我們把更多關鍵表單單獨開來(例如校驗表單)從而關注注冊表單。然後我們分別完成每個被選擇網站的注冊表單並且分析這些表單的設計方法。以下我們介紹這個研究的第二部分——關於100個流行網站web表單的調研結果。
請注意這個文章不是關於校驗表單——那是另外一個討論的話題,我們把它獨立開來看待成一個即將要討論的文章。我們要感謝Wufoo為我們提供構架來引導我們的調查。
3、表單的功能性
在研究的第一部分裡,我們已經仔細考慮過注冊鏈接和注冊表單的布局和視覺表現形式。但是如果表單不能正常工作的話設計的多漂亮都沒有用,表單完成率依然很低。讓我們現在來考慮一下注冊表單功能性的典型問題以及設計時的方式方法。
3.1.Hover,active,focus - 使用中的效果?
顯然地,為了提高表單的完成率,設計師試圖避免各種各樣的分散因素,並且提供一個清晰明確並且簡單的web表單。這就是為什麼任何視覺效果需要非常適當地使用的本質原因。

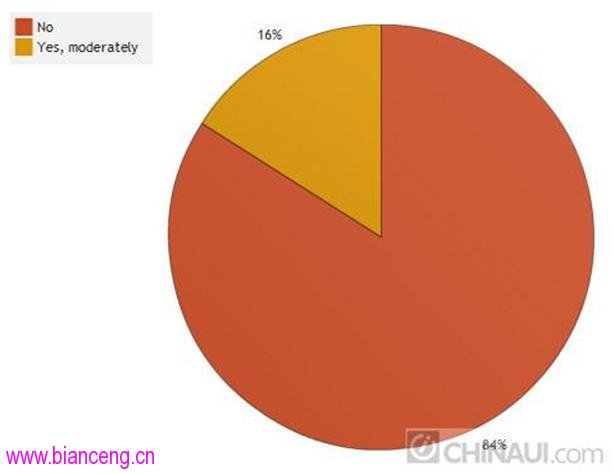
84%的web表單沒有任何種類的hover、active或者focus的效果。
16%使用非常細微的鼠標上移的效果。