在介紹用於自定義Model元數據屬性的AdditionalMetadataAttribute特性時我們提到了它實現的接口IMedataAware,我們說這是一個非常重要並且有用的接口,通過自定義實現該接口的特性我們可以對最終生成的Model元數據進行自由地定制。如下面的代碼片斷所示,IMedataAware接口具有唯一的方法成員OnMetadataCreated。當Model元數據被創建出來後,會先獲取上述的這一系列標注特性對其進行初始化,然後獲取應用在目標元素上所有實現了IMedataAware接口的特性,並將初始化的ModelMetadata對象作為參數調用OnMetadataCreated方法。所以我們通過創建實現該接口的特性不僅僅可以添加一些額外的元數據屬性,也可以修改已經通過相應的標注特性初始化的相關屬性。
1: public interface IMetadataAware
2: {
3: void OnMetadataCreated(ModelMetadata metadata);
4: }
ASP.NET MVC定義了兩個實現了IMedataAware接口的特性,一個就是我們已經介紹過的AdditionalMetadataAttribute,另一個則是AllowHtmlAttribute。
一、AllowHtmlAttribute
為了防止最終用於通過在針對某個數據的輸入中注入一些HTML來攻擊我們的Web應用,ASP.NET MVC在進行Model綁定之前會對對應的請求數據進行驗證,確保沒有任何HTML標記包含其中。這個針對HTML標記的驗證通過ModelMetadata的RequestValidationEnabled來控制,如下面的代碼片斷所示,這是一個布爾類型的可讀寫屬性。該屬性在默認情況下為True,意味著默認開啟針對HTML標記的請求驗證。
1: public class ModelMetadata
2: {
3: //其他成員
4: public virtual bool RequestValidationEnabled { get; set; }
5: }
AllowHtmlAttribute特性,顧名思義,就是運行作為目標元素的內容包含HTML標記。如下面的代碼片斷所示,AllowHtmlAttribute是實現了IMetadataAware 接口,在OnMetadataCreated方法中它直接將作為參數的ModelMetadata對象的RequestValidationEnabled屬性設置為False,從而使針對目標對象的請求驗證被忽略掉。
1: [AttributeUsage(AttributeTargets.Property, AllowMultiple=false, Inherited=true)]
2: public sealed class AllowHtmlAttribute : Attribute, IMetadataAware
3: {
4: public void OnMetadataCreated(ModelMetadata metadata)
5: {
6: //其他操作
7: metadata.RequestValidationEnabled = false;
8: }
9: }
為了驗證ASP.NET MVC針對HTML標記的請求驗證和AllowHtmlAttribute的作用,我們來做一個簡單的實例演示。在通過Visual Studio提供的ASP.NET MVC項目模板創建的空Web應用中,我們定義了如下一個數據類型Foo,其中屬性Baz上應用了AllowHtmlAttribute特性。
1: public class Foo
2: {
3: public string Bar { get; set; }
4:
5: [AllowHtml]
6: public string Baz { get; set; }
7: }
然後我們創建如下一個默認的HomeController,默認的Index操作方法中具有一個類型為Foo的參數,該參數直接作為Model呈現在默認的View中。
1: public class HomeController : Controller
2: {
3: public ActionResult Index(Foo foo)
4: {
5: return View(foo);
6: }
7: }
如下所示的Index操作對應的View定義,這是一個以Foo為Model的強類型View。在該View中,我們直接調用HtmlHelper<Model>的EditorForModel方法將Foo對象以編輯模式呈現出來。
1: @model Foo
2: @{
3: ViewBag.Title = "Index";
4: }
5: @Html.EditorForModel()
現在我們直接運行該Web應用。根據Model綁定的規則我們知道,如果我們通過浏覽器訪問HomeController的Index操作,可以通過查詢字符串的方式對該操作方法的參數進行初始化。具體來說,我們可以分別指定名稱為Bar和Baz的查詢字符串對作為參數的Foo對象的兩個屬性進行初始化。為了驗證對包含HTML標記的輸入的驗證,我們將最終綁定到Model上的查詢字符串設置為<script/>。
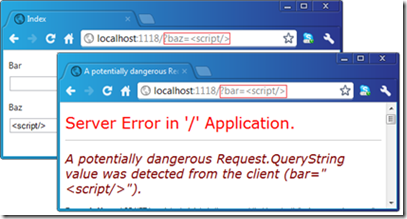
如下圖所示,由於Foo的屬性Baz上應用了AllowHtmlAttribute特性是之支持包含HTML標記的數據,所以我們以查詢字符串方式指定的包含HTML標記的內容(<script/>)直接顯示在相應的文本框中。但是Bar屬性在默認情況下是不運行綁定的數據具有任何HTML標記的,所以會將輸入的數據視為惡意注入的HTML,直接拋出異常。