前言:自從上篇文章,爭議很多,所以我決定采用:翻譯+自創的方式來寫文章,在寫的過程中也把自 己的一些心得和體會融合進去,希望大家支持,從技術的角度來看文章。
上一篇文章已經談論了整個項目的"提出問題--設計方案"部分,本篇的話題是接著上一篇而來的。主 要包括如下:
整個項目的解決方案
步入實戰
而且由於篇幅的原因,本系列的文章結構一般是每一章分為兩篇文章來寫:第一篇:提出問題和設計 方案,第二篇:解決方案。
項目的解決方案
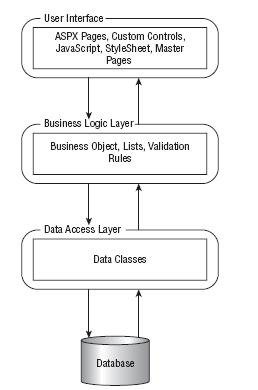
之前我們已經說過了,整個系統的的開發將會采用三層結構:UI,BLL,DAL。當我們用Visual Studio來 創建解決方案的時候,我們可以把很多的不同類型的項目放在同一個解決方案中,這樣做也使得我們容易 管理三個層。UI層主要是有web項目和自定義控件組成。UI開發人員控制網站的整體的外觀,而不是編碼 。他們主要關注外觀的字體,顏色等等,來滿足客戶的外觀的需求。
BLL包含了所有的業務邏輯和驗證的規則,可以說BLL是整個系統中最為核心的部分。例如,假設在系 統中有一個創建用戶的界面,用戶的名字是必須而且唯一的,我們一般把判斷的邏輯放在了頁面的代碼後 面。現在如果新的需求來了:系統要導入一個以逗號分隔用戶名的文件(也就是說一下子准備創建多個用 戶),而且用戶名依然是必須且唯一,那麼我們就必須在之前出現那段判斷邏輯出現的地方去修改,如果 是寫在很多的頁面中的話,我們就得一一的修改。如果我們是把判斷的邏輯放在一個單獨的類中,那麼我 們就可以重用代碼,而且修改也只有一處。相信這點大家都懂,所以業務邏輯層BLL的設計就是依照整個 原理,同時這也是OO中的一個設計原則:封裝變化點,哪裡變化就封裝哪裡。
至於第三層就是DAL數據訪問層,一般在DAL中包含了數據庫訪問的一些邏輯,例如調用數據庫的存儲 過程,或者是執SQL查詢語句。一般DAL層的開發人員對數據庫操作的知識比較了解。創建DAL的原因主要 是為了以後為數據庫的替換帶來方便,當數據庫變換之後,系統的UI,和BLL不用變化,變化的只是DAL部 分。說實話,雖然設計是這樣的,但是一般的在系統完成之後要變換數據庫的很少。
下面就是三層架構的很常見的設計圖: