通過ModelMetadata表示的Model元數據的一個主要的作用在於為定義在HtmlHelper和HtmlHelper<TModel>中的模板方法(這些模板方法包括Display/DisplayFor、Editor/EditorFor、DisplayForModel/EditForModel、Lable/LabelFor和DisplayText/DisplayTextFor等)提供用於最終生成HTML的元數據信息。在調用這些方法的時候,如果我們指定了一個具體的通過分部View定義的模板,或者對應的ModelMetadata的TemplateHint屬性具有一個模板名稱,會自動采用該模板來生成最終的HTML。如果沒有指定模板名稱,則會根據數據類型在預定義的目錄下去尋找做模板的分部View。如果找不到,則會利用默認的模板進行HTML的呈現。為了讓讀者對模板具有一個大概的認識,我們來做一個簡單的實例演示。
一、 實例演示:通過模板將布爾值顯示為RadioButton
在默認的情況下,不論是對於編輯模式還是顯示模式,一個布爾類型的屬性值總是以一個CheckBox的形式呈現出來。我們創建如下一個表示員工的類型Employee,它具有一個布爾類型的屬性IsPartTime表示該員工是否為兼職。
1: public class Employee
2: {
3: [DisplayName("姓名")]
4: public string Name { get; set; }
5:
6: [DisplayName("部門")]
7: public string Department { get; set; }
8:
9: [DisplayName("是否兼職")]
10: public bool IsPartTime { get; set; }
11: }
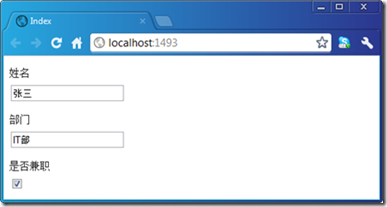
如果我們直接調用HtmlHelper<TModel>的EditorForModel方法將一個Employee對象顯示在某個將Employee類型作為Model的強類型View中,下圖體現了默認的呈現效果。我們可以看到表示是否為兼職的IsPartTime屬性對應著一個CheckBox。

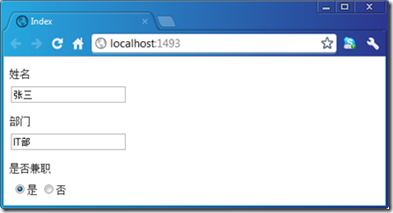
現在我們希望的是將所有布爾類型對象顯示為兩個RadioButton,具體的顯示效果如下圖所示。那麼我們就可以通過創建一個Model類型為Boolean的View來創建一個模板,使之改變所有布爾類型對象的默認呈現效果。

由於我們需要改變的是布爾類型對象在編輯模式下的呈現形式,所以我們需要將作為模板的分布View定義在EditorTemplates目錄下,這個目錄可以存在於Views/ Shared下,也可以存在於Views/{ControllerName}下。由於ASP.NET MVC是采用數據類型作為匹配條件來尋找對應的模板的,所以我們需要將分部模板View命名為Boolean。下面的代碼片斷體現了這個分部試圖的整個定義,我們通過調用HtmlHelper的RadioButton方法將兩個布爾值(True/False)映射為對應的RadioButton,並且采用<table>來布局。
1: @model bool
2: <table>
3: <tr>
4: <td>@Html.RadioButton("",true,Model)是</td>
5: <td>@Html.RadioButton("",false,!Model)否</td>
6: </tr>
7: </table>
值得一提的是,我們沒有指定RadioButton的名稱,而是指定一個空字符串,Html本身會對其進行命名,而命名的依據就是本章介紹的核心:Model元數據。Employee的IspartTime屬性呈現在界面上對應的HTML如下所示,我們可以看到兩個類型為radio的<input>元素的name被自動賦上了對應的屬性名稱。美中不足的是它們具有相同的ID,如果希望讓ID具有唯一性,可以對模板進行更加細致的定制。
1: <div class="editor-label"><label for="IsPartTime">是否兼職</label></div>
2: <div class="editor-field">
3: <table>
4: <tr>
5: <td><input checked="checked" id="IsPartTime" name="IsPartTime" type="radio" value="True" .../>是</td>
6: <td><input id="IsPartTime" name="IsPartTime" type="radio" value="False" />否</td>
7: </tr>
8: </table>
9: </div>