顧名思義,GUIs(Graphical User Interfaces,圖形化用戶界面)從視覺上展現了它們的特性與功能 。人機交互在很大程度上是依賴於可視界面,尋找某個事物,並與圖形化UI元素進行交互。顏色是任何視 覺畫面的主要特征,這並不僅限於計算機屏幕,而是任何我們所看到的事物。因為在我們日常生活中,大 多數所看到並進行交互的事物都是有顏色的——或許是看到的太多了,我們已對這點習以為常了。反過來 說,如果你需要去閱讀一個黑色按鈕上的深灰色標簽,那將是非常痛苦的。所以,顏色會潛移默化的增強 或削弱用戶體驗。本文將對用戶體驗的概念加以介紹,並著重探討在UI設計中所推薦的顏色以及顏色感知 等內容。
用戶體驗
用戶體驗(User Experience,簡稱UX)是一個關於用戶(users)以及交互(interactive)技術系統 領域的整體概念。具體來說,它代表了一個網站或者應用程序對其用戶的可用性(usability)以及吸引 程度。可用性高意味著交互產品能夠讓用戶快速的實現他的目標。ISO 9241-110[1]以及Nielsen的研究 [2]是這個領域中的“聖經”。
吸引力是指用戶以及他所交互系統之間的情感。用戶喜歡它嗎?討厭它嗎?他們認為它是吸引人的、 時尚的,還是為之著迷的?在交互的過程中,他們會為之引以為豪嗎?盡管吸引力並不能像可用性那樣明 確的對其進行定義,但是它對於一個產品的成功仍然至關重要,因為有吸引力的系統會讓人使用起來更愉 快,更加合其所意,這都會增添產品的價值。
顏色與UI
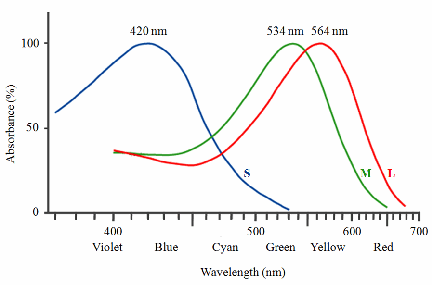
顏色是360nm至720nm之間的光波刺激人類的眼睛並由視覺系統[3]進行處理後所觸發的感知。我們的眼 睛擁有三種類型的顏色接收器,分別用於處理長波、中波、短波。它們分別被稱為L-、M-和S-cones(譯 者注:cones是人眼的圓錐細胞)。如圖1所示,一束530nm的光波會觸發最多的M- cones,其次是L-cones ,只會觸發很少的S-cones。這條光束最後被感知到的顏色即為綠色。
圖1:三種cone類型的光波被感知到的顏色([4])。

計算機屏幕中的顏色是由RGB顏色模型(R代表紅色,G代表綠色,B代表藍色)所定義的。這三種顏色 被稱為(三)原色(primary colors),分別對應L-、M-和S-cone中最易接收的光波。三原色不能由其他 顏色混合而生成。相反,通過混合三原色,可以生成其他所有的顏色。屏幕上的每一個像素都是由一束紅 光、藍光和綠光相互作用而生成的,它們挨的非常近,是無法分辨出來的。
顏色對比度
通常情況下,UI中的有色對象或區域並不是孤立存在的,都會與其他的對象或區域比鄰或者重疊。這 就產生了對比效果。沒有足夠的對比,我們是不能在屏幕上分辨出不同的區域的。這也正是辦公軟件例如 微軟的Word、Powerpoint、Excel、Outlook為什麼都會默認設置成白底黑字的原因了—— 因為它會產生 最強的對比度,以及最佳的可視度。
除此之外,顏色對比度通常被用於把浏覽者的注意力引向某些傳遞關鍵信息或者需要輸入的重要UI元 素。
顏色對比度也會提高UI的視覺吸引力。實驗研究顯示,暖色調(比如紅、黃、橙)非常適合作為冷色 調(比如藍、綠、紫)的背景,反之亦然。
對比效果同樣會對用戶體驗產生不利的影響。下面講的兩個例子是比較有代表性的。通常情況下,任 何視覺區域都會趨於臨域的補色。比如,一個灰色的方框,如果周圍是紅色,那它看起來就會發綠,如果 周圍是綠色,看起來就會發紅。這種情況被稱為同時對比(simultaneous color contrast)【4】。在UI 中,通常是一個控件,比如一個按鈕,在不同的背景色下會產生完全不同的視覺效果。