一.Code Behind簡介
Code Behind就是所謂的代碼分離,自從Microsoft公司推出了ASP.NET以後,Code Behind就是一個熱門的話題。在一般的ASP.NET文件中,Code Behind主要是用二個文件來創建一個ASP.NET的頁面,其中一個是設計文件,一般以.aspx或者.ascx做為擴展名,而另外一個是程序代碼文件,一般以.vb或者.cs做為擴展名,其程序設計語言主要是VB.Net或者是C#。
二.Code Behind優點
用過ASP編過程序的人都知道,ASP程序是把界面設計和程序設計混合在一起的。因此當程序設計人員要修改應用程序界面布局的時候,就往往需要更改大量與界面無關的代碼,對於一個小程序,工作量不是很大,如果對於代碼量很大的程序,就是一項工作量不小的事情。而Code Behind把界面設計代碼和程序設計代碼以不同的文件分開,對於代碼的重復使用,程序的調試和維護都是革命性的。還有一點是,當你發布你的網站的時候,你就可以利用這種技術來有效的保護你的代碼。這對於程序的安全性是一個提高。Code Behind技術的出現有點象過去VB或者是Delphi出現一樣。這也就是他為什麼一出現就成為一個熱門話題的原因。下面我們利用一個完整的例子來具體說明一下Code Behind技術的特點。
三.例子的簡介
本例題的運行環境是Windows 2000 Prefessional版和.Net FrameWork SDK Beat 2。程序設計語言是c#,其主要功能是發送電子郵件。程序分成二個部分,把發送電子郵件的界面代碼以mail.aspx文件保存,而發送的程序是以send.cs文件保存。
四.具體實現步驟
1).新建一個HTML頁面
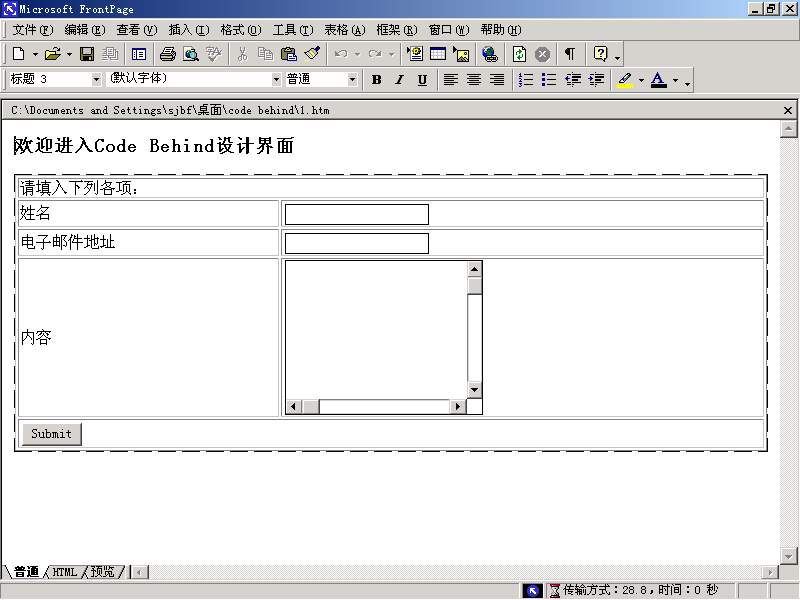
你可以使用微軟的FontPage來設計你的頁面的整個布局。把你的所以選項都設計到此頁面中去。具體的界面如下圖:

把此HTML文件命名為send.htm。具體代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>New Page 1</title>
</head>
<body>
<h3>歡迎進入Code Behind設計界面</h3>
<form>
<table border="1" width="100%">
<tr>
<td width="100%" colspan="2">請填入下列各項:</td>
</tr>
<tr>
<td width="35%">姓名</td>
<td width="65%"><input type="text" name="Name" size="20">
</td>
</tr>
<tr>
<td width="35%">電子郵件地址</td>
<td width="65%"><input type="text" name="Email" size="20">
</td>
</tr>
<tr>
<td width="35%">內容</td>
<td width="65%">
<textarea rows="7" name="Message" cols="26">
</textarea>
</td>
</tr>
<tr>
<td width="100%" colspan="2">
<input type="submit" value="Submit" name="B1"></td>
</tr>
</table>
</form>
<p></p>
</body>
</html>