上兩篇討論了基本數據綁定控件的實現步驟,基本上我們按著步驟來就可以做出簡單的數據綁定控件了。過年前在看DataGrid的實現,本來想寫這個的,但2.0出了GridView了,再說表格控件實現比較復雜,所以先放著。我們一起打開MSDN來看點別的,當然主題還是離不開數據綁定控件。
一.數據綁定控件的模板
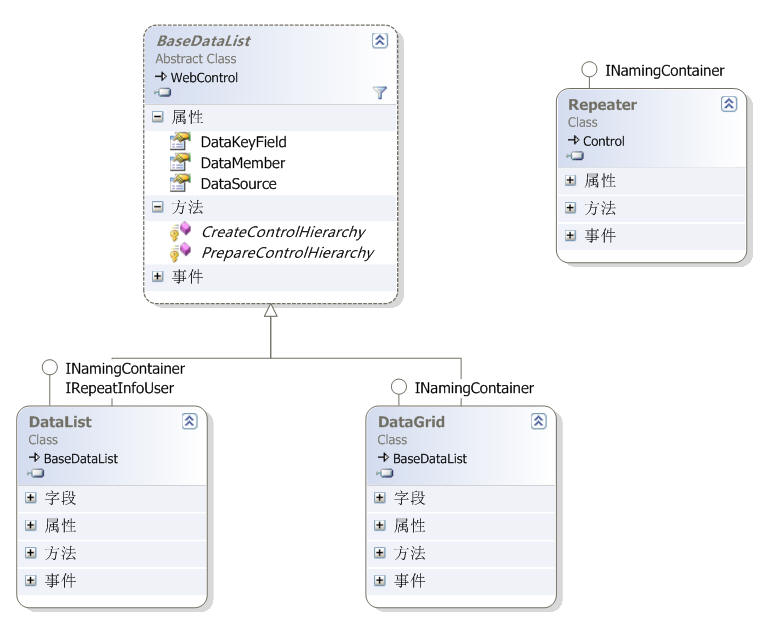
打開MSDN一看,我們會發現DataList和DataGrid都不是直接繼承自WebControl類的,而是繼承自一個叫BaseDataList的類。唯獨Repeater是直接繼承自WebControl類的,Repeater的簡單也就代表定義樣式的靈活。DataList和DataGrid則是規規矩矩的經過加工的列表控件。
再看看BaseDataList,其是一個抽象類。其為數據列表控件提供了公共的列表樣式,屬性,布局。
並定義了兩個抽象方法CreateControlHierarchy方法和PrepareControlHierarchy方法,留給子類實現,這兩個方法上兩篇,我們都認識過了。主要是因為定義了不同模板和樣式。可以說是一個典型的模板類

如果你也需要寫一個基於表格的數據綁定控件,可以跳過從WebControl繼承,優先考慮從BaseDataList開始。如果這個抽象類無法滿足需求,那你便放棄他。自己定義一個抽象類,定義公共的屬性,方法等,這樣對以後的擴展有利。當然一般情況下,我們的需求就夠用了。
這裡我們可以結合設計模式的學習得出的一個結論:把公用的成員抽象出來
說到這裡,我們漏掉了一個數據綁定控件的一個大話題,列表綁定控件,如DropDownList,ListBox,CheckBoxList等
下面來看看Repeater版本的DropDownList
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT top 3 [ProductID], [ProductName] FROM [Alphabetical list of products]">
</asp:SqlDataSource>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<HeaderTemplate>
<select id="Select1">
</HeaderTemplate>
<ItemTemplate>
<option><%# Eval("ProductName")%></option>
</ItemTemplate>
<FooterTemplate>
</select>
</FooterTemplate>
</asp:Repeater>
<asp:DropDownList ID="DropDownList2"
DataTextField="ProductName"
runat="server" DataSourceID="SqlDataSource1">
</asp:DropDownList>
其實現效果和DropDownList一模一樣。Repeater靈活,但這種做法並不優雅。列表控件也有一個抽象類ListControl。列表控件從此類派生。2.0新加了一個控件BulletedList.相信大家對這幾個控件是絕對的很熟悉,常與其打交道,我們就一起來看看他們是怎麼實現的。
System.Web.UI.WebControls.ListControl
System.Web.UI.WebControls.BulletedList
System.Web.UI.WebControls.CheckBoxList
System.Web.UI.WebControls.DropDownList
System.Web.UI.WebControls.ListBox
System.Web.UI.WebControls.RadioButtonList