開發人員使用JavaScript的一個主要原因就是可以避免回發過程中帶來的頁 面刷新。例如我們可以根據用戶的需要使用Treeview控件來展開和折疊相應的數 據節點。當你展開一個節點時,該Treeview控件將會利用JavaScript讀取服務器 上的子節點信息,然後平滑無刷新地插入這些新節點。如果沒有使用JavaScript 的話,Treeview控件將會因為頁面的回發而重新構建。不但用戶會發現因頁面刷 新而帶來的延遲,而且頁面極有可能回復到原來的狀態,即丟失前面所展開的那 些子節點信息。對於服務器端來說,因為每次回發的過程中都要處理大量的視圖 狀態(View State)信息,這也會嚴重影響程序的整體執行性能。
以前我們使用的JavaScript示例幾乎都是自包含的,即它們通常是為了完成 一些特殊的顯示效果(例如彈出一個新的頁面窗口),而沒有和服務器端代碼進 行信息的交互。如果你也想構建一個類似的無刷新頁面的話,你首先必須調用服 務器端的一個特定的方法,等待服務器響應後就會將請求的信息傳遞到客戶端, 從而避免了回發這個過程。為了實現這個方案,你首先需要對如何將客戶端腳本 和服務器端代碼進行通訊有個大致的了解。盡管有許多中方法可以實現這兩者間 的交互(例如調用Web服務),但是由於受到特定的浏覽器和平台的限制,它們 的實現是還是有一定的難度的。而在ASP.NET 2.0中,引入了一個稱為"客 戶端回調"的功能,利用這個內建的解決方案我們可以輕松實現客戶端腳本 和服務器端代碼間的交互,從而避免了頁面因回發帶來的頻繁刷新。
客戶端回調本質上就是指通過前端的客戶端腳本向服務器端傳遞相應的數據 參數,服務器端再以接受到的參數進行查詢和處理,最後將結果回傳到客戶端進 行顯示。雖然這樣的過程不是一種創舉,但是對於許多開發者來說這在某種思維 上還是無法理解的,因為JavaScript的內存管理和.NET CLR的內存管理是不同的 進程,而且管理的空間上也截然不同,所以彼此間無法直接參照也沒有直接進行 交互的方式,而客戶端回調卻是實現客戶端和服務器端進行溝通的方法之一,又 因為它是在客戶端觸發的,所以這就應該是"客戶端回調"命名的由來 吧!
創建一個簡單的客戶端回調
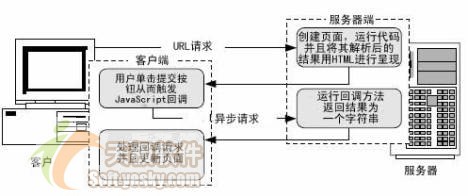
為了在ASP.NET中展示一個客戶端回調的實例,首先我們將概述客戶端回調間 的交互過程是如何實現的。下面是基本的步驟:
1. 在某時刻激活一個JavaScript事件,從而觸發客戶端回調。
2. 觸發客戶端回調發生後,服務器端的一個方法將被執行。該方法有一個 固定的模式――它接受的是一個字符串參數,並且返回的也是一個字符串參數。
3. 一旦頁面接受到來自服務器端方法的響應結果後,它就可以利用 JavaScript修改一些和用戶界面有關的信息(例如顯示在頁面上顯示返回的結果 )
對於開發人員來說,底層的交互過程是非常復雜的,ASP.NET則將交互的處理 過程進行了抽象化,這樣使得開發人員可以直接建立表層的客戶端回調,而無需 考慮底層的操作是如何實現的。
下面的實例中,頁面中放置了一個文本框,一個提交按鈕和一個標簽。文本 框是用來接受用戶的輸入信息,在單擊提交按鈕後將把文本框中輸入的信息在標 簽上進行實時的顯示。注意,在輸入信息後單擊提交按鈕時,並沒有像以前傳統 的提交方式那樣重新對頁面進行構建和刷新。圖1-1為該實例的效果圖。