ASP.NET 2.0中新增加的gridview控件的確十分強大,彌補了在asp.net 1.1中,使用datagrid控件時的不足之處。因為在asp.net 1.1中,在使用 datagrid時,很多情況下依然要編寫大量的代碼,十分不方便,而且有時需要很 多技巧。而在asp.net 2.0中,很多情況下,使用gridview控件的話,甚至只需 要拖拉控件,設置屬性就可以了,不需要編寫任何代碼。在《使用ASP.NET 2.0 中的GridView控件》和《ASP.NET2.0中用Gridview控件操作數據》中,已經對 gridview控件做了一系列介紹,如果之前沒有了解過gridview的讀者,請先閱讀 這兩篇文章。在本文中,將繼續深入介紹gridview的一些使用技巧。
一 格 式化gridview
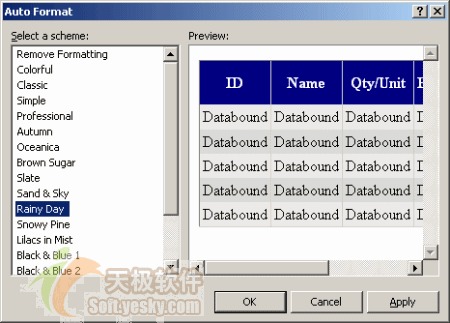
和asp.net 1.1一樣,gridview可以很方便地定制其樣式,比如 css,顏色等。要定制gridview的格式,十分簡單,只需要鼠標右擊gridview,在 彈出的菜單中選擇"AUTO FORMAT",則可以選擇gridview的樣式,內置 了許多樣式,如下圖:

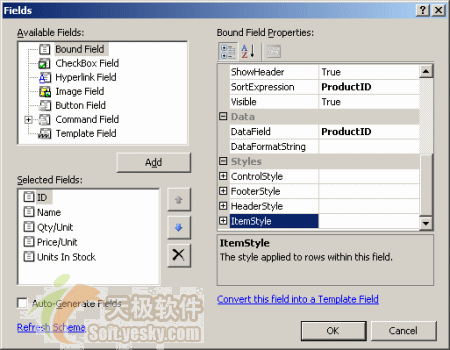
如果你要對gridview中每一列自定義格式,則只需要點擊gridview右上角的 "smart tag"智能標記,在彈出的菜單中,選擇"edit columns",會彈出如下圖的窗體,這樣就可以對每列進行詳細的設置了:

比如,如果要某一列設置為特殊格式,如要將unitprice設置為貨幣格式,可 以在unitprice列的DataFormatString屬性中設置為{0:C},程序代碼如下:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="productsDataSource"
Runat="server"
SelectCommand="SELECT [ProductID], [ProductName],
[QuantityPerUnit], [UnitPrice], [UnitsInStock] FROM
[Products]"
ConnectionString="<%$ ConnectionStrings:NWConnectionString %>"
DataSourceMode="DataReader">
</asp:SqlDataSource>
<asp:GridView ID="productGridView" Runat="server"
DataSourceID="productsDataSource"
DataKeyNames="ProductID" AutoGenerateColumns="False"
BorderWidth="1px" BackColor="#DEBA84"
CellPadding="3" CellSpacing="2" BorderStyle="None"
BorderColor="#DEBA84">
<FooterStyle ForeColor="#8C4510" BackColor="#F7DFB5"></FooterStyle>
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center"></PagerStyle>
<HeaderStyle ForeColor="White" Font- Bold="True" BackColor="#A55129"></HeaderStyle>
<Columns>
<asp:BoundField ReadOnly="True" HeaderText="ID" InsertVisible="False" DataField="ProductID"
SortExpression="ProductID">
<ItemStyle HorizontalAlign="Center"> </ItemStyle>
</asp:BoundField>
<asp:BoundField HeaderText="Name" DataField="ProductName" SortExpression="ProductName">
</asp:BoundField>
<asp:BoundField HeaderText="Qty/Unit"
DataField="QuantityPerUnit"
SortExpression="QuantityPerUnit"> </asp:BoundField>
<asp:BoundField HeaderText="Price/Unit"
DataField="UnitPrice" SortExpression="UnitPrice"
DataFormatString="{0:c}">
<ItemStyle HorizontalAlign="Right"> </ItemStyle>
</asp:BoundField>
<asp:BoundField HeaderText="Units In Stock" DataField="UnitsInStock"
SortExpression="UnitsInStock"
DataFormatString="{0:d}">
<ItemStyle HorizontalAlign="Right"> </ItemStyle>
</asp:BoundField>
</Columns>
<SelectedRowStyle ForeColor="White" Font- Bold="True"
BackColor="#738A9C"></SelectedRowStyle>
<RowStyle ForeColor="#8C4510" BackColor="#FFF7E7"></RowStyle>
</asp:GridView>
</div>
</form>
</body>
</html>
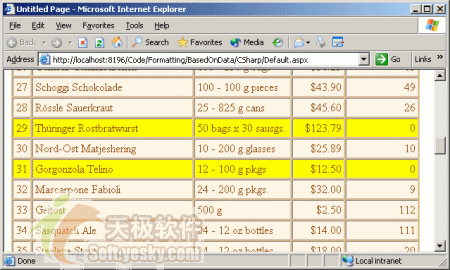
程序運行後結果如下:

而有的時候,我們可能要根據需要,對gridview中的數據進行特殊 的顯示,比如當某樣商品庫存為0時,要求gridview中以不同顏色進行顯示,這 時,可以按如下的方法進行:
首先,gridview提供了rowdatabound事件,該 事件在gridview中每行被創建並且綁定到datasource控件後被觸發,因此,我們 可以利用該事件去檢查庫存是否為0,如果為0的話,將所在行的北京顏色設置為 黃色,代碼如下:
public void productsGridView_RowDataBound(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
int unitsInStock = Convert.ToInt32(DataBinder.Eval (e.Row.DataItem, "UnitsInStock"));
if (unitsInStock == 0)
e.Row.BackColor = Color.Yellow;
}
}
首先,該事件首先檢查,當前的行是否屬於datarow類型的行,因為象 gridview中的headerrow,footerrow等行,並不包含實際的數據,因此,我們不 需要使用headerrow和footerrow,而為了取得庫存unitesinstock的內容,通過使 用databinder.eval的方法取出其內容,並轉換為int類型,接著判斷是否為0, 如果為0的話,則設置其行的背景顏色為黃色。程序運行結果如下圖所示: