最近項目中做了一個有趣的控件,拿出來根大家分享一下,^_^ 。在機械設計領域常常會涉及特殊符號,比如一個零件的檢驗項目有:垂直度、平行度等等。每個零件的檢驗項大多都由一個表示該檢驗項的特殊符號和一個誤差范圍組成,比如
 ,
,
很多符號的讀法我都不知道(不好意思,沒學過機械設計)……Windows默認字體中是不包括的,而若給每個客戶端都安裝特殊字體庫顯然又不現實。而最近的項目就常常要和這些特殊符號打交道,很多地方需要呈現這些東東,於是自然而然的想到用圖片來顯示。但新的問題出現了,這些符號並不是固定的,例如同一個檢驗項目(即特殊符號)在不同的零件中的可接受誤差范圍是不一樣的,這些需要由系統管理員根據實際零件來配置生成。於是我便做了一個可以組合生成圖片的控件。


操作方式如下:
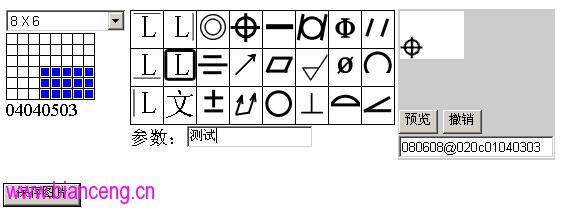
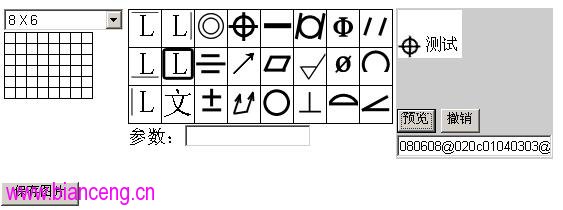
1.通過在所選尺寸的格子畫布上拖出一個矩形的藍色區域定位(若需要其他尺寸的畫布,則在“ImgFactory.ascx”中的select元素下加一個內容為“數字 X 數字”的option即可)。
2.在中間點擊選擇一種類型的元素(分為:文字、邊框、特殊符號3種。若選擇的是“文”則需要在下方的文本框中輸入文字。若有新的特殊符號需要添加,則在web.config中配置的指定文件夾下加入一個32*32像素的gif符號圖片,注意:特殊符號圖片必須以255之內的整數命名)
3.在右邊預覽區點擊預覽,或者點擊撤銷撤銷上一步的操作
4.對預覽圖片滿意後點擊“保存圖片”,將圖片生成為文件,並保存入服務器的指定目錄,返回文件名。
下面提供源代碼,目前是用戶控件,還未包裝成自定義控件,當然還是有一些小bug的,比如文字中不能有’@’符號(因為被我用來作分隔符了,呵呵),有興趣的朋友下載看看吧。
ImgFactory