引言
記得微軟剛剛推出ASP.NET時,給人的震撼是開發Web程序不再是編寫傳統的網頁,而像是在構造應用程序,因而微軟稱之為WebForm。但是兩年後的今天,有相當多的開發人員仍然延用寫腳本程序的思路構建一個又一個的WebForm,而沒有發揮出ASP.NET的優勢,就此本文希望通過實例能夠啟發讀者一些新的思路。
由於篇幅有限,本文不可能通過一個復雜的Web應用來向讀者展示結合設計模式的WebForm,但是如果僅僅是一個小程序的確沒有使用模式的必要。為了便於理解,希望您能把它想象成是一個大型系統中的小模塊(如果代碼是大型系統的一部分那麼使用模式就變得非常重要)。
在本文的末尾給出了所有源程序的下載地址。
經典的WebForm架構
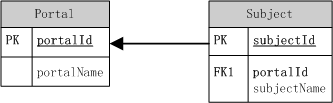
首先來看一個簡單的應用,數據庫設計如下圖,Portal是Subject的父表,通過portalId進行一對多關聯,程序需要根據portalId顯示不同的Subject列表。

按照我們編寫WebForm一般的習慣,首先在頁面上拖放一個DropDownList、一個DataGrid、一個Button控件:
界面(webForm.aspx):
<form id="webForm" method="post" runat="server">
<asp:DropDownList id="dropDownList" runat="server"></asp:DropDownList>
<asp:Button id="button" runat="server" Text="Button"></asp:Button>
<asp:DataGrid id="dataGrid" runat="server"></asp:DataGrid>
</form>
然後利用VS.NET代碼隱藏功能編寫的核心代碼如下:
後置代碼(webForm.aspx.cs):
//頁面初始化事件
private void Page_Load(object sender, System.EventArgs e)
{
if ( ! IsPostBack )
{
string SQL_SELECT_PORTAL = "SELECT * FROM PORTAL";
//使用using確保釋放數據庫連接
//連接字符串存放在Web.Config文件中便於修改
using( SqlConnection conn = new SqlConnection( ConfigurationSettings.AppSettings["ConnectionString"] ) )
{
SqlDataAdapter dataAdapter = new SqlDataAdapter( SQL_SELECT_PORTAL, conn );
DataSet dataSet = new DataSet();
dataAdapter.Fill( dataSet );
//設置下拉列表的數據源與文本域、值域
dropDownList.DataSource = dataSet;
dropDownList.DataTextField = "portalName";
dropDownList.DataValueField = "portalId";
dropDownList.DataBind();
}
}
}
//Button的Click事件
private void button_Click(object sender, System.EventArgs e)
{
string SQL_SELECT_SUBJECT = "SELECT * FROM SUBJECT WHERE portalId = {0}";
using( SqlConnection conn = new SqlConnection( ConfigurationSettings.AppSettings["ConnectionString"] ) )
{
//用下拉列表選擇的值替換掉SQL語句中的待定字符{0}
SqlDataAdapter dataAdapter = new SqlDataAdapter( string.Format( SQL_SELECT_SUBJECT, dropDownList.SelectedValue ), conn );
DataSet dataSet = new DataSet();
dataAdapter.Fill( dataSet );
dataGrid.DataSource = dataSet;
dataGrid.DataBind();
}
}