ComponentArt相信很多人都用過.功能比較強大,而且使用方便.最近可能要用到這套控件.所以順便要學習一下這套控件是如何實現的.
我並不會貼一下代碼就了事,也不可能一篇就把一個控件就講完.這樣的話,一個商業控件也太簡單了.
還是讓我們來一起來慢慢的分析.我會盡量憑自己能力把細節都寫出來
我們先從ComboBox入手
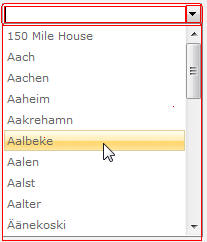
一.效果圖
先看下效果

圖一
ComboBox特性:
與DropDownList相比,可以自己輸入文本,但HTML未提供這樣的標簽,所以只能利用現有的標簽來模擬.
上面為截圖,讓我們來看下生成的HTML代碼,此部分為局部代碼.包含了兩個集合
<table id="ComboBox2" class="comboBox" cellpadding="0" cellspacing="0" onmouseout="ComboBox2.HandleInputMouseOut()" onmouseover="ComboBox2.HandleInputMouseOver()" style="display:inline-block;width:200px;"> <tr> <td width="100%" id="ComboBox2_TextBox"><input id="ComboBox2_Input" name="ComboBox2_Input" autocomplete="off" onsubmit="return false;" type="text" class="comboTextBox" onfocus="ComboBox2.HandleFocus()" onblur="ComboBox2.HandleBlur(event)" onkeydown="ComboBox2.HandleKeyPress(event,this)" style="display:none;" /></td><td><img onmouseup="ComboBox2.HandleDropMouseUp(event,this)" onmousedown="ComboBox2.HandleDropClick(event,this)" src="images/drop.gif" id="ComboBox2_DropImage" style="display:block;" /></td> </tr> </table> <div class="comboDropDown" id="ComboBox2_DropDown" style="display:none;"> <table cellpadding="0" cellspacing="0" border="0" width="100%"> <tr> <td><div id="ComboBox2_DropDownContent" onscroll="ComboBox2.HandleScroll(event,this)" onmousedown="ComponentArt_CancelEvent(event)" onmouseup="ComboBox2.HandleMouseUp(event,this)"> </div></td> </tr> </table> </div>