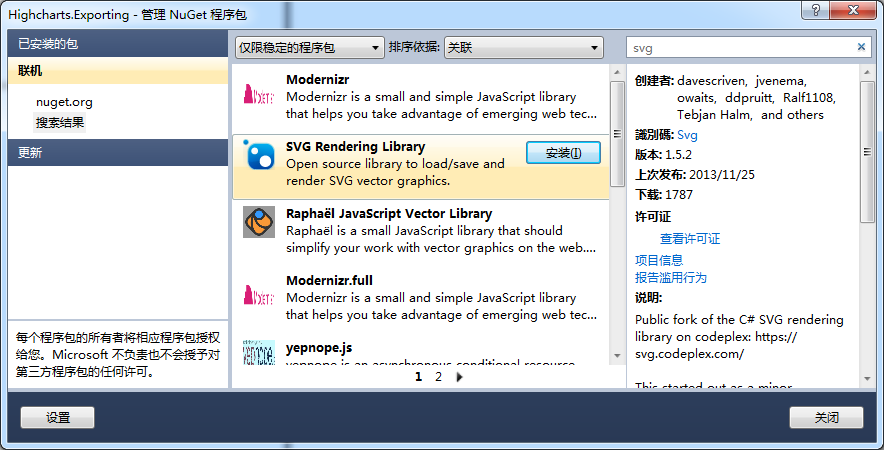
在nuget中搜索svg,可以找到一個SVG Rendering Library的包,可以用這個包將SVG格式的數據保存為圖 片,用法也比較簡單,大家可以到其官網查閱使用方法。
這個大家不必自己去實現,因為highcharts官網已經給出了第三方的ASP.NET導出圖表的模塊(他就是基於 這個SVG Rendering Library實現的):
https://github.com/imclem/Highcharts-export-module-asp.net
SVG Rendering Library的問題
在使用SVG Rendering Library服務端生成圖表圖片的過程中,發現一些問題:
生成的圖片中文字體模糊發虛,整體圖片質量差,跟實際在網頁中顯示的效果差別還真不小
圖表上數據點的dataLabel無法顯示(一開始以為是highcharts配置的問題,後來鑒定是SVG Rendering Library的問題,這個必須修改svg.dll才能解決)