我們不僅可以創建相應的模板來根據Model元數據控制種類型的數據在UI界面上的呈現方法,還可以通過一些擴展來控制Model元數據本身。在某些情況下通過這兩者的結合往往可以解決很多特殊數據的呈現問題,我們接下來演示的實例就是典型的例子。
傳統的ASP.NET具有一組重要的控件類型叫做列表控件(ListControl),它的子類包括DropDownList、ListBox、RadioButtonList和CheckBoxList等。對於ASP.NET MVC來說,我們可以通過HtmlHelper/HtmlHelper<TModel>的擴展方法DropDownList/DropDownListFor和ListBox/ListBox在界面上呈現一個下拉框和列表框,但是我們需要手工指定包含的所有列表選項。在一般的Web應用中,尤其是企業應用中,我們會選擇將這些列表進行單獨地維護,如果我們在構建“列表控件”的時候能夠免去手工提供列表的工作,這無疑會為開發帶來極大的遍歷,而這實際上很容易實現。
本文配套源碼:http://www.bianceng.net/dotnet/201211/644.htm
一、實現的效果
我們先來看看通過該擴展最終實現的效果。在通過Visual Studio的ASP.NET MVC項目模板創建的空Web應用中,我們定義一個作為Model表示員工的Employee類型。如下面的代碼片斷所示,表示性別、學歷、部門和技能的屬性分別應用了RadioButtonListAttribute、DropdownListAttribute、ListBoxAttribute和CheckBoxListAttribubte四個特性。從名稱可以看出來,這四個特性分別代表了目標元素呈現在UI界面上的形式,即對應著傳統ASP.NET Web應用中的四種類型的列表控件:RadioButtonList、DropdownList、ListBox和CheckBoxList。特性中指定的字符串表示預定義列表的名稱。
1: public class Employee
2: {
3: [DisplayName("姓名")]
4: public string Name { get; set; }
5:
6: [RadioButtonList("Gender")]
7: [DisplayName("性別")]
8: public string Gender { get; set; }
9:
10: [DropdownList("Education")]
11: [DisplayName("學歷")]
12: public string Education { get; set; }
13:
14: [ListBox("Department")]
15: [DisplayName("所在部門")]
16: public IEnumerable<string> Departments { get; set; }
17:
18: [CheckBoxList("Skill")]
19: [DisplayName("擅長技能")]
20: public IEnumerable<string> Skills { get; set; }
21: }
在創建的默認HomeController中,我們定義了如下一個Index操作方法。在該方法中,我們創建了一個具體的Employee對象並對它的所有屬性進行了相應設置,最終將該對象呈現在默認的View中。
1: public class HomeController : Controller
2: {
3: public ActionResult Index()
4: {
5: Employee employee = new Employee
6: {
7: Name = "張三",
8: Gender = "M",
9: Education = "M",
10: Departments= new string[] { "HR", "AD" },
11: Skills = new string[] { "CSharp", "AdoNet" }
12: };
13: return View(employee);
14: }
15: }
如下所示的是上面的Index操作對應的View定義,這是一個以Model類型為Employee的強類型View,我們通過調用HtmlHelper<TModel>的模板方法EditorFor將作為Model的Employee對象的所有屬性以編輯模式呈現出來。
1: @model Employee
2: <table>
3: <tr>
4: <td>@Html.LabelFor(m => m.Name)</td><td>@Html.EditorFor(m => m.Name)</td>
5: </tr>
6: <tr>
7: <td>@Html.LabelFor(m => m.Gender)</td><td>@Html.EditorFor(m => m.Gender)</td>
8: </tr>
9: <tr>
10: <td>@Html.LabelFor(m => m.Education)</td><td>@Html.EditorFor(m => m.Education)</td>
11: </tr>
12: <tr>
13: <td>@Html.LabelFor(m => m.Departments)</td><td>@Html.EditorFor(m => m.Departments)</td>
14: </tr>
15: <tr>
16: <td>@Html.LabelFor(m => m.Skills)</td><td>@Html.EditorFor(m => m.Skills)</td>
17: </tr>
18: </table>
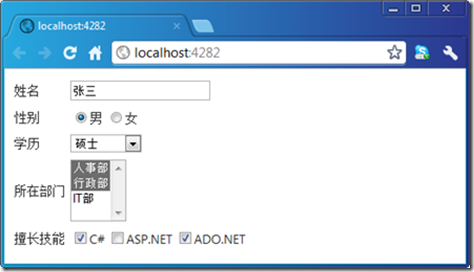
下圖體現了該Web應用運行時的效果。我們可以看到,四個屬性分別以四種不同的“列表控件”呈現出來,並且對應在它們上面的四個字定義的列表特性(RadioButtonListAttribute、DropdownListAttribute、ListBoxAttribute和CheckBoxListAttribubte)。