看了dudu的《HttpClient + ASP.NET Web API, WCF之外的另一個選擇》一文,想起多很久之前體現ASP.NET Web API而創建的一個Demo。這是一個只涉及到簡單CRUD操作的Web應用,業務邏輯以Web API的形式定義並以服務的形式發布出來,前台通過jQuery處理用戶交互並調用後台服務。
一、一個簡單的基於CRUD的Web應用
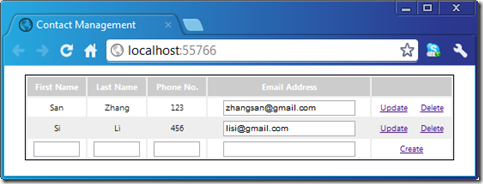
這個簡單的Demo應用用於模擬“聯系人管理”。當頁面加載的時候,所有的聯系人列表被列出來。在同一個頁面中,我們可以添加一個新的聯系人,也可以修改和刪除現有聯系人信息。整個應用唯一的頁面在浏覽器中的呈現效果如下圖所示。

二、通過ASP.NET Web API提供服務
我們來簡單介紹作為Web API形式發布的聯系人管理服務的定義,先來看看用於表示聯系人的Contact類型的定義。
1: public class Contact
2: {
3: public string Id { get; set; }
4: public string FirstName { get; set; }
5: public string LastName { get; set; }
6: public string PhoneNo { get; set; }
7: public string EmailAddress { get; set; }
8: }
“聯系人服務”以具有如下定義的ContactController的形式定義,它是ApiController的子類。簡單起見,我們采用靜態字段作為對聯系人信息的存儲。ContactController定義了Get、Put、Post和Delete用於進行對聯系人的獲取、添加、修改和刪除操作。我想對Web API不了解的人會感概,為了什麼采用常用的四個HTTP方法作為操作的名稱,因為它們在默認的情況下就可以映射為HTTP請求的方法。
1: public class ContactController : ApiController
2: {
3: private static List<Contact> contacts = new List<Contact>
4: {
5: new Contact{ Id="001", FirstName = "San", LastName="Zhang", PhoneNo="123", EmailAddress="[email protected]"},
6: new Contact{ Id="002",FirstName = "Si", LastName="Li", PhoneNo="456", EmailAddress="[email protected]"}
7: };
8:
9: public IEnumerable<Contact> Get()
10: {
11: return contacts;
12: }
13:
14: public Contact Get(string id)
15: {
16: return contacts.FirstOrDefault(c => c.Id == id);
17: }
18:
19: public void Put(Contact contact)
20: {
21: if (string.IsNullOrEmpty(contact.Id))
22: {
23: contact.Id = Guid.NewGuid().ToString();
24: }
25: contacts.Add(contact);
26: }
27:
28: public void Post(Contact contact)
29: {
30: Delete(contact.Id);
31: contacts.Add(contact);
32: }
33:
34: public void Delete(string id)
35: {
36: Contact contact = contacts.FirstOrDefault(c => c.Id == id);
37: contacts.Remove(contact);
38: }
39: }
和ASP.NET MVC Web應用一樣,我們同樣采用URL路由機制來實現請求地址與目標Controller和Action的映射,而針對API默認注冊的路有如下所示。
1: public class MvcApplication : System.Web.HttpApplication
2: {
3: //...
4: public static void RegisterRoutes(RouteCollection routes)
5: {
6: //...
7: routes.MapHttpRoute(
8: name: "DefaultApi",
9: routeTemplate: "api/{controller}/{id}",
10: defaults: new { id = RouteParameter.Optional }
11: );
12: }