對於一個需要支持多語言的Web應用,一個很常見的使用方式就是通過請求地址來控制界面呈現所基於的語言文化,比如我們在表示請求地址的URL中將上語言文化代碼(比如en或者en-US)來指導服務器應該采用怎樣的語言來顯示界面的內容。對於一個ASP.NET MVC應用來說,我們很容易通過URL路由來實現這樣一個功能。
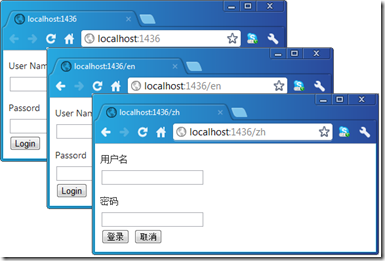
在具體介紹實現之前,我們通過一個簡單的例子談談最終實現的效果。在通過ASP.NET MVC項目模板創建的空Web應用中,我們創建了如下一個HomeController,默認的Action方法Index用於呈現一個登錄View。作為Model的LoginInfo類包含UserName和Password兩個屬性,分別表示登錄輸入的用戶名和密碼。需要注意的是,在兩個屬性上應用了DisplayAttribute並通過資源的方式指定了顯示名稱以實現對多語言的支持。
1: public class HomeController : Controller
2: {
3: public ActionResult Index()
4: {
5: return View(new LoginInfo());
6: }
7: }
8:
9: public class LoginInfo
10: {
11: [Display(Name ="UserName", ResourceType = typeof(Resources))]
12: public string UserName { get; set; }
13:
14: [Display(Name="Password", ResourceType = typeof(Resources))]
15: [DataType(DataType.Password)]
16: public string Password { get; set; }
17: }
如下所示的Action方法Index對應的View的定義,這是一個基於LogInfo的強類型View。
1: @model MvcApp.Models.LoginInfo
2: @using (Html.BeginForm())
3: {
4: @Html.EditorForModel()
5: <input type="submit" value="@MvcApp.Properties.Resources.Login" />
6: <input type="button" value="@MvcApp.Properties.Resources.Cancel" />
7: }
在Global.asax中,我們修改了默認添加的URL路由注冊代碼,使請求URL中包含相應的語言文化信息({culture})。
1: public class MvcApplication : System.Web.HttpApplication
2: {
3: //其他成員
4: public static void RegisterRoutes(RouteCollection routes)
5: {
6: //其他操作
7: routes.MapRoute(
8: name: "Default",
9: url: "{culture}/{controller}/{action}/{id}",
10: defaults: new { culture="en", controller = "Home", action = "Index", id = UrlParameter.Optional }
11: );
12: }
13: }
我們直接運行該程序,並在請求地址中指定不同的Culture(en和zh),界面呈現基於的語言正是我們期望的。