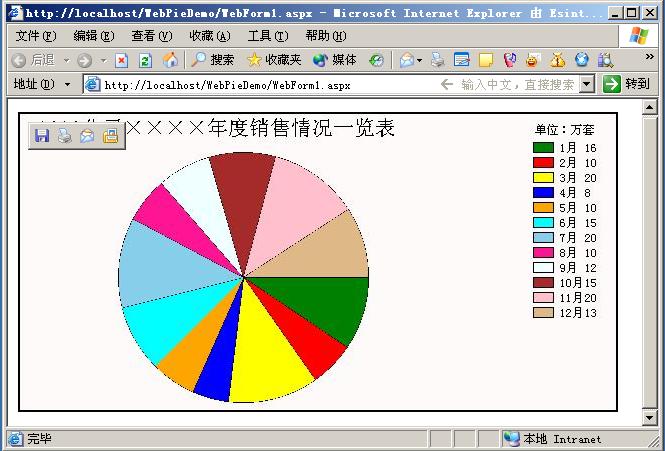
在《在ASP.NET頁面中實現數據棒圖》中已經介紹了ASP.NET中數據棒圖的繪制方法。前文已經說過,ASP.NET之所以能夠在客戶端浏覽器中形成各種數據圖片,是因為在ASP.NET中提供了繪圖功能,具體的作法是先在服務器端創建一個Bitmap實例,然後利用ASP.NET中提供的繪圖功能,按照要生成的圖片的模樣,進行繪制,最後把繪制好的實例以數據流的方式傳送到客戶端的浏覽器上,並形成圖片顯示出來。本文要介紹的在ASP.NET頁面中實現數據餅圖采用的基本也是這種方法。餅圖有時稱為"Pie"圖,本文要實現的數據餅圖模樣具體如圖01所示:

圖01:在ASP.NET頁面中產生的數據餅圖
一.本文程序設計和運行的軟件環境:
(1).微軟公司視窗2000服務器版。
(2).Visual Studio .Net正式版,.Net FrameWork SDK版本號3705。
(3).MDAC 2.6(Microsoft Data Acess Component)以上版本。
二.數據字典:
本文采用數據庫類型、結構和《在ASP.NET頁面中實現數據棒圖》一文中完全相同,Table01數據表中的數據記錄也和《在ASP.NET頁面中實現數據棒圖》中完全一樣。具體的細節內容這裡就不介紹了,讀者可參閱前文。
三.ASP.NET頁面中實現數據Pie圖的關鍵步驟及其實現方法:
在本文中所要解決的問題和《在ASP.NET頁面中實現數據棒圖》中完全一樣。第一步實現數據庫連接和從數據庫中讀取數據,由於其解決方法和前文中完全一致,這裡也就不具體介紹了,讀者可參閱前文。下面就要解決根據從數據庫中讀取的數據繪制Pie圖的方法。
(1).繪制數據Pie圖的實現方法:
圖01所示的Pie圖看似是由一個圓形按照從數據庫中得到數據值的大小分割而成的,其實在具體實現時並非如此,圖01所示的Pie圖其實由許多根據從數據庫中數值大小,繪制相應的扇型,並由這些扇型組合而成的
(2).簡介ASP.NET頁面中繪制扇型要使用到的類及其方法:
在本文和前文中,在ASP.NET頁面中實現繪圖功能主要使用的是Graphics類,Graphics類被封裝在命名空間"System.Drawing"中。Graphics類中定義了很多方法和屬性,這些方法和屬性都與繪圖有關,Graphics類中的常用成員具體可參閱表01和表02,表01是Graphics類中的常用方法及其說明,表02是Graphics類中常用屬性及其說明:
方法 說明 Clear 清除整個繪圖面並以指定背景色填充。 Dispose 釋放由此Graphics對象使用的所有資源。 DrawArc 繪制一段弧線,它表示由一對坐標、寬度和高度指定的橢圓部分。 DrawEllipse 繪制一個由邊框定義的橢圓。 DrawIcon 在指定坐標處繪制由指定的Icon對象表示的圖像。 DrawIconUnstretched 繪制指定的Icon對象表示的圖像,而不縮放該圖像。 DrawImage 在指定位置並且按原始大小繪制指定的Image對象。 DrawImageUnscaled 在坐標對所指定的位置並且按其原始大小繪制指定的Image對象。 DrawLine 繪制一條連接由坐標對指定的兩個點的線條。 DrawLines 繪制一系列連接一組Point結構的線段。 DrawPie 繪制一個扇形,該扇形由一個坐標對、寬度和高度以及兩條射線所指定的橢圓定義。 DrawPolygon 繪制由一組Point結構定義的多邊形。 DrawRectangle 繪制由坐標對、寬度和高度指定的矩形。 DrawRectangles 繪制一系列由Rectangle結構指定的矩形。 DrawString 在指定位置並且用指定的Brush和Font對象繪制指定的文本字符串。 FillClosedCurve 填充由Point結構數組定義的閉合基數樣條曲線的內部。 FillEllipse 填充邊框所定義的橢圓的內部,該邊框由一對坐標、一個寬度和一個高度指定。 FillPie 填充由一對坐標、一個寬度、一個高度以及兩條射線指定的橢圓所定義的扇形區的內部。 FillPolygon表01:Graphics類中的常用方法及其說明