介紹
很多時候,我們要在我們的應用程序中創建一個彈出窗口。通常當我們彈出一個窗口 ,我們還要使調用窗口和彈出的窗口進行交互。本文中我將展示如何在一個 ASP.NET 應用程序中創建一個彈出窗口 (使用 JavaScript)和如何從彈出窗口返回值到原始的調用頁面並自動引發該頁上的按鈕的單擊事件。另外,我將使用 MultiView 控件和 帶分頁的GridView 控件。
第一步:創建第一個頁面
創建一個新的 ASP.NET 網站,默認情況下您會自動創建 Default.aspx。在該頁上添加一個標簽、一文本框 (用於輸入學生 ID)、一個鏈接按鈕(單擊它將彈出彈出窗口)和一個提交按鈕。您可以從工具箱中添加所有這些項。為了提供更好的對齊方式,我把這些控件放到了 HTML table中。
下面是我在這裡是我寫了 div 標記內的完整代碼。
<div>
<table>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="Student Id"></asp:Label></td>
<td>
<asp:TextBox ID="txtStudentId" runat="server"></asp:TextBox></td>
<td>
<asp:LinkButton ID="LinkButton1" runat="server">
Show Student List</asp:LinkButton></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
<td></td>
</tr>
</table>
</div>
第二步:創建數據庫
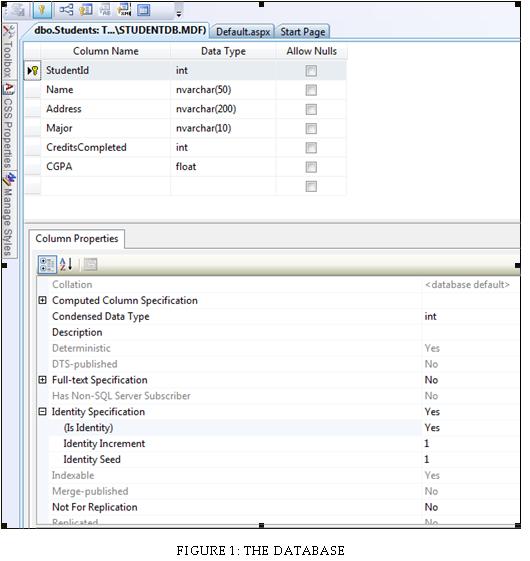
現在從 菜單 網站-添加新項-SQL Server 數據庫,添加一個數據庫到我們的網站。數據庫命名為 StudentDB.mdf,這是一個非常簡單的數據庫,其中包含只有一個表 – Students。
在這張表中,StudentId 是主鍵,並且置IsIdentity為true、 標識增量和標識種子都設為 1。表如下所示: