本文描述一種創建定制Web控件的容易方法,並把該控件使用於一個ASP.NET 2.0 web頁面中顯示微軟DirectX圖像轉換過濾效果。
一、簡介
本文描述一種創建定制web控件並應用於一個ASP.NET 2.0 web頁面中顯示微 軟DirectX圖像轉換過濾效果的容易的方法。文中包括一個擁有11個不同控件的 類庫,每一個控件分別展示微軟DirectX圖像轉換過濾效果的某些方面。在這11 個控件中,5個是頁面過渡效果控件,其它的6個是用於增強文本外觀的過濾效 果控件。
在這6個用於增強文本外觀的過濾效果控件中,每一個被實現為一個容器控件 。這將允許用戶或者直接把文本鍵入到該容器,或把一個標簽放到該控件中並且 把相應效果應用到這個標簽上。選擇使用一個標簽控件的目的是為了提供一種容 易的基於標准HTML的方法來實現調整大小、居中放置以及格式化文本。
剩下的5個控件用於在一個web頁面中添加頁面過渡效果而不用編寫任何額外 的HTML或VB代碼。為了使用這些控件,用戶僅需要把它們拖動到表單上。然而, 這些控件沒有相應的可視化組件,盡管頁面能夠被顯示到浏覽器中;當用戶離開 頁面時,相應的過渡效果用於打開下一個頁面。
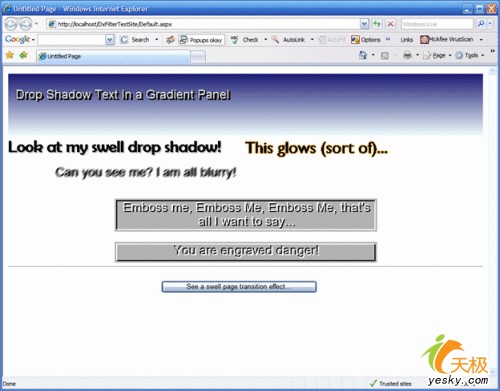
相應於本文的示例工程中包含了一個簡單的網站,含有單個default.aspx頁 面;該頁面逐個展示上面的6個文本增強控件和一個頁面過渡效果控件。
注意 本文中應用於演示工程和控件庫的方法僅適用於Internet explorer, 並沒有針對其它浏覽器類型提供支持。如果你在一家企業內網中工作並且你能夠 確保所有的用戶都能夠存取Internet explorer,那麼這個控件集和這裡的方法 可能對你很有用。如果你公開地發布這些控件,那麼,使用一個非Internet explorer浏覽器沖浪的用戶仍然能夠讀取相應的文本但是該效果將不存在。如果 你確實想進行公開發布,那麼你可以首先檢查用戶的浏覽器並且如果它不是IE的 話,你應該建議他們最好使用IE來觀看該站點。

圖1.在該演示工程中的過濾效果
二、開始
首先,解壓 源碼中包括的類庫和演示工程。在檢查相應的內容時,你將看到在一個方案中有 兩個工程。工程DxFilterControls是一個類庫,它包含前面提到的11個控件。工 程DxFilterTestSite是演示網站,這些控件能夠顯示於其上,並且可以在單個 default.aspx web頁面中觀看。
在DX過濾控件工程中,有11個獨立的控 件:
1. CCBlurredLabel
2. CCDropShadow
3. CCEmboss
4. CCEngrave
5. CCGlowingText
6. CCGradient
7. CCPageTransition_Iris
8. CCPageTransition_Pixelate
9. CCPageTransition_RadialWipe
10. CCPageTransition_GradientWipe
11. CCPageTransition_Wheel
我已經提到,前6個控件用於增 強文本外觀(通過一個微軟DirectX過濾應用程序實現)。這些控件中的每一個 都被構造為一個容器,並且任何直接放入容器或標簽中的文本都會擁有相應的過 濾效果,只要它能夠被生成到一個微軟Internet explorer浏覽器。
前5 個控件專門用於為容器內容提供一些文本改進過濾。第6個控件(CCGradient) 僅是一個面板,它具有一個漸變背景並且它並不實際改變或直接影響在該容器中 的文本。
第7到第11個控件是頁面過渡效果控件。你可以把單個頁面過渡 控件拖動到一個表單並且設置它的屬性(其中,許多屬性不用設置)。結果,當用 戶退出當前頁面時,要打開的下一個頁面將被使用指定的效果打開。雖然在這個 實例中,我使用這些控件來建立一種過渡效果(當過渡到一個新的頁面時),但 是,這些過渡效果可以被配置以便當加載容器頁面時調用該效果,甚至可以把這 些過渡效果使用於單個頁面內來實現使用一個新圖像代替另一個圖像的效果。

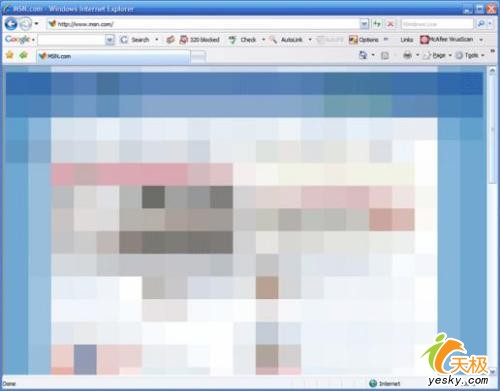
圖2:像素化頁面過渡效果
另外,這並不是一組十分復雜的控件,但 是我認為它們已經足已能夠展示通過DirectX能夠取得什麼樣的過濾效果。你可 以參考網站上的有關微軟文檔來探討其它過濾效果。