UITypeEdit
“我要紅桃”
假如,你現在在做一個“撲克”控件,撲克牌有個屬性--花色,你想在用戶選擇花色這個屬性後,屬性窗口呈現的不僅僅是文字,還有一個小小的花色圖標來表示花色,“紅桃”就有個小“紅桃”圖標在前面顯示,“黑桃”就有個“黑桃”圖標在前面顯示,就像你選擇其它控件的BackColor時,顏色前還有個小方色塊來表示選定的顏色,多體貼人的設計啊。
現在,我們就來做這件事:
public class Squeezer
{
.
public CardTypes CardType
{
}
}
[Editor(typeof(CardTypesEditor), typeof(System.Drawing.Design.UITypeEditor))]
public class CardTypes
{
..
}
public class CardTypesEditor : UITypeEditor
{
public override bool GetPaintValueSupported(ITypeDescriptorContext context)
{
return true;//支持畫小圖
}
public override void PaintValue(PaintValueEventArgs pe) //定義根據值畫小圖的邏輯
{
string bmpName = null;
CardTypes C = (CardTyes)pe.Value;
switch(C.Value)
{
case CarderTypes.HongTao:
bmpName = "紅桃.bmp";//圖片必須是嵌入的資源,大小為16*16,類型為BMP
break;
}
Bitmap b = new Bitmap(typeof(GradeEditor), bmpName);
pe.Graphics.DrawImage(b, pe.Bounds);
b.Dispose();
}
}
在上面的代碼中,我們通過EditorAttribute來使花色類和一個Editor關聯,再通過這個Editor來實現畫示意小圖的功能。
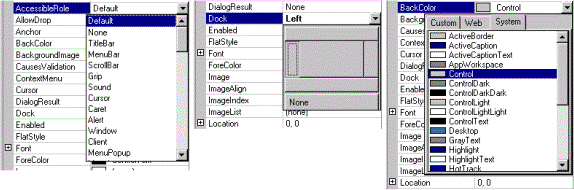
好了,現在你的創造力可能又在鼓動你思考一個新問題了,我不想讓讓用戶僅僅通過一個簡單的只呈現值的下拉列表(通過EnumConverter實現的)來選擇屬性的值,我想實現像BackColor、Dock這樣的非常友善的交互給用戶使用,好吧,我們來進入下一步。