上篇咱完成了顯示列表的功能,下面接著來
也許您有疑問,這個顯示列表不是和正常的Asp.net Mvc差不多嗎?也是個foreach只是由原來的<%= 字段%>變成了<% Html.RenderDynamicField(a, "Title"); %>之流,反倒是多寫了字,除了分頁 那裡爽一點以外,其它地方沒見著好處.
下面我們就來看看DynamicData for Asp.net Mvc的好處
前提工作
總有前提工作真是累
這回還是在Application_Start()裡加語句,使之成為
protected void Application_Start() {
RegisterRoutes(RouteTable.Routes);
var model = new MetaModel();
model.RegisterContext(typeof(DMvc.Models.DMvcDataDataContext),
new ContextConfiguration { ScaffoldAllTables = true });
ModelBinders.DefaultBinder = new DynamicDataModelBinder (ModelBinders.DefaultBinder);//增加復雜參數自動綁定功能
}
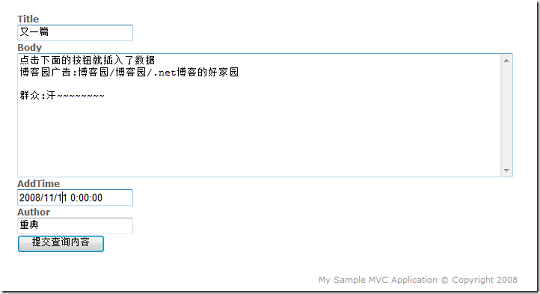
插入數據
效果圖(頁面為article/create):