摘要:TheBeerHouse整個網站是屬於CMS(Content Management System)架構的系統,即基於內容的網站 設計,這是網站設計最普遍的一種架構.在此網站的設計中,為什麼需要用到許多抽象基類,為什麼需要各種 看似讓人難以理解的屬性和成員變量,設計意圖是什麼,這麼設計有什麼好處等等這類問題,都是值得我 們思考和探討的問題.我們將從層次關系、類圖關系、設計意圖這幾個方面討論上述提出的問題.
一. 層次關系

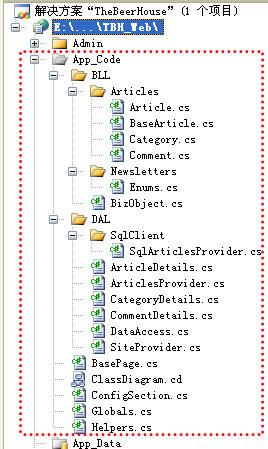
如上圖,紅色虛線框內的將是我們討論的內容,這裡面幾乎全部是類,他們共同構成了我們新聞文章 管理模塊的功能架構.首先我們看到,這些類全部放到了App_Code目錄中,在這個目錄中包含了邏輯層和 數據層的各種類,這些類各具功能,和我們以前學習的中規中矩的三層架是有很多區別的,以前的三層結 構中分為實體層(Models)、數據層(ModelService)、邏輯層(ModelManager),這些層中只有簡單的 引用關系,基本不存在繼承或實現接口的關系。那麼當需求增加後,這些層次關系是可以實現擴充的,但 總顯得有些單調,因為有這麼樣一句話是說的非常有道理的:在實際設計中,類的設計對於一些相似的功 能類總該保持一個或多個基類,保持基類短小,讓它只包含子類所需的通用功能是個好的設計習慣, 即使最 初在基類中不想放任何詳細的代碼,但以後如果需要一個通用屬性和方法, 那麼在整個架構中擁有一個基 類也會很方便的.一般基類都設計成抽象類,所以我們在此結構中看到的抽象類幾乎都是對下面具體子類通 用功能的抽象。對於層次關系的討論我們就從基類開始.
二. 邏輯層的結構
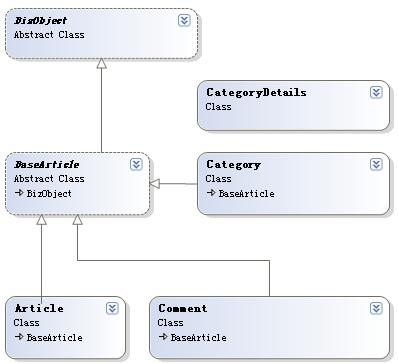
以下是邏輯層的類關系圖: