這個系列的第一篇建造了一個簡單的電子商務產品列表/浏覽網站。它討論了MVC後面的高層次的概念,示范了如何從頭創建一個新的 ASP.NET MVC項目,實現和測試這個電子商務產品列表功能。系列的第二篇對ASP.NET MVC框架的URL路徑選擇(routing)架構做了深入探討, 討論了它的工作原理以及你如何使用它來處理更高級的URL路徑選擇場景。 第三篇討論了控制器是如何與視圖做交互的,特別地討論了你可以 把視圖數據從控制器傳給視圖以顯示返回到客戶端的回復的各種方法。
在今天的帖子裡,我將討論你可以用MVC框架來處理表單輸入和 提交場景的各種方法,以及討論一些你可以用來簡化數據編輯場景的HTML輔助方法。這裡下載我們將在下面為解釋這些概念而建造的完整的應 用的源代碼。
表單輸入和提交場景
為示范如何在ASP.NET MVC框架中處理表單輸入和提交場景的一些基本原則,我們將建造一個簡單 的產品列表,產品生成,和產品編輯場景。它將擁有三個核心的用戶體驗:
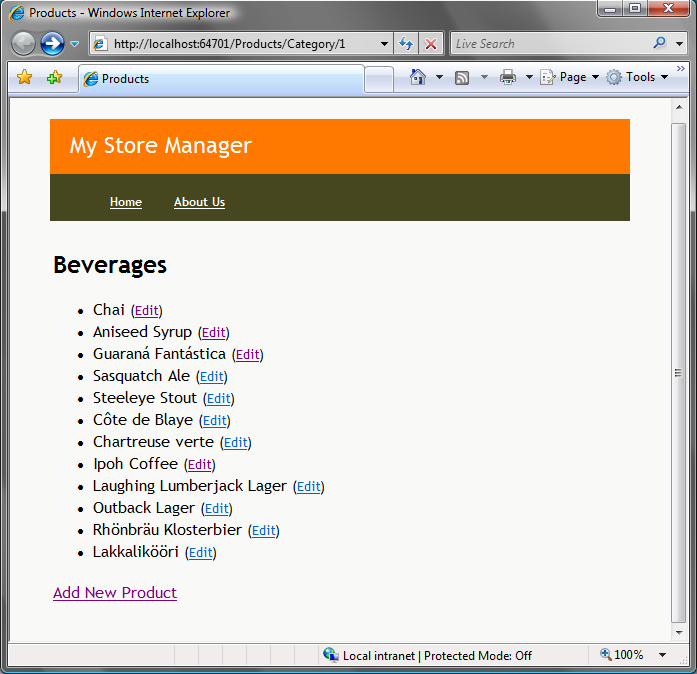
按類列出的產品列表
通過導航 到/Products/Category/[CategoryID] 這樣的URL,用戶將能看到在某個特定產品分類內的所有產品的列表:

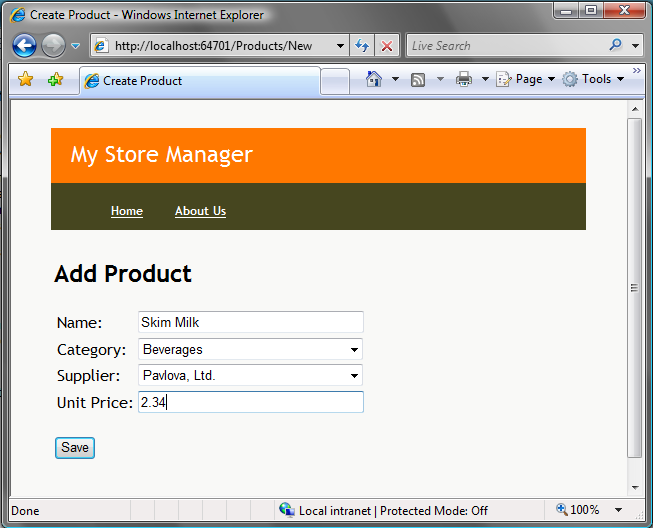
添加新產品
用戶將能通過點擊上面的“添加新 產品”的鏈接往商店裡添加一個新產品。點擊之後,會轉到/Products/New URL,在這裡,系統將提示用戶輸入要添加的新產品的細節:

在點擊Save(保存)之後,產品就會添加到數 據庫中,然後就會轉向返回到產品列表網頁。