上一篇文章裡已經把Html.Cache打造成了非常具有可用性的API,需要緩存時我們只需在頁面上做一個 標記即可:
<% Html.Cache("cache_key", DateTime.Now.AddSeconds(10), () => { % >
<% foreach (var article in Model.Articles) { %>
<p><%= article.Body %></p>
<% } %>
<% }); % >
標記內部的寫法和普通視圖的寫法相同,您可以for/foreach/if,也可以<%= %>,或者使用 RenderPartial等其他輔助方法輸出內容,都會被一並緩存下來。只可惜,上次文章末尾我提到有些效果 是有前提的。
這個前提就是:某些RenderPartial和其他一些輔助方法的實現需要進行修改。好吧,再說的直接一些 :如果您使用標准的ASP.NET MVC,就無法使用RenderPartial的功能。我認為造成這種問題的原因是 ASP.NET MVC框架在實現時沒有遵守頁面內容輸出的准則。所以我建議您使用MvcPatch項目進行ASP.NET MVC開發。
不過現在,我們還是來討論一下准則吧。下面有些內容涉及到ASP.NET WebForm頁面的輸出方式,如果 您遇到了不理解的地方,可以去看一下這篇文章,它是我為“頁面片段緩存”原理介紹而寫的“鋪墊”。
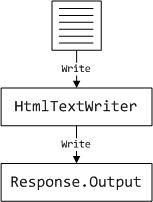
在普通情況下,一個ASP.NET頁面輸出時是向一個封裝了Response.Output的HtmlTextWriter中寫入內 容的:

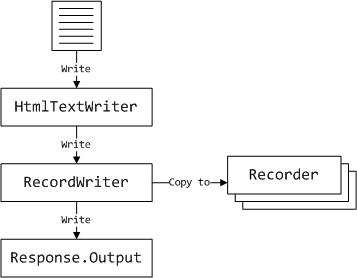
而我們的片段緩存實現為了“捕獲”某個緩存塊輸出的內容,則在HtmlTextWriter與Response.Output 之間又插入了一個RecordWriter: