3 狀態管理和Style類
3.1 狀態管理
在上一節中,我們成功的開發了一個具有設計器屬性的注冊控件。現在我們來學習對我們 的注冊控件進行狀態管理。




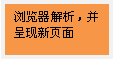
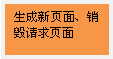
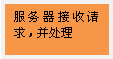
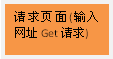
首先我們回顧一下ASP.NET的頁面的生命周期,如圖3.1.1所示:
圖3.1.1 ASP.NET 頁面的生命周期
這裡我們發現,任何頁面只要發生了回傳就一定會被服務器銷毀(除了像Ajax一樣的異步 回傳)。那麼就出現了一個問題,我們的自定義控件上所有的屬性都會被銷毀,而服務器端 將無法獲取自定義控件的值。
所有的Web頁面都是無法保持狀態的,我們需要使用ViewState來保持頁面的狀態。 ViewState是屬於當前頁面的,不會混淆。修改RegisterControl中的代碼,代碼如下所示:
namespace RegisterControl
{
[DefaultProperty("UserName")]
[ToolboxData("<{0}:RegisterControl runat='server' UserName='請輸入用戶名' />")]
public class RegisterControl : WebControl
{
[Browsable(true)]
[Description("讀寫屬性,獲取或設定用戶名密碼框中的值")]
[Category("雜項")]
public virtual string UserPwd
{
get { return this.ViewState["UserPwd"].ToString(); }
set { this.ViewState["UserPwd"] = value; }
}
[Browsable(true)]
[Description("讀寫屬性,獲取或設定用戶名文本框中的值")]
[DefaultValue("請輸入用戶名")]
[Category("雜項")]
public virtual string UserName
{
get { return this.ViewState["UserName"]; }
set { this.ViewState["UserName"] = value; }
}
protected override void Render(HtmlTextWriter writer)
{
writer.Write(string.Format(@" <table> <caption>用戶注冊 </caption> <tbody> <tr> <td>用戶名:</td> <td> <input name='txtUserName' type='text' id='txtUserName' value='{0}' onfocus='this.select()' /> </td> </tr> <tr> <td>密 碼:</td> <td> <input name='txtPassword' type='password' id='txtPassword' value='{1}' /> </td> </tr> <tr> <td>確認密碼:</td> <td> <input name='txtSecPassword' type='password' id='txtSecPassword' /> </td> </tr> <tr> <td colspan='2'> <input type='submit' name='btnRegister' value='注冊' id='btnRegister' /> <input type='reset' id='btnReset' value='重置' /> </td> </tr> </tbody> </table> ",this.UserName,this.UserPwd));
}
}
}
注意:在ViewState中存儲值,需要注意以下一些方面:
1.ViewState中存儲的對象必須可以被直接序列化。而且特別需要注意的是,ViewState可 針對特定類型轉換進行優化,基礎數據類型都會被優化。如果存儲自定義類型的對象,最好 重寫GetHash()、ToString()等方法,並且自定義類型轉換器。
2.存儲在ViewState中的信息必須簡短,減輕頁面壓力。