這是微軟官方SignalR 2.0教程Getting Started with ASP.NET SignalR 2.0系列的翻譯,這裡是第四篇: 開始使用SignalR 2.0
原文:Getting Started with SignalR 2.0
PS.前面的那篇從SignalR1.0升級為2.0跳過了……只有幾步,有興趣的同學可以自己去看。
概述
本教程展示了如何使用SignalR2.0構建一個基於浏覽器的聊天室程序。你將把SignalR庫添加到一個空的 ASP.NET Web應用程序中,創建用於發送消息到客戶端的集線器(Hubs)類,創建一個HTML頁面讓用戶在該頁面 上發送和接收聊天信息。對於如何在MVC5環境中中創建一個聊天室,請參閱Getting Started with SignalR 2.0 and MVC 5。
SignalR是一個開源的.Net庫,用於構建需要實時用戶交互或實時數據更新的Web應用程序。比如社交應用 ,多用戶在線游戲,商務協作,新聞,天氣,金融或更新應用程序。以上通常被成為實時應用程序。
SignalR簡化構建實時應用程序的過程。它包括一個ASP.NET服務器庫和一個JavaScript客戶端庫,使其更 易於管理客戶端到服務器端的連接並推送內容更新到客戶端。您可以將SignalR庫添加到現有的ASP.NET應用程 序以獲得實時功能。
本教程將演示以下SignalR開發任務:
添加SignalR庫到ASP.NET Web應用程序
建立一個集線器類來推送更新內容到客戶端
建立一個.Net開放Web接口(OWIN)啟動類來配置應用程序
在網頁中使用SignalR jQuery庫發送和顯示更新消息
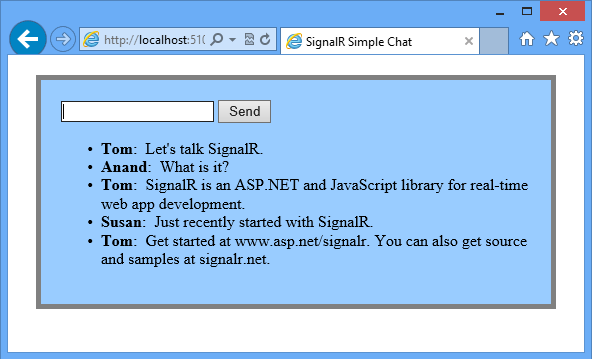
下面的屏幕截圖顯示了在浏覽器中運行的聊天應用程序,每個新加入聊天室的用戶都可以隨意發言。

設置項目
本節說明如何使用VS2013及SignalR 2.0庫來創建一個空的ASP.NET WEB引用程序並向其中添加SignalR,以 創建聊天室。
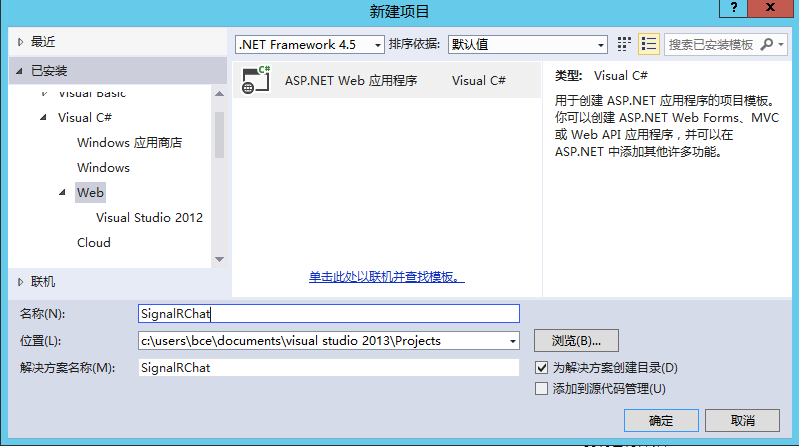
1.在VS2013中創建一個新的WEB應用程序。