在我使用的個人博客(Mr.d's Time)中,後台的文章發布使用的是FCKeditor編輯器,在FCKeditor編輯器中通過簡單的配置就能使用已提 供的圖片上傳的功能。但沒有提供對上傳後的圖片進行管理,從而無法滿足我日後的各種應用場景,比如:使用已上傳的文件、刪除已上傳的 文件等等,以至於在寫博時,遇到“在文章中要插入圖片”這樣的應用讓我的操作很繁瑣(上傳圖片---記住文件件 ---手工寫Url),因此無 法讓我享受到在寫博時的快感。從而讓我有了擴展FCKeditor編輯器圖片上傳功能的想法。
分析FCKeditor編輯器的圖片上傳流程
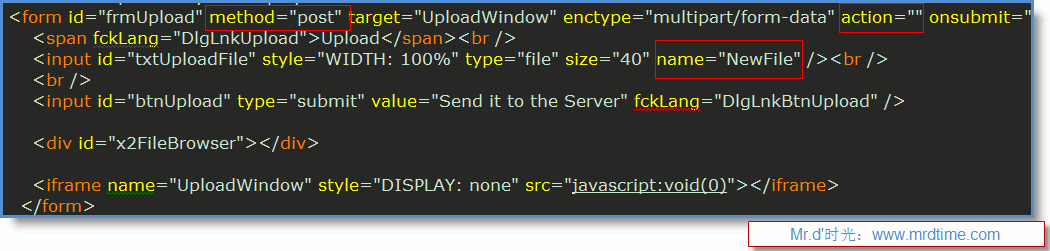
在FCKeditor編輯器中,圖片上傳功能是通過“dialog”目錄中的“fck_image.html”頁面通過表單的POST方式提交到服務器頁面,而服務 器頁面再進一步的進行上傳處理。上傳表單的代碼如“圖一”:

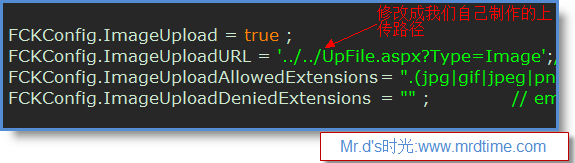
提交到服務器頁面的url地址也就是上圖中的“action=“””的值,該值是通過配置文件(fckconfig.js)進行配置,這種實現方式非常靈 活,使得我對這個功能的擴展也非常的方便。通過修改配置文件中的“FCKConfig.ImageUploadURL”選項就可以改變提交地址,從而讓我制作 的上傳頁面接收到POST過來的數據流。配置選項如“圖二”:

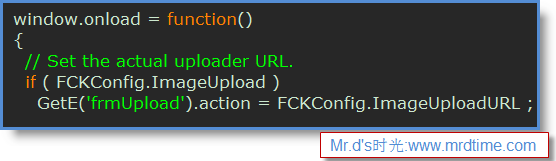
雖然通過這樣的配置後,表單就會提交到如圖中的頁面地址,那它是什麼時候修改“圖一”中的action的值的呢,它是通過“dialog”目錄 下的 “fck_image”目錄下的“fck_image.js”文件在window.onload事件中修改action的值為配置文件中 FCKConfig.ImageUploadURL的值。 修改代碼如“圖三”: