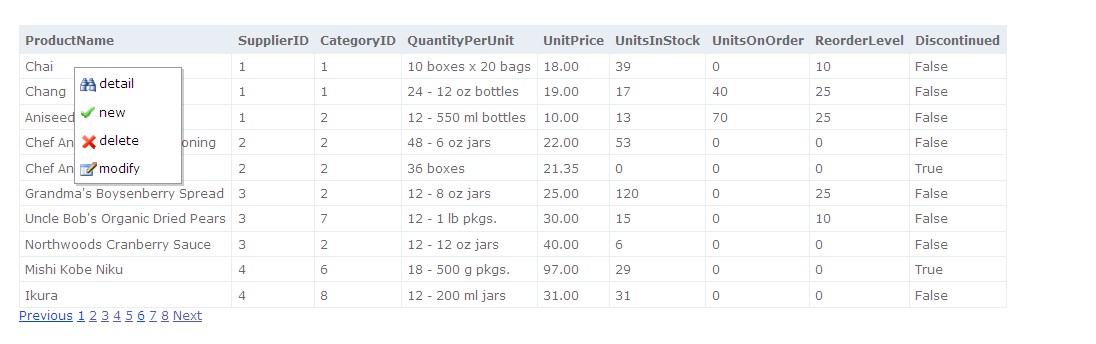
右鍵菜單非常方便,很多時候會用到。這篇文章將使用一個JQUERY的插件在 asp.net mvc中實現右鍵菜單。本文還將介紹一下在asp.net mvc中如何實現簡單 的分頁。效果如下圖:

首先,下載此插件。
新建一個asp.net mvc應用程序。將此插件放入Scripts文件夾。並在頁面上引 用。
這個demo使用到NORTHWND數據庫的Product表。
定義右鍵菜單:
1 <div class="contextMenu" id="myMenu1">
2 <ul>
3 <li id="detail"><img src="http://www.cnblogs.com/Content/detail.ico" />detail</li>
4 <li id="new"><img src="http://www.cnblogs.com/Content/new.ico" />new</li>
5 <li id="delete"> <img src="http://www.cnblogs.com/Content/delete.ico"/>delete</li>6 <li id="modify"><img src="http://www.cnblogs.com/Content/modify.ico"/>modify</li>7 </ul>
8 </div>
將此菜單定義在產品名上,故在在產品名上添加一個class供jquery選擇。
<td class="showContext" id="<%= item.ProductID % >"><%: item.ProductName %></td>