富用戶界面(富 UI)是一個在外觀上與桌面應用程序類似的界面。這些類型的界面既有優勢又有劣勢,但卻能夠向 IT 和終端用戶均衡展示面向服務的體系結構 (SOA) 的優勢。
最近,富 UI 空間有了一系列改進,隨之而來的是各種各樣的工具包、吸取的經驗和教訓,以及最佳實踐。這部分的“精通 SOA”將描述富 UI 的優勢以及如何在 SOA 中利用從 Collect America SOA 中吸取的經驗和富 UI 計劃來成功地提公開服務。
Collect America
Collect America 提供資產管理服務和可以持續重新定義同類最佳的財務產品。Collect America 體系結構是一個 N 層體系結構,支持多個商業應用程序和第三方供應商交互。該體系結構基於 SOA,可以提供數百種內部和外部服務,其中許多服務參與編制自動及手動工作流程。Collect America 的最終用戶應用程序需要有一個動態界面,為多個不同的數據源提供一個響應迅速、統一的視圖以直觀地展示交互過程。
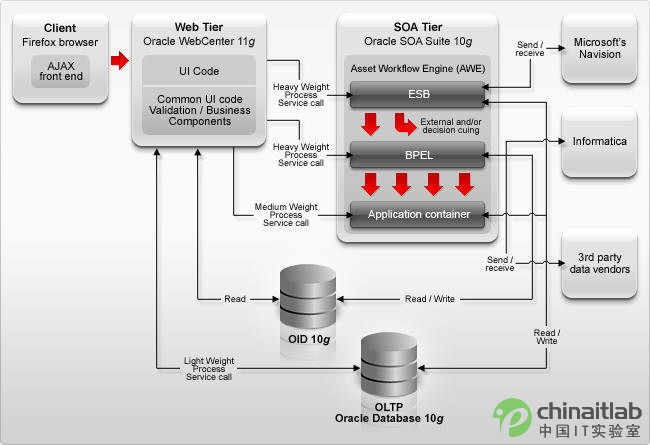
以下是 Collect America 體系結構的高級概覽。

什麼使界面豐富?
雖然富 UI 還沒有被普遍接受的標准定義,但在本質復雜的應用程序中發現了一些關鍵特性。
提升的響應性。 傳統的 Web 應用程序通常以自上而下的方式呈現頁面。這意味著載入一個頁面所花費的時間不短於該頁面的最長操作時間。此外,傳統的 Web 應用程序將數據留給其在服務器上與之交互的一方,從而延長了往返路線,即便是排序和篩選等簡單的活動也是如此。富 UI 通常在客戶端緩存數據集,由於不必再返回到服務器,從而可以更快地響應排序和篩選等活動。
與服務器進行異步通信。 除客戶端數據緩存外,與服務器進行異步通信消除了傳統的自上而下呈現頁面的操作,從而使用戶感覺性能提高了。可以異步進行耗時長的操作,一旦完成,回調機制會觸發呈現頁面的某一部分。這自然導致了創建標記片段(portlet 和 JSF 制作的簡單事物)以利用並行化的趨勢。
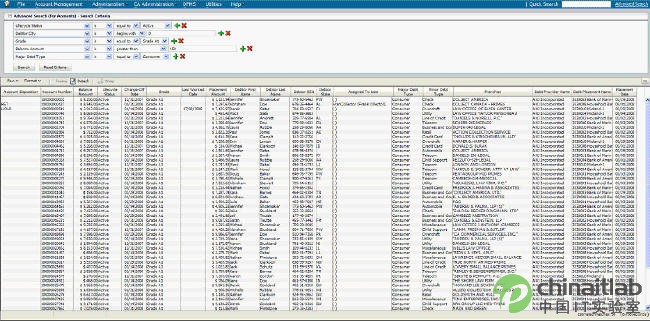
HTML 自身不提供行為。 富 UI 在外觀上明顯不同於傳統的 Web 應用程序,在與最終用戶的交互以及浏覽應用程序的方式上差別也很大。那種外觀僅憑 HTML 是無法營造出來的。例如,HTML 自身無法打開新窗口或改變鼠標上的顏色。然而,這些動態特性與異步行為和並行化相結合,在應用程序中創建了非常精美的窗口。圖 A 顯示了一個使用 javascript 動態構建搜索查詢的示例。然後,使用 HTML 之外的其他技術顯示查詢的結果(只顯示了部分結果列表,根據用戶鼠標的滾動情況獲取下一列表內容)。

然而,單獨這些特性無法豐富界面。用戶還必須具有豐富的經驗,即有關界面特性和底層體系結構的經驗。富 UI 位於 SOA 之上,可以提供業務流程和域模型。它們可以提供豐富的數據源,
並且隨著使用會更加豐富。最重要的是,它們展示了底層體系結構的智能。