1、創建一個TestDB數據庫:
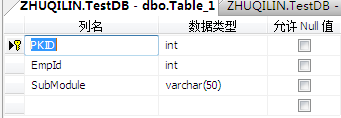
添加一張表Table_1,並向其中添加一些數據,表結構如下圖。

2、新建一個asp.net網站。
在Default.aspx上拖放一個GridView。在頁面上加入下面切換層的js代碼:
function toggleLayer(whichLayer)
{
if (document.getElementById)
{
// this is the way the standards work
var style2 = document.getElementById (whichLayer).style;
style2.display = style2.display? "":"block";
}
else if (document.all)
{
// this is the way old msie versions work
var style2 = document.all[whichLayer].style;
style2.display = style2.display? "":"block";
}
else if (document.layers)
{
// this is the way nn4 works
var style2 = document.layers[whichLayer].style;
style2.display = style2.display? "":"block";
}
}